前言
本章内容为开发者指南(Dev Guide)/Web Applications/Web Apps Overview,版本为Android 3.2 r1,翻译来自:"happyjiahan",审核员为:"铁骑_PuLee",再次感谢"happyjiahan" !期待你一起参与翻译Android的相关资料,联系我over140@gmail.com。Web Apps Overview
译者署名: happyjiahan
审核:铁骑_PuLee
版本:Android 3.2 r1
在android上发布一个应用程序一般有两种方式:一种是基于客户端模式(Client-Side模式)的应用程序(基于客户端的应用程序需要用Android SDK来开发,并且需要在用户的设备上安装一个以.apk为后缀名的文件),另一种是基于浏览器的web应用程序(基于浏览器的应用程序的开发需要遵循web标准,通过一个web浏览器来访问你开发的应用程序,不需要在用户的设备上安装其他任何程序)。

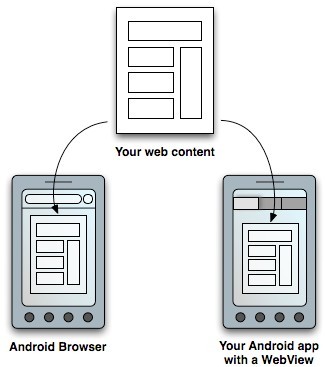
图1. 你可以通过两种方式向用户提供你的web内容:一种是通过传统的浏览器的方式,另一种则是通过在Android的应用程序的布局文件中包含一个WebView组件的方式来实现。
那么在你的软件开发过程中,你究竟是应该选择基于客户端的模式(C/S)还是基于浏览器的模式(B/S)呢?其实这个问题要考虑很多个因素,要视你所开发的软件来确定选择哪种模式更合适。这不是我们当前讨论的重点,下面我们来看一下Android为我们提供了哪些方便我们进行web程序开发的支持吧!
* 支持一系列视窗属性,这些属性允许你根据屏幕的大小正确的确定你的web程序的窗口大小。
* 支持css和javascript特性,这些特性能使你可以根据屏幕的像素密度来使用不同的样式和图片资源。
因此,在你决定为android开发一个web应用的时候,可以先不考虑支持多种屏幕方面的问题。因为让你的web页面在各种android设备的屏幕上有很好的效果已经很容易了。
Android提供的另外一个很好的特性就是你现在不必纯粹的在客户端或者纯粹的在web上构建你的应用,你可以将这两者融合在一起。你可以开发一个基于客户端的android应用,但是在这个应用中嵌入了一些web页面(你可以在你的android应用中使用WebView )。图1形象化的展示了你如何通过浏览器或者android应用程序来访问web页面。然而,你不应该开发一个android应用简单到只是为了运行web网站。与此相反,嵌入到你的android应用程序中的web页面应该是专门为某种应用场景设计的。你也可以在android应用程序和你的web页面之间定义一个接口,这个接口允许你web页面中的javascript调用你的android应用程序中的API。
从Android 1.0 开始,WebView 已经能够在android应用程序的布局文件中嵌入web内容并通过javascript调用android api。在android增加了对不同分辨率的屏幕的支持后,android 2.0在WebKit框架中添加了允许在网页中指定视窗属性的支持,并且能够查询屏幕的分辨率,这样就能够更好的修改上文提到的那些样式和图片资源。因为这些特性都是Android中WebKit框架的一部分,所以不管是Android 浏览器还是 WebView 在视图接口和屏幕分辨率方面都具有相同的特性。
如果你想为Android设备开发web应用,你应该阅读下面的文档:
Targeting Screens from Web Apps
如何让你的web应用能够非常合适的呈现在Android设备上,并且能够支持多种屏幕分辨率呢?如果你正在创建一个的web应用并且希望自己的应用至少能够在Android设备上运行(假设你的应用完全部署在网络上),特别是如果你针对的是移动终端或者打算使用WebView,那么这个文档介绍的信息对你来说非常重要。
如何使用WebView将网页嵌入到Android应用中以及如何使用JavaScript调用Android API。
如何使用JavaScript控制台API调试web应用。
它列举了一系列你应该遵循的实践技巧,帮助你创建出可以在Android设备上高效运行的web应用。