1. 场景描述
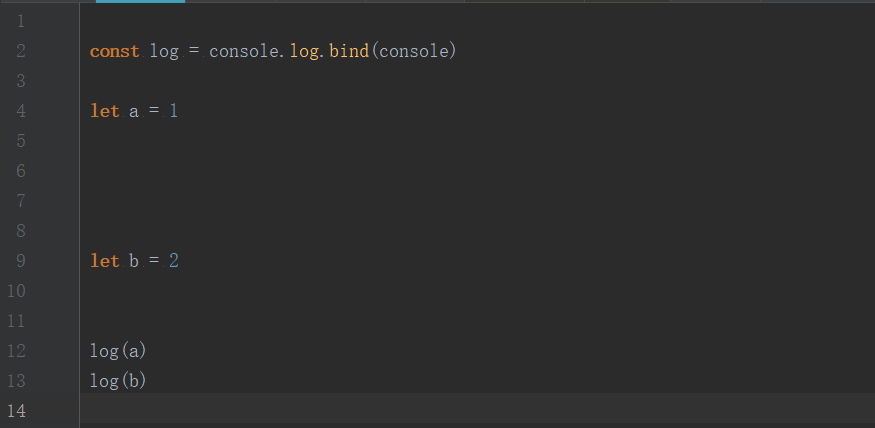
如图下图所示, 在有些JS 文件中, 可能存在着如下的问题:

- 首行没有内容, 却换行了
- 中间的换行不合理, 一般来说应该只允许最多3个换行
我们可以采用gulp 对于文件打包来完成这件事情, 下面我们就来实现这个插件
PS: 上面的代码在实际开发中不太可能存在, 这个插件的应用场景是在于和其他gulp 插件配合, 因为gulp 插件在删除一些内容的时候, 很容易出现上面这种情况.
2. 场景分析
这个场景其实很容易实现, 实现思路如下:
- 先将文件内容由Buffer 转换为字符串
- 如果遇到 , 则开始处理
- 如果文件内容存在连续3 个 , 则不累加
- 如果一个js 文件的开头为 , 则不累加
PS:
我们所熟知的
, 在计算机中其实是两个指令: 换行 + 归位
在文件中,
的存储格式为: 0d 0a, 长度为2
0d: 换行键
0a: 归位键
3. 插件实现
项目地址: https://github.com/ouleWorld/gulpDemo
import through2 from 'through2'
import { developerUrl } from '../config/limitSrc'
const log = console.log.bind(console)
const dealContent = (chunk) => {
// 1. 先将文件内容由Buffer 转换为字符串
const contents = chunk.contents.toString();
let result = ''
let i = 0
let len = contents.length
while(i < len) {
// 2. 如果遇到
, 则开始处理
// 注意这里的顺序问题, 是先归位, 再换行
//
的存储格式为: 0d 0a, 长度为2
if (contents.charCodeAt(i) === 13 && contents.charCodeAt(i + 1) === 10) {
// 3. 如果连续3 个
, 则不累加
if (contents.charCodeAt(i - 1) === 10 &&
contents.charCodeAt(i - 2) === 13 &&
contents.charCodeAt(i - 3) === 10 &&
contents.charCodeAt(i - 4) === 13 ) {
// log('i: ', i)
i = i + 2
continue
} else if (result.length === 0) {
// 4. 如果一个js 文件的开头为
, 则不累加
i = i + 2
continue
}
}
result += contents[i]
i++
}
let s = Buffer.from(result)
return s
}
const clearMoreLine = () =>{
let t = through2.obj(function (chunk, enc, callback) {
log('当前路径: ', chunk.path)
if (chunk.extname.slice(1) === 'js' && developerUrl(chunk.path)) {
chunk.contents = dealContent(chunk);
}
this.push(chunk);
callback();
})
return t
}
module.exports = clearMoreLine
4. 参考链接
- 项目地址: gulpDemo