Emmet插件仿照CSS语法来生成代码,使用emmet语法可以大大提高HTML/CSS代码书写的速度。
下面就来介绍一下Emmet语法到底应该如何书写;
当熟悉了Emmet的缩写语法之后,可能会想一些格式来生成更清晰可读的缩写,例如,在元素和运算符之间使用空格隔开
(header > ul.nav > li*5) + footer
注意:这种写法是错误的,空格是Emmet停止缩写解析的标志符。很多人会误认为每个缩写都应该写在新的一行上,实际上,可以在文本的任意位置输入和扩展缩写。
还有光标定在Emmet缩写之后的那个位置,进行Tab,缩写就会解析到哪里。
div>span*3
(光标放在了span之后)

注意:不需要写复杂的缩写。不要认为在 web 编程中”键入“是最慢的运算。想快速找出构建单个的复杂缩写比构造和键入一些较短较简单的缩写更慢。
一、HTML代码
(一)HTML5文档基本结构(!)
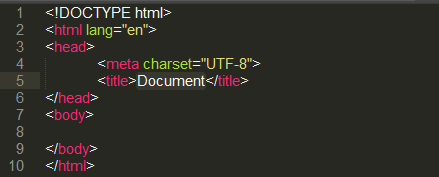
想要快速生成一个HTML5的文档,包含<meta>、<html>、<body>、<title>、<head>、<!DOCTYPE html>的一个基本结构只需要 感叹号(!)和 Tab 键 就可以实现

- html:5 或!:用于HTML5文档类型
- html:xt:用于XHTML过渡文档类型
- html:4s:用于HTML4严格文档类型
(二)页面中添加添加类、id、文本和属性
1、添加id(#)
输入 p#box (给p元素添加一个名为box的id)
p#box

2、添加类class(.)
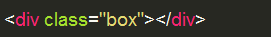
输入 .box(給div元素添加一个名为box的class)
.box
![]()
输入 p.box (给p元素添加一个名为box的class)
p.box

3、添加文本({ })和属性([ ])
输入 h1{neirong} 和 Tab键 (为h1元素添加内容 neirong)
h1{nierong}

输入 a[href=#] 和Tab键(为a元素加上href属性,并且为href加上属性值#)
a[href=#]

(三)元素嵌套(子节点(>),兄弟节点(+),上级节点(^))
>:子元素符号,表示嵌套的元素
+:同级标签符号
^:可以使该符号前的标签提升一行
嵌套子元素(>)
div>span

生成同级元素(+)
div+span

使符号前的标签提升一行,上级节点(^)
div>ul>li^span (这里的^是接在li后面所以span在li的上一级,与ul成了兄弟关系,当然两个 ^^ 就是上上级)
div>ul>li^div

(四)重复指令(*)
*号后面添加数字表示重复的元素个数
ul>li*3

(五)分组(( ))
可以通过嵌套和括号来快速生成一些代码块,括号里面的内容为一个代码块,表示与括号内部嵌套和外面的的层级无关。
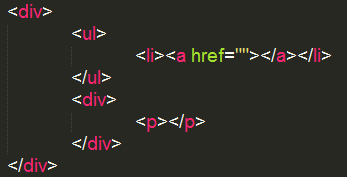
div>(ul>li>a)+div>p

(六)隐式标签
这个标签没有指令,而是部分标签可以不使用输入标签,直接输入指令,即可识别父元素
隐式标签有以下几个:
li:用于 ul 和 ol 中
tr:用于 table、tbody、thead 和 tfoot 中
td:用于 tr 中
例1:
.box

例2:
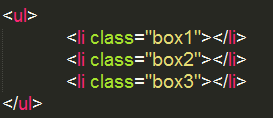
ul>.box$*3

(七)递增($)
$代表一位数,后面更上*数字就代表从1递增到填写的数字;
1、使用 * 运算符可以重复生成元素,如果带 $ 就可以为它们编号。把 $ 放在元素名、属性名或者属性值中,将为每个元素生成正确的编号
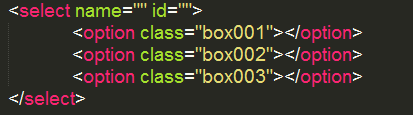
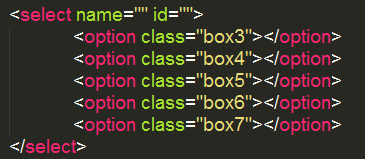
select>.box$*3

2、使用多 $ 可以填充前导的零
select>.box$$$*5
3、改变编号的基数和方向
使用@,可以改变数字的走向(升序或降序)和基数(例如启始值)。在$ 后添加 @- 来改变数字的排序。
(从3开始,倒序排列)
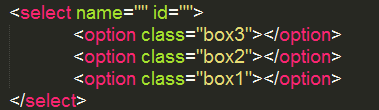
select>.box$@-*3

4、在 $ 后面添加 @N(@数字) 改变编号的基数:
(从3开始,共5个数)
select>.box$@3*5

二、CSS简写
(一)属性值
一般长度单位默认的都是px,除了px之外也可以生成其他的单位:
单位名称:
- p 表示%
- e 表示 em
- x 表示 ex
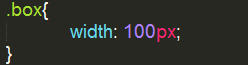
在css样式中输入 w100 ,可以生成 元素的宽度width:100px;
w100

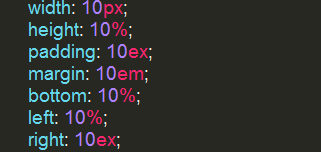
除了宽度外,其他需要设置尺寸的属性还可以这样写:(w—width、h—height、m—margin、p—padding、b—bottom、l—left、r—right)
w10+h10p+p10x+m10e+b10p+l10p+r10x

(二)附加属性
bc
一些其他的属性,比如background-image、border-radius、font、@font-face,text-outline、text-shadow等额外的选项,可以通过“+”符号来生成
bc+
(三)模糊匹配
有些属性模糊不清,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
oh
(四)厂商前缀
如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入transform,再使用Tab键
transform
也可以在任意属性前加上“-”符号,也可以为该属性加上前缀。比如输入-super-foo:
-sdra
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀
-wm-trf
前缀缩写如下:
- w 表示 -webkit-
- m 表示 -moz-
- s 表示 -ms-
- o 表示 -o-
(五)渐变属性
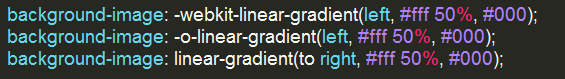
输入lg(left, #fff 50%, #000),会生成如下代码:
lg(left, #fff 50%, #000)

参考博客: