tab切换案例实现
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> * { margin: 0; padding: 0; } ul { list-style-type: none; } .box { width: 400px; height: 300px; border: 1px solid #ccc; margin: 100px auto; overflow: hidden; } .hd { height: 45px; } .hd span { display: inline-block; width: 90px; background-color: pink; line-height: 45px; text-align: center; cursor: pointer; } .hd span.current { background-color: yellow; } .bd li { height: 255px; background-color: hotpink; display: none; } .bd li.current { display: block; } </style> </head> <body> <div class="box" id="box"> <div class="hd"> <span class="current">体育</span> <span>娱乐</span> <span>新闻</span> <span>综合</span> </div> <div class="bd"> <ul> <li class="current">我是体育模块</li> <li>我是娱乐模块</li> <li>我是新闻模块</li> <li>我是综合模块</li> </ul> </div> </div> <script src="common.js"></script> <script> //获取div var box = my$("box"); //获取第一个div var hd = box.getElementsByTagName("div")[0]; //获取第二个div var bd = box.getElementsByTagName("div")[1]; //获取第一个div里面的span var spans = hd.getElementsByTagName("span"); //获取第二个div里面的li var list = bd.getElementsByTagName("li"); //遍历span //点击的时候, //先所有span的样式移除 //再当前被电击的span应用类样式 //两部分的排他,用一个索引联系在一起 for (var i = 0; i < spans.length; i++) { //在点击之前就,设置一个索引保存在span标签中 spans[i].setAttribute("index", i);//=================== //点击的时候, spans[i].onclick = function () { //先所有span的样式移除 for (var j = 0; j < spans.length; j++) { spans[j].removeAttribute("class"); } //再当前被点击的span应用类样式 this.className = "current"; //span被点击的时候获取存储的索引值 var num = this.getAttribute("index");//=========== //获取所有的li标签,每个li标签先全部隐藏 for (var k = 0; k < list.length; k++) { list[k].removeAttribute("class"); } //当前被点击的span对应的li标签显示 list[num].className = "current"; }; } </script> </body> </html>
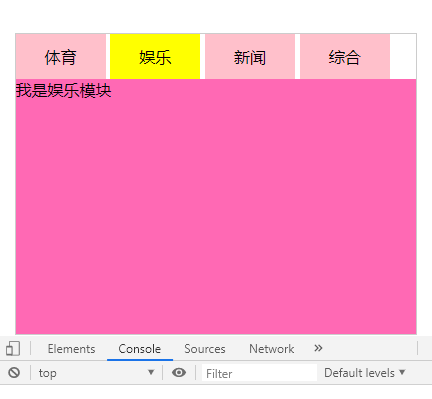
实现效果: