1 NX11+VS2013
2
3 #include <uf.h>
4 #include <uf_layer.h>
5
6
7 UF_initialize();
8
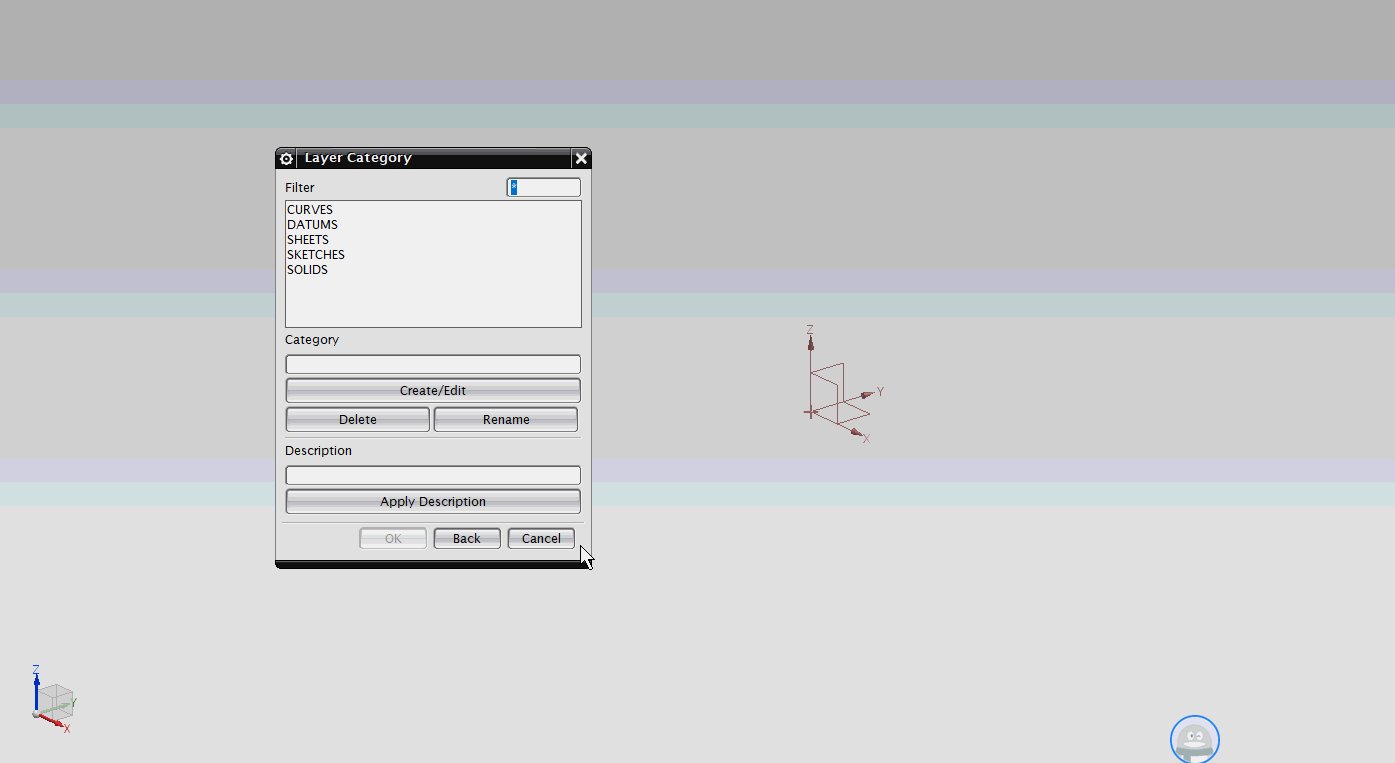
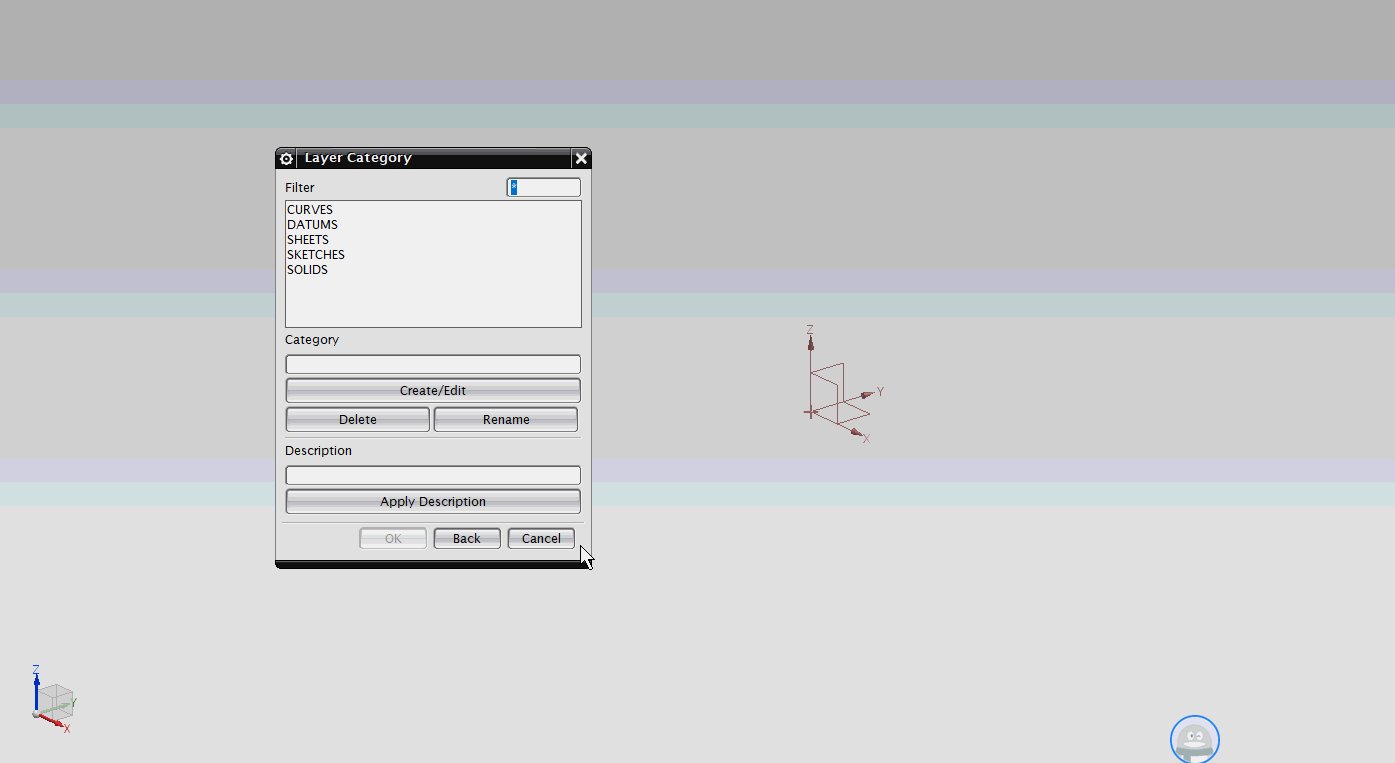
9 //创建图层类别
10 UF_LAYER_category_info_t category_info1;
11 strcpy(category_info1.name, "实体");
12 strcpy(category_info1.descr, "放实体的");
13 for (int i = 0; i < UF_LAYER_MAX_LAYER; i++)
14 {
15 if (i >= 0 && i < 5)//设置添加哪些图层(0为第一层)
16 {
17 category_info1.layer_mask[i] = true;
18 }
19 else
20 {
21 category_info1.layer_mask[i] = false;
22 }
23 }
24 tag_t category1 = NULL_TAG;
25 UF_LAYER_create_category(&category_info1, &category1);
26
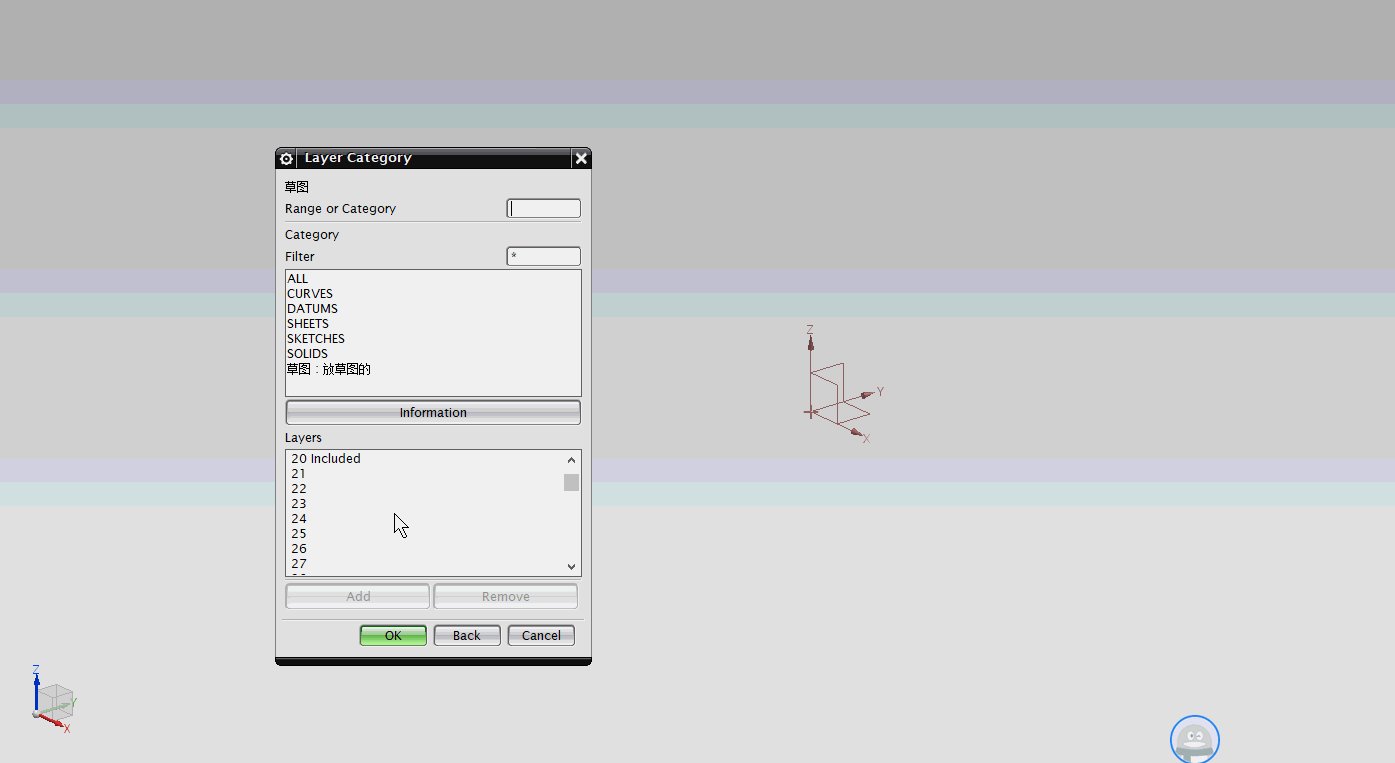
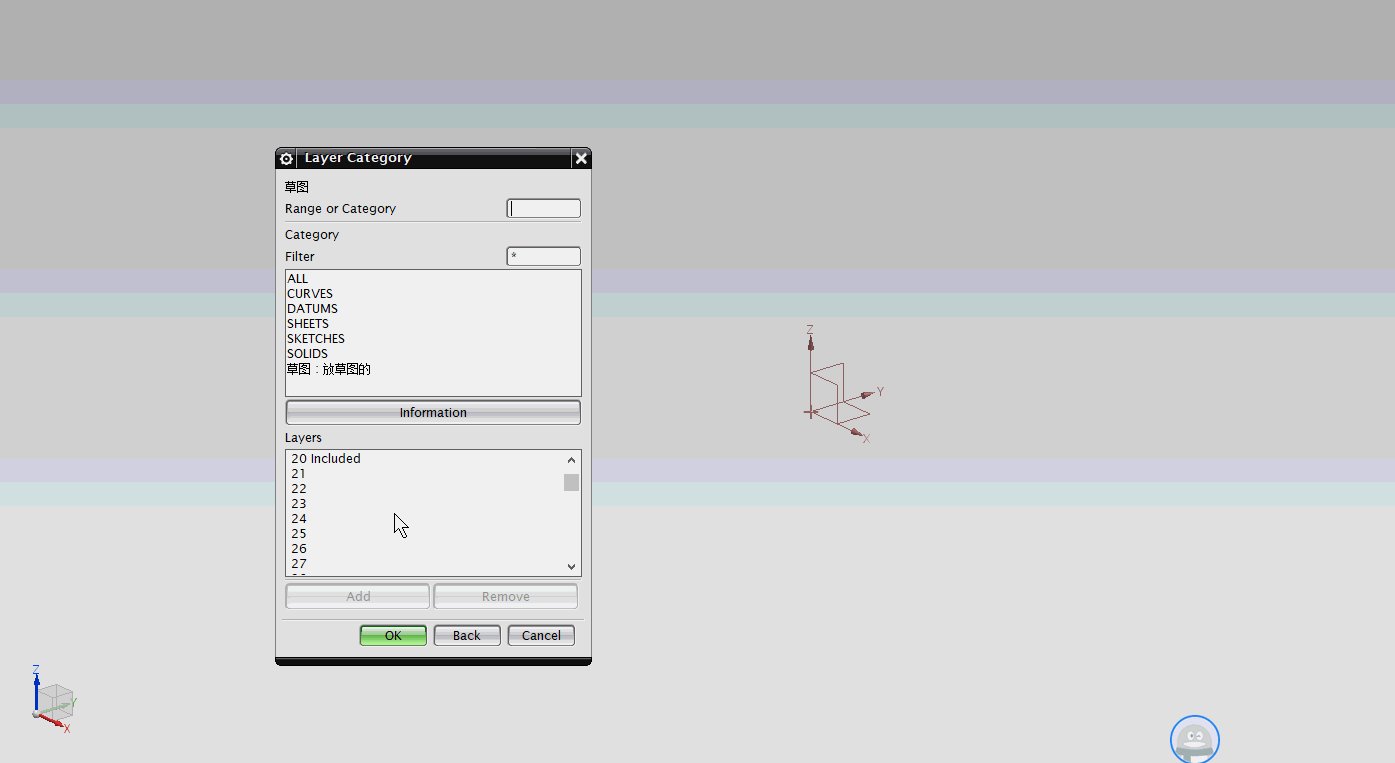
27 //编辑图层类别名字
28 UF_LAYER_edit_category_name(category1, "草图");
29 //编辑图层类别描述
30 UF_LAYER_edit_category_descr(category1, "放草图的");
31 //编辑添加哪些图层
32 for (int i = 0; i < UF_LAYER_MAX_LAYER; i++)
33 {
34 if (i >= 10 && i < 20)//设置添加哪些图层(0为第一层)
35 {
36 category_info1.layer_mask[i] = true;
37 UF_LAYER_edit_category_layer(category1, category_info1.layer_mask);
38 }
39 else
40 {
41 category_info1.layer_mask[i] = false;
42 }
43 }
44
45 UF_terminate();
46
47 Caesar卢尚宇
48 2019年11月13日