freemarker、thymeleaf 模板引擎的数据渲染还有整合是在客户端,而以前的JSP开发则是在服务端其效率与速度反而没有那么快。
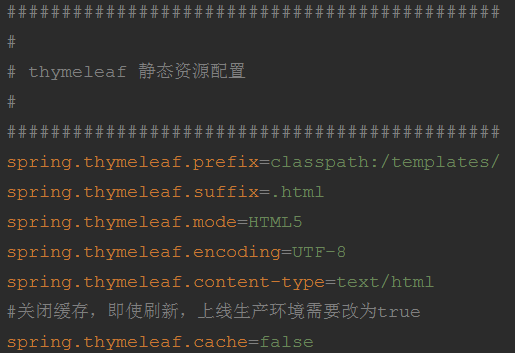
首先我们需要在pom文件中添加freemarker的依赖,接着在properties做freemarker的配置 
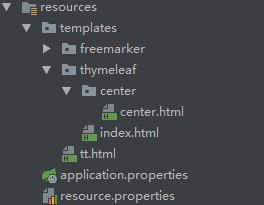
接下来我们可以测试一下,我在项目新建了文件夹还有.ftl结尾的静态html文件,结构如下: 
center.ftl是静态数据
index.ftl是动态数据获取
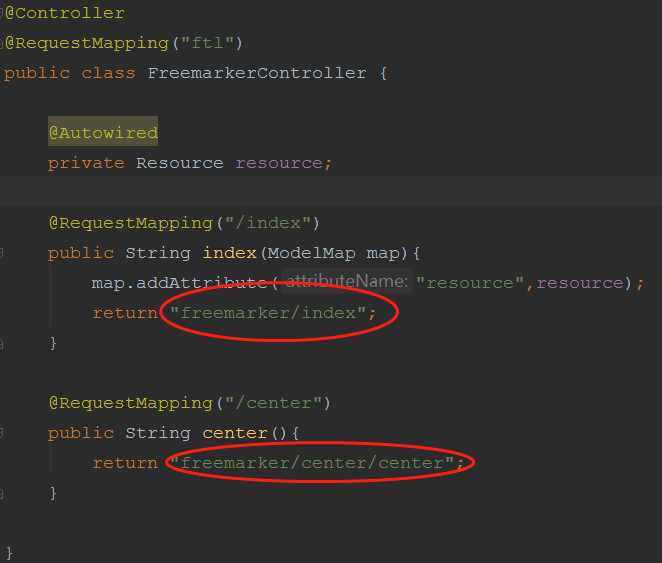
接下来我们新建一个新的Controller,并针对两个页面写两个方法 
以传统servlet的形式返回页面
运行代码可以看到运行结果
注意:路径中有无后缀都可以成功访问
整合thymeleaf
这里的测试也和freemarker类似
center.html
当然测试的结果也是相同的。