在div盒子中的位置
1
内部图表大小是与div容器大小位置相关的,如果想调整图表大小位置,调整div的属性就可以。
如果是想调整图表与div间上下左右留白,则设置grid属性就可以。
1设置grid属性

myChart.setOption({
title:{
text:"本月业绩排名"
},
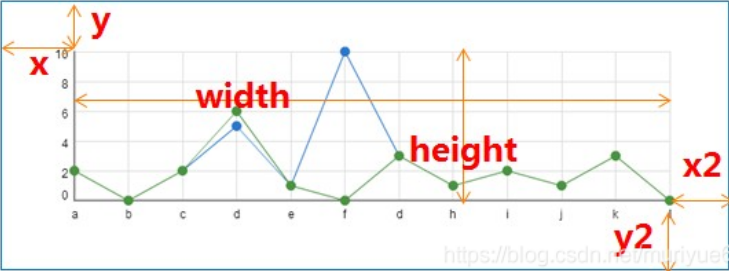
grid:{
x:25,
y:45,
x2:5,
y2:20,
borderWidth:1
},
....
});
2设置grid属性2

myChart.setOption({
title:{
text:"本月业绩排名"
},
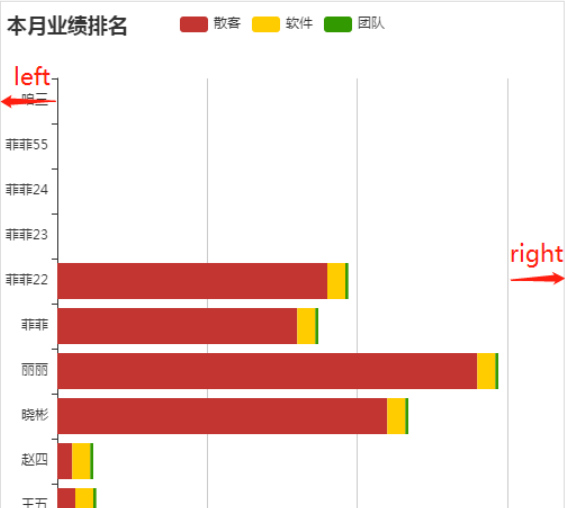
grid:{
left:'8%',
right:'8%',
bottom:'1%',
containLabel:true
},
....
});
原文引自:https://blog.csdn.net/muriyue6/article/details/109516667