jenkis+svn
因为公司当时还没有用git,代码放在svn上,jenkis从svn拉取代码执行。
jenkis部署主要是和运维合作 包括在服务器上安装python3. 自动化代码上传到服务器等
服务器上自主部署jenkis可以参照一下文章:
https://www.jianshu.com/p/24fe92b6a689
邮件配置:管理员也需要进行邮件配置,Email Extension Plugin插件
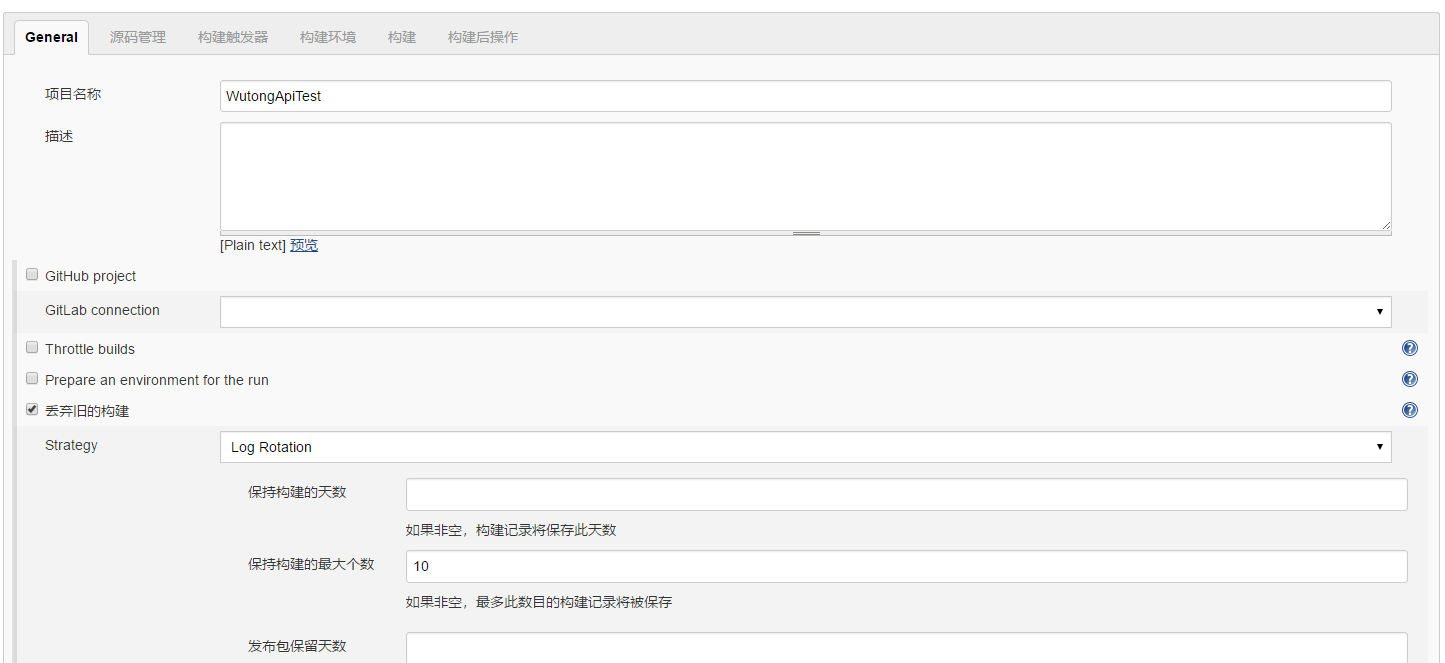
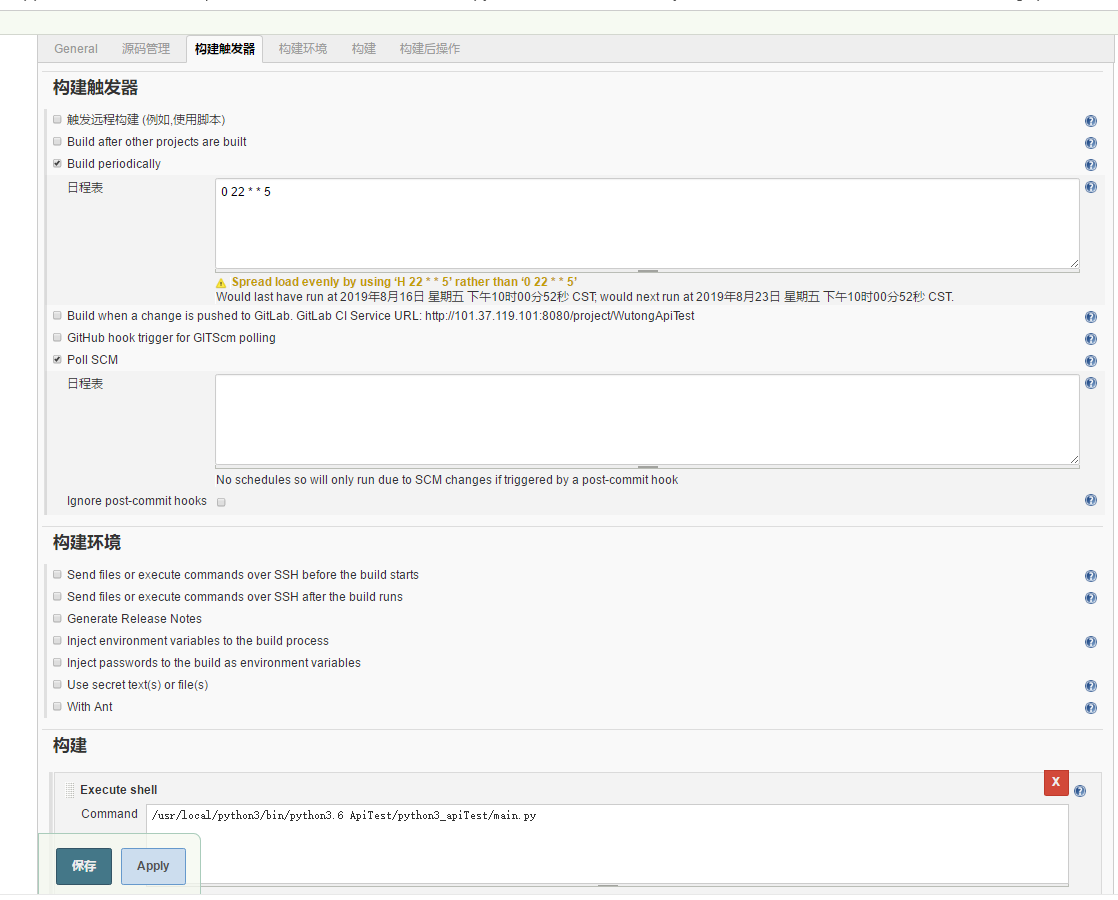
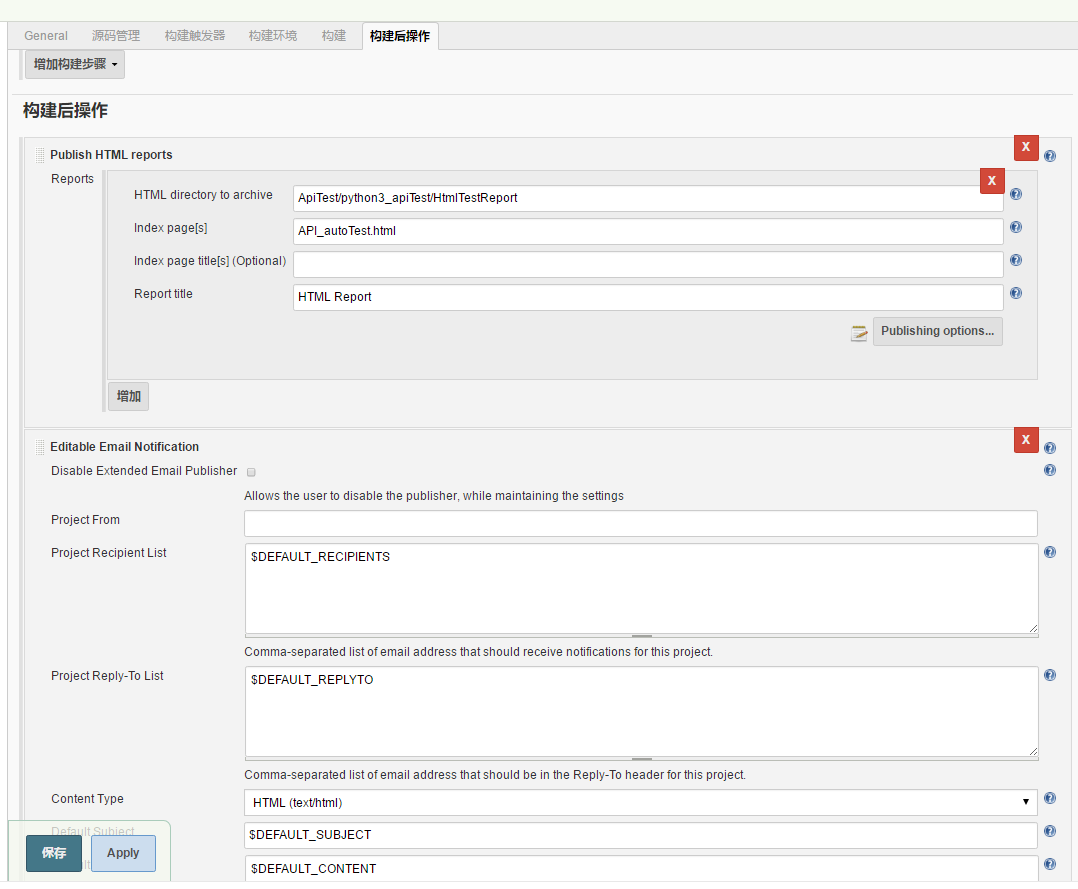
jenkis配置截图:






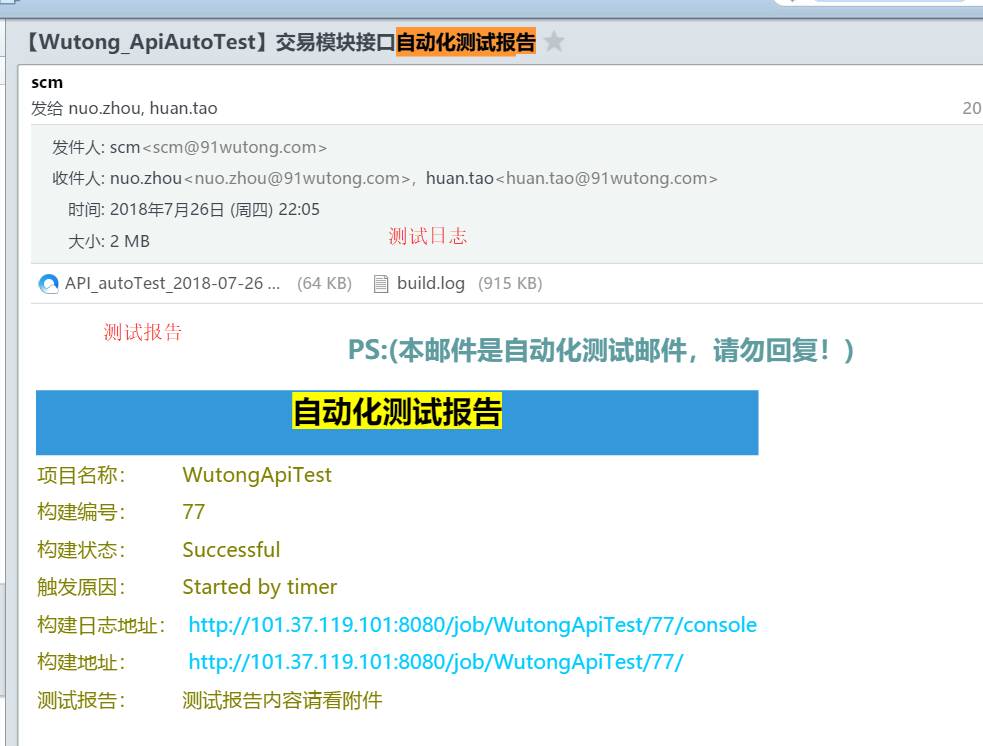
收到的测试报告邮件效果:

jenkis发送测试邮件格式:
<body>
<h2 style="color: #5e9ca0; text-align: center;">PS:(本邮件是自动化测试邮件,请勿回复!)</h2>
<table class="editorDemoTable" style="height: 273px;" width="430">
<thead>
<tr>
<td nowrap="nowrap" style=" text-align: center;" colspan="2">
<h2><span style="color: #000000;">自动化测试报告</span></h2>
</td>
</tr>
</thead>
<tbody>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">项目名称:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">$PROJECT_NAME</span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">构建编号:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">$BUILD_NUMBER</span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">构建状态:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">$BUILD_STATUS</span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">触发原因:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">${CAUSE}</span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">构建日志地址:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #00ccff;"> <a style="color: #00ccff;" title="构建日志" href="${BUILD_URL}console">${BUILD_URL}console</a></span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">构建地址:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #00ccff;"> <a style="color: #00ccff;" title="构建地址" href="$BUILD_URL">$BUILD_URL</a></span></td>
</tr>
<tr>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">测试报告:</span></td>
<td nowrap="nowrap" style="border-color: gray;"><span style="color: #808000;">测试报告内容请看附件</span></td>
</tr>
<tr>
</tr>
</tbody>
</table>
</body>