1. 先查看node 和 vue 的安装路径
which vue : /Users/xxxxx/.node_global/bin/vue which node : /usr/local/bin/node which npm : /usr/local/bin/npm
可以看到npm作为node的包管理工具, 其安装路径是一致的, vue显然安装在其他文件夹
2. npm uninstall 的原理
我们平时调用 node --version 和 vue --version 都是调用的 /usr/local/bin/中的命令
.bash_profile 中发现 npm的默认安装路径是自己在全局变量中设置的:
npm config get prefix : /Users/xxxxx/.node_global
在这里排除了百度出来的 nvm 造成的路径改变问题, npm的安装路径是已经设置好的.
那么应该没有问题啊, 为什么不能卸载呢?那我们先搞清楚系统环境变量和用户环境变量
3. 系统环境变量和用户环境变量
环境变量就是一些指定的文件路径;
系统环境变量对所有用户起作用,用户环境变量只对当前用户起作用;
在 etc/profile 下的是系统级的配置
在 ~/.bash_profile 中的是用户级的配置
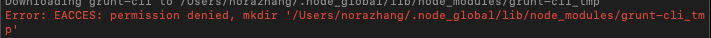
4. 查看debug log, 发现是:
5. 这时我想起自己使用 homebrew 安装包, 会不会对这造成影响呢?
百度homebrew时发现: 在Mac OS X 10.11之后/usr/local/等系统目录下的文件读写是需要root权限的, 所以我安装时都有使用sudo
sudo brew install ,而这个问题有两种解决方法:
1. 对/usr/local 目录下的文件读写进行root用户授权
<install path> -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
这让我想到 , 我创建的文件目录是否在需要root权限的目录下呢?
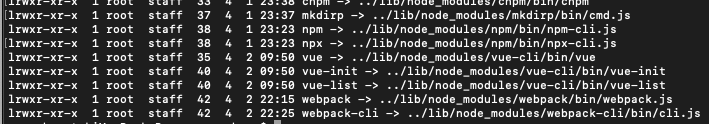
6. 所以我查看了一下自己创建的这个文件权限 命令: ls -l +文件夹/文件名
ls -l /Users/xxxxx/.node_global/bin
发现权限那一栏写的全是 root

所以, 我现在是将文件夹移动到其他目录下呢?还是使用chown命令将文件夹下的所有权由root转为当前用户呢?
step1 ,在尝试之前, 我决定先试试能不能安装全局包, 如果能安装,但不能卸载的话, 说明还不是权限的问题.
用 cnpm install grunt-cli -g 试了一下, 发现果然没有权限.

step2 ,我之前都是用sudo下载的全局包吗?
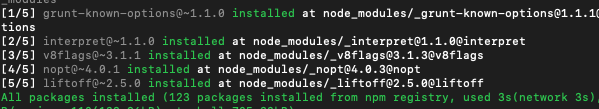
sudo install grunt-cli -g成功, 然而 sudo cnpm uninstall grunt-cli -g 却没有反应.

step3 , 所以 sudo 只能解决install时的权限问题, 但不能解决卸载时的权限问题吗?
然而我试着卸载了一下 webpack,卸载成功.
只有在卸载 grunt-cli时报错

既然是npm本身的问题,那就重装npm试试
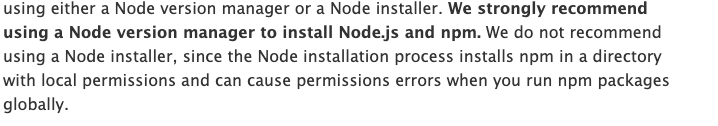
step4, 重装npm, 在查看npm文档时 发现文档开头就大字加粗提醒过权限问题, 不看文档的错啊!

官方强推荐nvm, 正如上面提到过的,nvm会改变默认存储路径,这样就可以避免权限问题.
看来要重装node 和 npm了.哒哒.