<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1 v-show="ok">Hello!</h1> //条件为TRUE,输出 <h1 v-show="error">false!</h1> //条件为false,不输出 <h1 v-show="10>5">10大于5,输出!</h1> //条件为TRUE,输出 <h1 v-show="2>10">不大于10,不输出!</h1> //条件为false,不输出 </div> </body> <script> new Vue({ el: '#app', data: { ok: true, error: false } }) </script> </html>
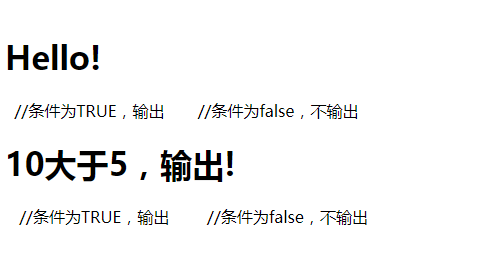
截图: