一,Vue入门
关于Vue
文档:https://cn.vuejs.org/v2/guide/
文档plus:http://vue_book.siwei.me/
Vue特点:
-
渐进式JS框架:把框架分层,最核心的部分是视图渲染,然后依次是组件机制,路由机制,状态管理,构建工具
分层的目的就是实现解耦,可以只使用视图渲染,也可以全部使用构建大型应用。
-
虚拟DOM:更快的运行效率
-
双向数据绑定,专注于业务逻辑
环境准备
安装NodeJS
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
https://nodejs.org/en/download/
- 安装淘宝镜像加速,之后可用cnpm代替npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
- 安装webpack
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
cnpm webpack -g
查看是否安装成功
webpack -v
- 安装vue-cli
cnpm install @vue/cli -g
使用webpack+vue构建项目
-
初始化项目
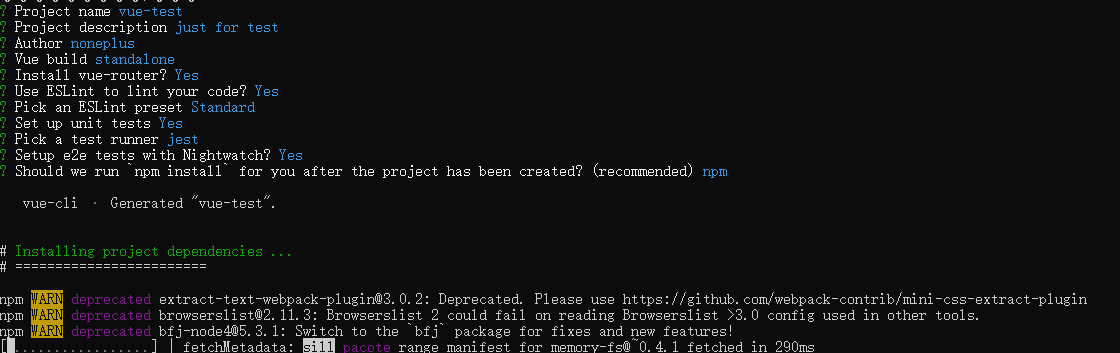
vue init webpack folername
填写一些项目信息之后开始创建项目: 
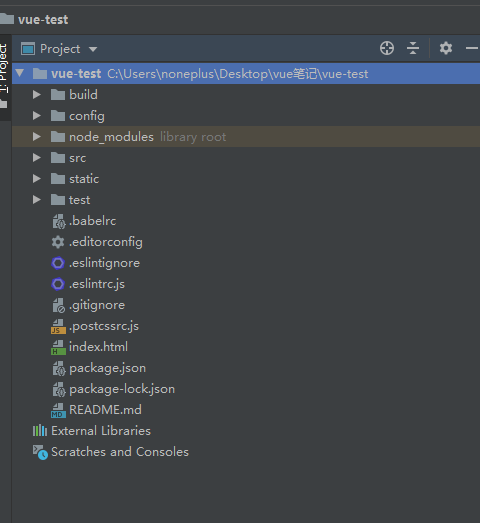
用webstorm打开创建的项目

文件结构描述
| 目录/文件 | 说明 |
|---|---|
| build | 编译用到的脚本,不能修改 |
| config | 配置目录,包括端口号等。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:assets: 放置一些图片,如logo等。components: 目录里面放了一个组件文件,可以不用。App.vue: 项目入口文件,我们也可以直接将组件写这里,而不使用 components 目录。main.js: 项目的核心文件。 |
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
运行项目




二,基础知识
创建一个页面
创建一个新的Component

<template>
<div id="test">
test
</div>
</template>
<script>
export default {
name: "Test"
}
</script>
<style scoped>
#test
{
color: aquamarine;
font-size: 30px;
}
</style>
默认的路由文件是src/router/index.js
添加test路由,
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Test from '@/components/Test'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/test',
name: 'Test',
component: Test
}
]
})
启动程序
访问:http://localhost:8080/#/test

关于ECMAScript
ECMAScript是JavaScript的规范,JavaScript是ECMAScript的实现。
-
变量let和var
建议使用let
-
常量const
const TITLE="KVX"
-
全局变量
window.title="my blog"
-
import
引入第三方程序
import Vue from 'vue' import Router from 'vue-router'引入组件
import HelloWorld from '@/components/HelloWorld' import Test from '@/components/Test'其中@代表源代码目录,也可以使用../..相对路径,建议使用@。
-
export default { ... } 方便其他代码引用
-
代码简写
<script> export default { data () { return { } } } </script> 等同于 <script> export default { data: function() { return { } } } </script> -
箭头函数
.then(response => ... ); .then(function (response) { // ... }) -
分号可以省略
let x = 3 let y = 5
vue渲染过程
-
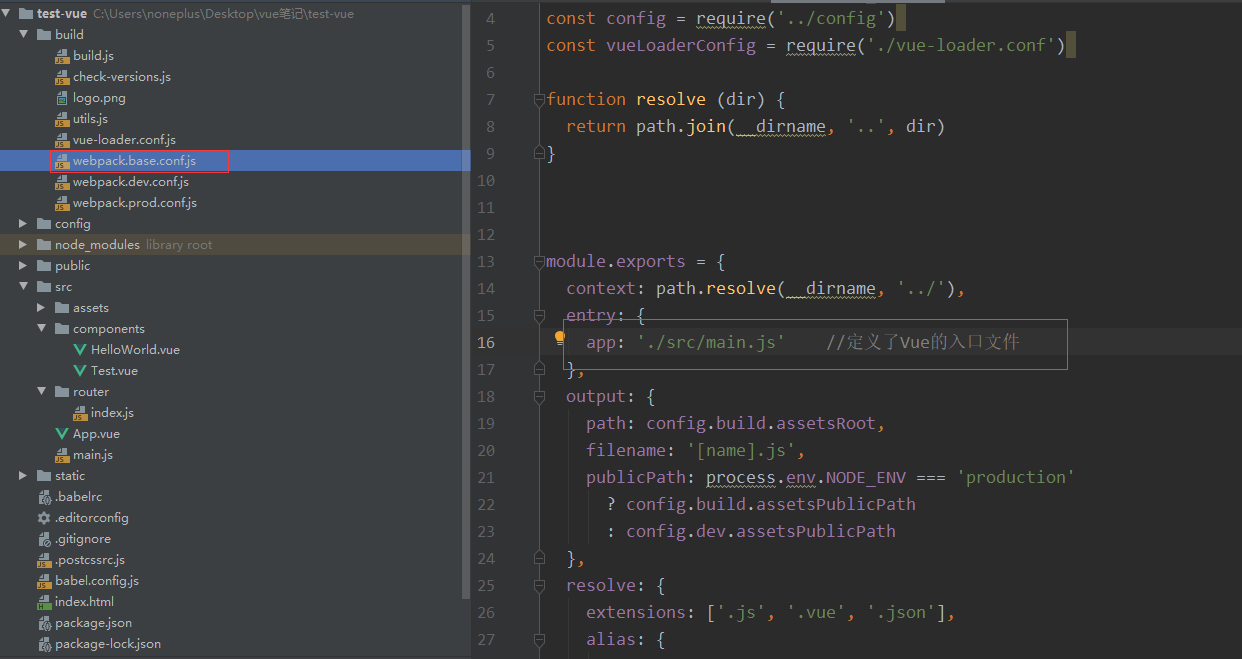
wbpack.base.conf.js中定义了main.js入口文件

-
静态的HTML页面
http://localhost:8080/#/等同于http://localhost:8080/#/index.html
其中

之后所有的动态变化内容都会在这个div中变化。
-
main.js中的Vue定义
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', //对应<div id="app"></div> router, components: { App }, //加载App.vue template: '<App/>' }) -
App.vue
<template> //index.html是第一层模板,这个就是第二层模板 <div id="app"> <img src="./assets/logo.png"> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
常用语法
-
渲染变量
<template> <div> {{my_value}} </div> </template> <script> export default { name: "TestPlus", data () { return { my_value: '默认值', } }, } </script> <style scoped> </style> -
方法声明和调用
<template> <div> <input type='button' @click="show_my_value()" value='...'/> </div> </template> <script> export default { data () { return { my_value: '默认值', } }, methods: { show_my_value: function(){ // 注意下面的 this.my_value, 要用到this这个关键字. alert('my_value: ' + this.my_value); }, } } </script> <style scoped> </style> -
方法传参
<template> <div> <input type='button' @click="say_hi('Jim')" value='...'/> </div> </template> <script> export default { data () { return { my_value: '默认值', } }, methods: { say_hi: function(name){ alert('hi, ' + name) } } } </script> <style scoped> </style> -
事件处理
<input type='button' @click="say_hi('Jim')" value='...'/> 等同于 <input type='button' v-on:click="say_hi('Jim')" value='...'/> -
循环判断v-for
【v-for比v-if具有更高的优先级】
-
条件判断v-if
<template> <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div> </template> <script> export default { name: "TestPlus", data () { return { type: "A" } }, } </script> <style scoped> </style>
双向绑定
- 如果在代码层面进行修改, 那么页面的值就会发生变化
- 如果在页面进行修改(例如在input标签中), 那么代码的值就会发生变化.
<template>
<div>
<p>页面上的值: {{my_value}} </p>
<p> 通过视图层,修改my_value: </p>
<input v-model="my_value" style=' 400px'/>
<hr/>
<input type='button' @click="change_my_value_by_code()" value='通过控制代码修改my_value'/>
<hr/>
<input type='button' @click="show_my_value()" value='显示代码中的my_value'/>
</div>
</template>
<script>
export default {
data () {
return {
my_value: '默认值',
}
},
methods: {
show_my_value: function(){
alert('my_value: ' + this.my_value);
},
change_my_value_by_code: function(){
this.my_value += ", 在代码中做修改, 666."
}
}
}
</script>
表单绑定
<template>
<div>
input: <input type='text' v-model="input_value"/>,
输入的值:{{input_value}}
<hr/>
text area: <textarea v-model="textarea_value"></textarea>,
输入的值:{{textarea_value}}
<hr/>
radio:
<input type='radio' v-model='radio_value' value='A'/> A,
<input type='radio' v-model='radio_value' value='B'/> B,
<input type='radio' v-model='radio_value' value='C'/> C,
输入的值:
{{radio_value}}
<hr/>
checkbox:
<input type='checkbox' v-model='checkbox_value'
v-bind:true-value='true'
v-bind:false-value='false'
/> ,
输入的值:
{{checkbox_value}}
<hr/>
select:
<select v-model='select_value'>
<option v-for="e in options" v-bind:value="e.value">
{{e.text}}
</option>
</select>
输入的值:{{select_value}}
</div>
</template>
<script>
export default {
data () {
return {
input_value: '',
textarea_value: '',
radio_value: '',
checkbox_value: '',
select_value: 'C',
options: [
{
text: '红烧肉', value: 'A'
},
{
text: '囊包肉', value: 'B'
},
{
text: '水煮鱼', value: 'C'
}
]
}
},
methods: {
}
}
</script>
三,Element-UI
官网:https://element.eleme.cn/#/zh-CN
安装【在项目内部安装】
cnpm i element-ui -S
在main.js引入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
简单测试
从官网引入的模板代码要放在template中
<template>
<el-form ref="form" :model="form" label-width="80px">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style=" 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style=" 100%;"></el-time-picker>
</el-col>
</el-form-item>
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
</script>
四,Axios
网络请求
安装
npm install --save axios vue-axios
引入
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)