目标网站:古诗文网
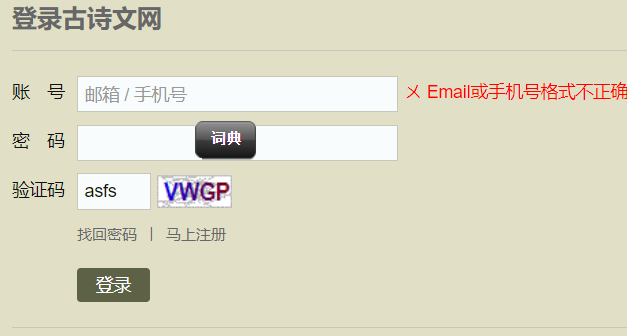
登录界面显示:

打开控制台工具,输入账号密码,在ALL栏目中进行抓包
数据如下:
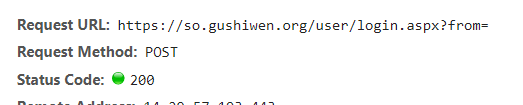
登录请求的url和请求方式

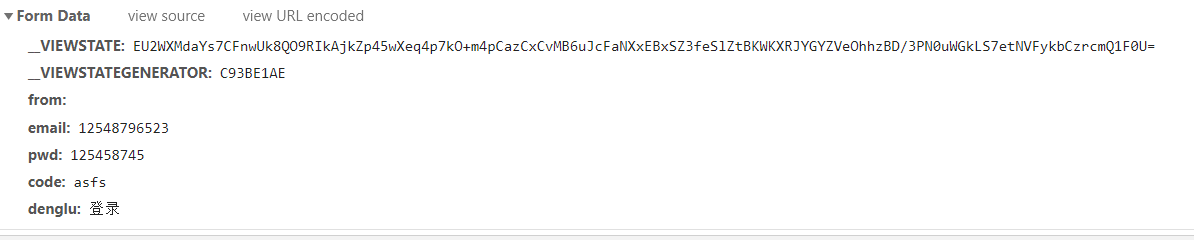
登录所需参数

参数分析:
__VIEWSTATE和__VIEWSTATEGENERATOR可以在登录界面获取,code为验证码,email为账号,pwd为密码,from为空,denglu为固定参数
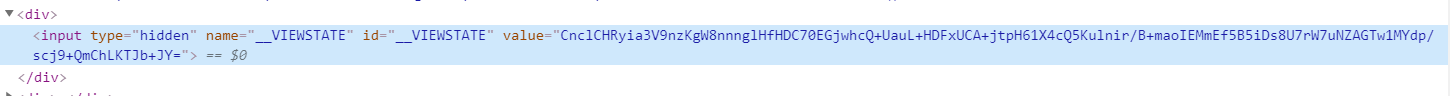
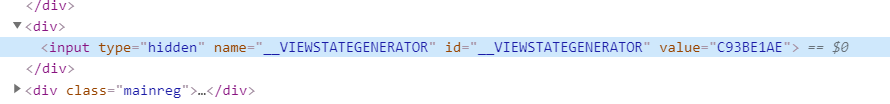
分析__VIEWSTATE和__VIEWSTATEGENERATOR


可通过解析登录界面获取
整体代码如下:
# 引入各种库 import requests from lxml import etree import pytesseract from PIL import Image from io import BytesIO # 会话保持 s = requests.session() headers = { 'user-agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36' } # 登录界面路由 login_url = 'https://so.gushiwen.org/user/login.aspx?from=' r = s.post(login_url,headers=headers) res = etree.HTML(r.text) # 获取登录参数 __VIEWSTATE = res.xpath('//input[@id="__VIEWSTATE"]/@value')[0] __VIEWSTATEGENERATOR = res.xpath('//input[@id="__VIEWSTATEGENERATOR"]/@value')[0] # 获取验证码 codeimage = s.get('https://so.gushiwen.org/RandCode.ashx') # 识别验证码 def get_code(data): img = Image.open(BytesIO(data)) img = img.convert('L') captcha = pytesseract.image_to_string(img) print(captcha) img.close() return captcha # 构造登录参数 formdata = { '__VIEWSTATE': __VIEWSTATE, '__VIEWSTATEGENERATOR': __VIEWSTATEGENERATOR, 'from': '', 'email': '你的账号', 'pwd': '你的密码', 'code': get_code(codeimage.content), 'denglu': '登录' } # 模拟登录 res = s.post(login_url,headers=headers,data=formdata) # 判断是否登录成功,成功的话会跳转到个人中心 if '我的收藏' in res.text: print('登陆成功') else: print('登陆失败')
控制台输出:

注意:文章账号秘密是错误的,读者可以自己申请账号,
爬虫的开始需使用
s = requests.session()
来使会话维持,否则请求的验证码与登录时不同步,
验证码识别有成功率,不一定一次成功。
python系列教程:
链接:https://pan.baidu.com/s/10eUCb1tD9GPuua5h_ERjHA
提取码:h0td