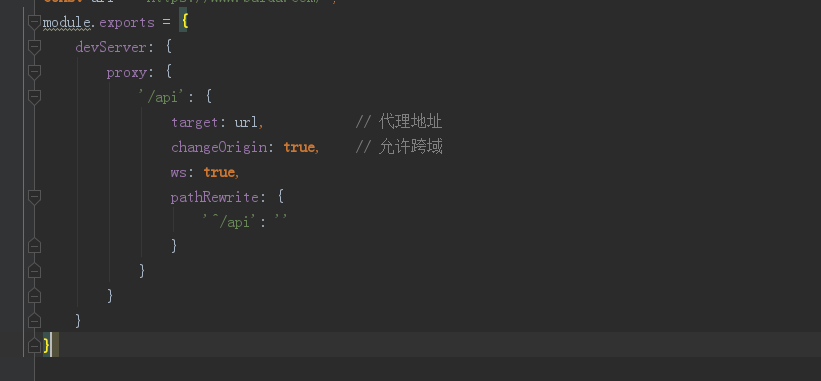
vue.config.js:

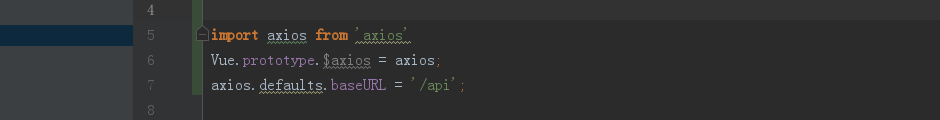
main.js:

解读(用四字词语来概括):
1. 取之即来:‘axios.defaults.baseURL = '/api';’,这个时候反手就把/api拿来,也不管人家愿不愿意,直接将它放在请求路径的前面;
2. 来之即用:突然发现了/api这个可爱的小家伙,然后就去vue.config.js下找到proxy下的target,拿到代理地址,完美;
3. 卸磨杀驴: 突然在发送服务之前突然发现这个小可爱冒视没有什么用,反手又是pathRewrite: {'^/api': ''}正则将以/api开头的直接干掉变成空字符串。
总结: 这个小可怜。