|
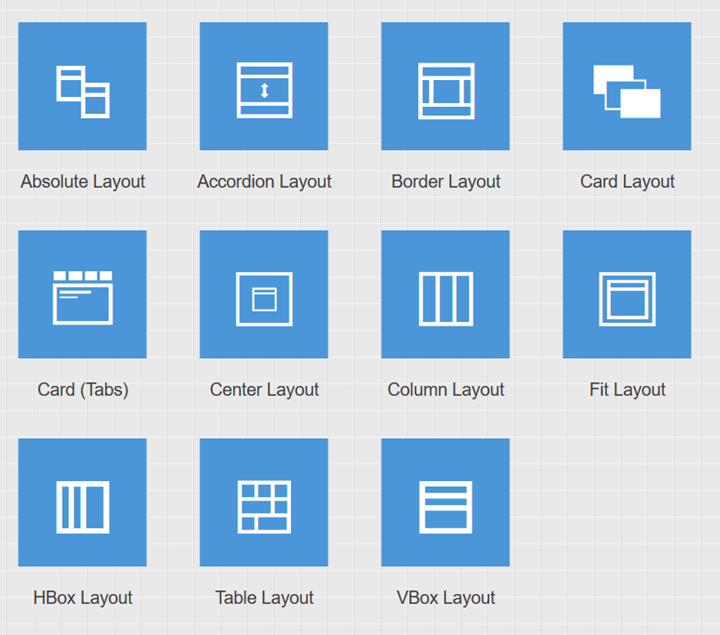
absolute |
绝对布局,这个布局使用 x 和 y 属性来指定组件的绝对定位 |
|
accordion |
手风琴布局【可折叠布局】这个布局展示了在一个时间里只有一个内置的可支持折叠和展开的子级 panel |
|
border |
border布局,最多可以将页面分割为"东南西北中"五部分,是最常用的一种布局方式。我们可以根据项目的实际需求保留其中的部分区域,而将其他部分隐藏掉。 |
|
card |
管理多个子组件, 每个都完全填满父容器, 而每次仅显示一个 |
|
tab |
Ext.tab.Panel |
|
anchor |
这个布局使你能够指定子级组件的大小,而这是相对于布局容器的。首先容器根据指定的锚点规则调整然后所有的子级组件再作调整 |
|
center |
这种布局,容器的子组件在中间 |
|
column |
把整个容器看成一列,然后向容器放入子元素。用此布局,你可以将容器划分为指定数量的列并指定每列所占的大小 |
|
fit |
一个子元素将充满整个容器(如果多个子元素则只有一个元素充满整个容器) |
|
hbox |
水平box,所有组件水平依次排列 |
|
table |
这个布局允许你渲染一个表格出来。你可以指定列数和行数,使用 rowspan 和 colspan 创建复杂布局 |
|
vbox |
垂直box,所有组件垂直依次排列 |
官方给出来以下例子

api中有

参考:
http://examples.sencha.com/extjs/6.5.0/examples/kitchensink/?classic#layouts
上面的连接可能变化