一、 安装Elasticsearch
Window环境下推荐使用zip包方式安装。elasticsearch官网不FQ的话非常难打开,这种情况下我一般都去华为开源镜像站下载,里面软件比较全搜索也很方便。
1.下载es
在华为开源镜像站搜索并下载elasticsearch,我这里下载的是7.13.0版本。

2.解压安装
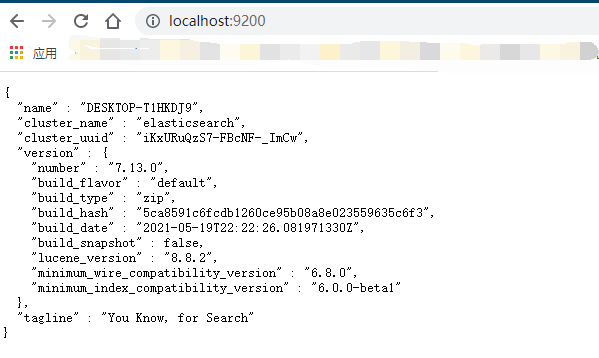
解压下载好的zip文件,进入到解压文件的bin路径下双击elasticsearch.bat运行即可,运行完毕后浏览器访问http://localhost:9200/ 页面显示如下

3.将es安装为window服务
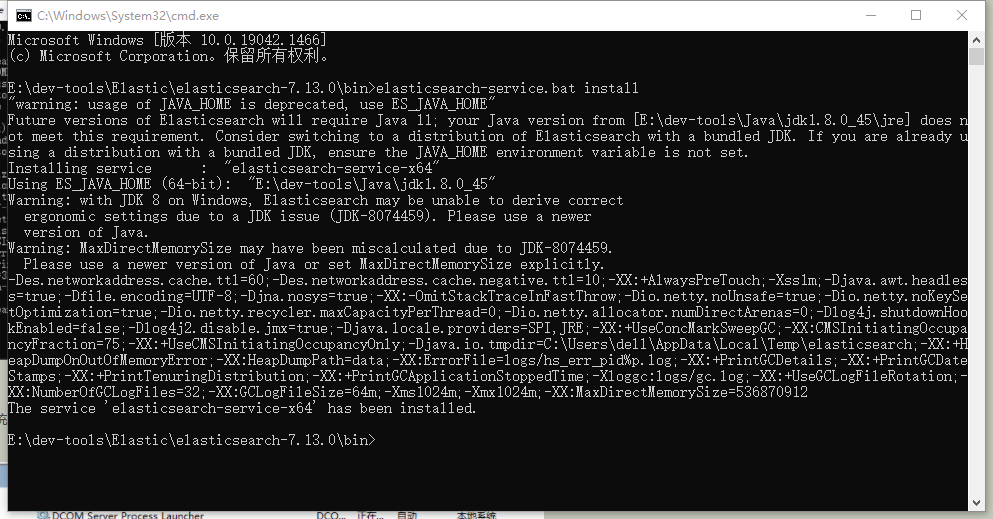
进入到Elasticsearch安装目录的bin目录,打开cmd窗口执行命令elasticsearch-service.bat install将elasticsearch安装到windows服务。

打开控制面板->管理工具->服务,将服务启动类型改为自动。

4.设置内存限制
进入es安装路径下的config文件夹,打开jvm.options文件,添加以下内容,限制程序运行内存
-Xms2g
-Xmx2g
5.设置用户名密码
进入es安装路径下的config文件夹,打开elasticsearch.yml文件,添加一行
xpack.security.enabled: true
进入任务管理器,重启elasticsearch服务

进入elasticsearch安装目录的bin路径,打开cmd窗口执行以下命令设置用户名和密码
elasticsearch-setup-passwords interactive

后续再次访问elasticsearch需要输入用户名elastic和设置的密码。

至此elasticsearch安装完成。

![]()
![]()

![]()

![]()
二、安装中分分词插件analysis-ik
在任务管理器中停止正在运行的elasticsearch服务

访问https://github.com/medcl/elasticsearch-analysis-ik/ 找到与安装的elasticsearch相同版本的ik插件,下载并解压。

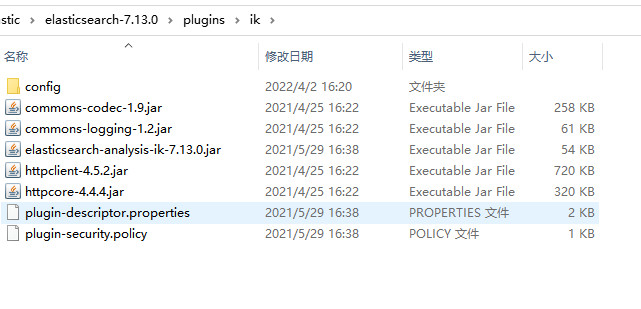
在elasticsearch安装目录的plugins文件夹下创建文件夹ik,复制压缩包内的文件到ik文件夹。

任务管理器中启动elasticsearch服务,查看elasticsearch安装路径下的/logs/elasticsearch.log文件,可以看到插件安装成功了。

三、安装Kibana
1.下载
华为镜像下载站搜索并下载与es相同版本的kibana,window环境下载zip包

2.配置
下载完成后解压压缩包,修改/config/kibana.yml配置文件,添加以下内容
#端口号
server.port: 5601
#主机名
server.host: "localhost"
#需要连接的es地址
elasticsearch.hosts: ["http://localhost:9200"]
#用户名
elasticsearch.username: "kibana_system"
#密码(安装elasticsearch时设置的kinana_system的密码)
elasticsearch.password: "1qaz2wsx"
#界面使用中文
i18n.locale: "zh-CN"
3.运行
双击bin路径下的kibana.bat运行kibana

4.登录
浏览器访问http://localhost:5601/ 输入设置的elsaticsearch用户名和密码登录即可。
