html:

<div id="winpop"> <div class="title">新消息<span class="close" onclick="hideThis()">X</span></div> <div class="con"></div> </div> <div id="divEquipment" style="display: none;"></div>
js:
function hideThis() { hide = setInterval("changeH('down')", 2);//开始以每0.002秒调用函数changeH("down"),即每0.002秒向下移动一次 } function changeH(str) { var MsgPop = document.getElementById("winpop"); var popH = parseInt(MsgPop.style.height); if (str == "up") { //如果这个参数是UP if (popH <= 100) { //如果转化为数值的高度小于等于100 MsgPop.style.height = (popH + 4).toString() + "px";//高度增加4个象素 } else { clearInterval(show);//否则就取消这个函数调用,意思就是如果高度超过100象度了,就不再增长了 } } if (str == "down") { //if (popH >= 4) { //如果这个参数是down // MsgPop.style.height = (popH - 4).toString() + "px";//那么窗口的高度减少4个象素 //} //else { //否则 clearInterval(hide); //否则就取消这个函数调用,意思就是如果高度小于4个象度的时候,就不再减了 MsgPop.style.display = "none"; //因为窗口有边框,所以还是可以看见1~2象素没缩进去,这时候就把DIV隐藏掉 //} } }
setInterval("tips_pop()", 3000);//1分钟一次 window.onload = function () { //加载 document.getElementById('winpop').style.height = '0px'; } function tips_pop() { debugger; var MsgPop = document.getElementById("winpop");//获取窗口这个对象,即ID为winpop的对象 var popH = parseInt(MsgPop.style.height);//用parseInt将对象的高度转化为数字,以方便下面比较 if (popH == 0) { //如果窗口的高度是0 $.post("GetDateList.ashx", function (data) { data = JSON.parse(data); if (data != "") { var content = "<div style='margin-top:20px;'>本月有" + data.length + "条信息报修超过三次<span style='display:block;margin:10px 70px;'><input type='button' value='点击查看' onclick='OpenDetail()' /></span></div>"; $(".con").html(content); var divEquipment = ""; for (var i = 0; i < data.length; i++) { divEquipment += "<a href='javascript:void(0)' style='63px; dispaly:block;float:left; margin:10px;'>" + data[i].sbbh + "</a>"; //onclick='reloadEquipment(" + data[i].sbbh + ")' } $("#divEquipment").html(divEquipment); //if (data.DeviceCode != undefined && data.DeviceCode != "") { MsgPop.style.display = "block";//那么将隐藏的窗口显示出来 show = setInterval("changeH('up')", 2);//开始以每0.002秒调用函数changeH("up"),即每0.002秒向上移动一次 play_click(); //} } }); } }
//提示音乐
function play_click() {
var au = document.createElement("audio");
au.preload = "auto";
au.src = "../../Images/message.mp3";
au.play();
} function OpenDetail() { layer.open({ type: 1, shadeClose: true, title: '设备编号', zIndex: 10, area: ['460px', '360px'], //宽高 content: $("#divEquipment") }); } function reloadEquipment(DeviceId) { window.open(url); }
css:
<style type="text/css"> #winpop { 200px; height: 0px; position: fixed; right: 5px; bottom: 5px; border: 1px solid #999999; margin: 0; padding: 1px; overflow: hidden; display: none; background: #FFFFFF; z-index: 1; } #winpop .title { 100%; height: 20px; line-height: 20px; background: #FFCC00; font-weight: bold; text-align: center; font-size: 12px; } #winpop .con { 100%; height: 80px; /*line-height: 30px;*/ font-weight: bold; font-size: 12px; /*color: #FF0000;*/ /*text-decoration: underline;*/ /*padding-top: 20px;*/ text-align: left; } .close { position: absolute; right: 4px; top: -1px; color: #FFFFFF; cursor: pointer; } #openclumnTable:hover { display: table; } </style>
需要引用的js文件:
<link href="../../Scripts/layer/layer/1.9.3/skin/layer.css" rel="stylesheet" />
<script src="../../Scripts/jquery-1.8.2.min.js"></script>
<script src="../../Scripts/layer/layer/1.9.3/layer.js"></script>
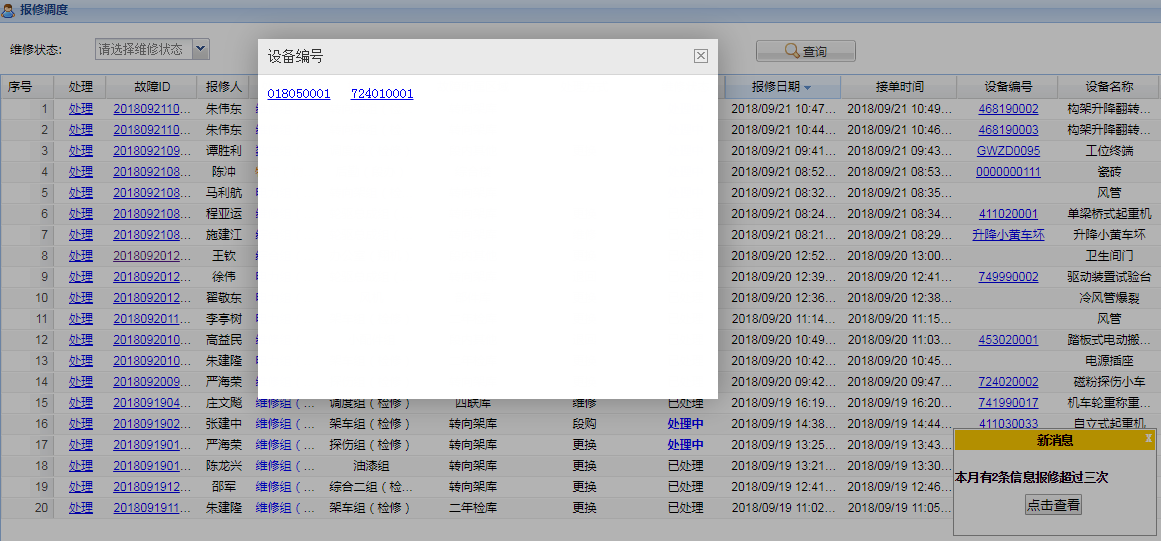
最终效果图:

查看详情效果图 :