一、Django简介&安装
Django详细介绍:https://baike.baidu.com/item/django/61531?fr=aladdin
总之,Django是个非常牛逼的Python Web开发框架,知道这点,我们接着往下看。
0x01: 如何安装Django?
首先,通过pip install django 安装django的包,然后进入python控制台,输入import django,如果不报错则说明安装成功。
安装完django后,最好给python文件夹中的Script文件夹添加环境变量,这样方便你在其他目录下调用Script目录下的django-admin.exe创建项目。

0x02: 如何创建Django项目?
通过django-admin startproject 项目名 来完成创建。


创建完成之后,我们进入E盘下的test_project文件夹,使用python manage.py runserver 127.0.0.1:8000(地址可以自己定义)命令启动一个Webserver。

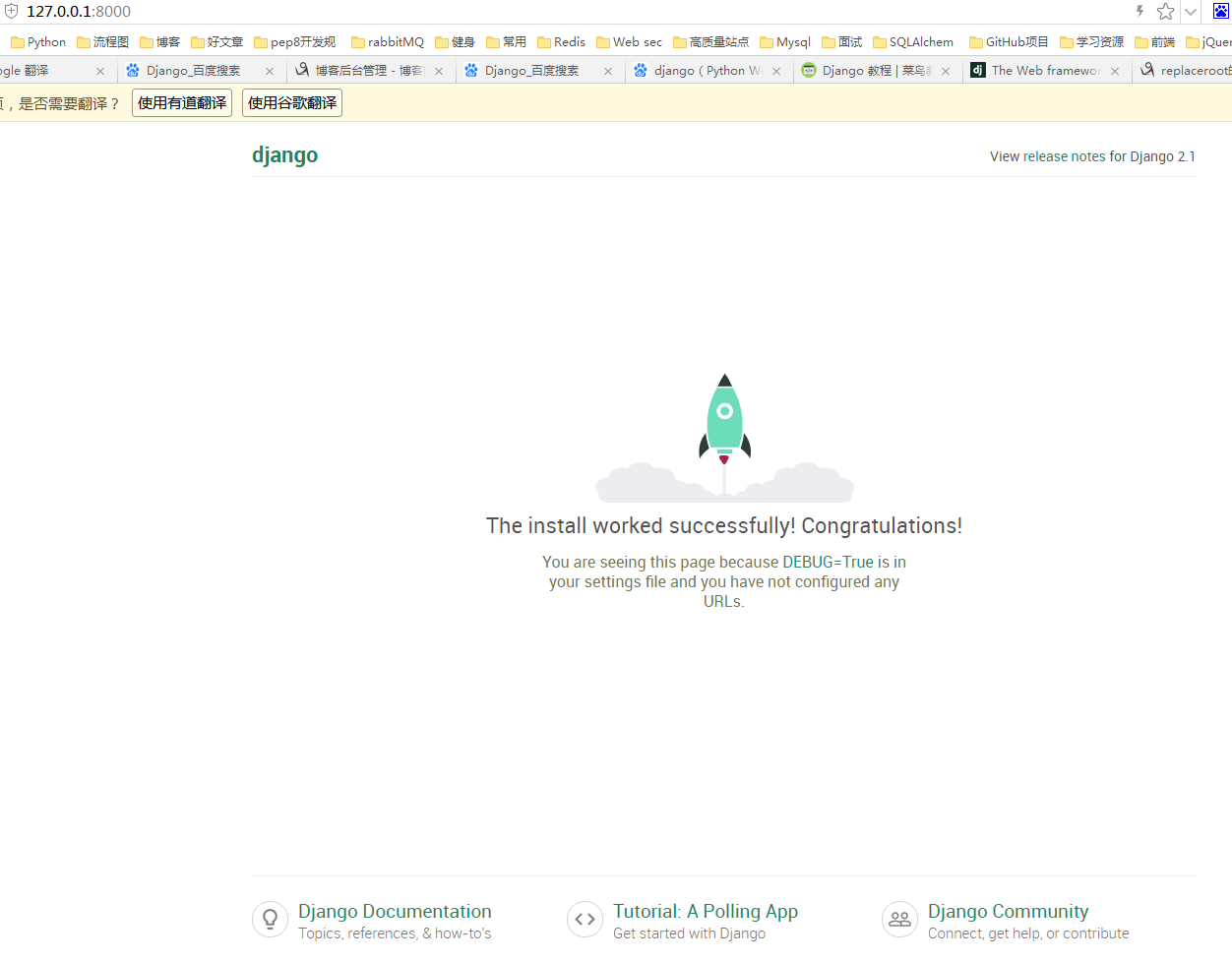
通过浏览器访问,出现下面的页面表示服务启动成功

还可以通过Pycharm创建Django。

二、Django应用
0x01: 在Django中添加自己的代码
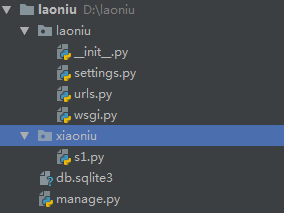
我的目录结构:


#!/usr/bin/python
#-*- coding:utf-8 -*-
__Author__ = 'Replaceroot'
from django.shortcuts import HttpResponse
def index(request):
return HttpResponse("波哥,你好.")
我在urls.py文件中增加了一行指向路径页面并调用对应函数的代码

再次访问会出现下面效果

记住要加上/index路径名,否则会报错。
Django项目文件介绍

- mysite # 对整个程序进行配置 - init - settings # 配置文件 - url # URL对应关系 - wsgi # 遵循WSIG规范,uwsgi + nginx - manage.py # 管理Django程序: - python manage.py - python manage.py startapp xx - python manage.py makemigrations - python manage.py migrate
0x02: 创建app业务线
django中的app可以理解为业务线,例如CMDB是一个app,openstack也是一个app。
创建app的命令: python manage.py startapp 名称


app文件介绍

migrations 数据修改表结构
admin Django为我们提供的后台管理
apps 配置当前app
models ORM,写指定的类 通过命令可以创建数据库结构
tests 单元测试
views 业务代码
0x03: 编写一个简单的登录界面
在templates目录下创建login.html文件

<!DOCTYPE html> <html lang="cn"> <head> <meta charset="UTF-8"> <title>Title</title> <style> label{ width: 80px; text-align: right; display: inline-block; } </style> </head> <body> <form action="/login" method="post"> <p> <label for="username">用户名</label> <input id="username" type="text" /> </p> <p> <label for="password">密码</label> <input id="password" type="password"/> <input type="button" value="提交"/> </p> </form> </body> </html>

from django.shortcuts import render # Create your views here. from django.shortcuts import HttpResponse from django.shortcuts import render def home(request): return HttpResponse('<h1>Hello,CMDB</h1>') def login(request): return render(request,'login.html') #render方法会从templates寻找login.html文件并读取出来返回到页面,比手动open文件再return快多了
然后在urls文件中添加路径和对应的函数即可。
效果:

0x04: 配置静态页面
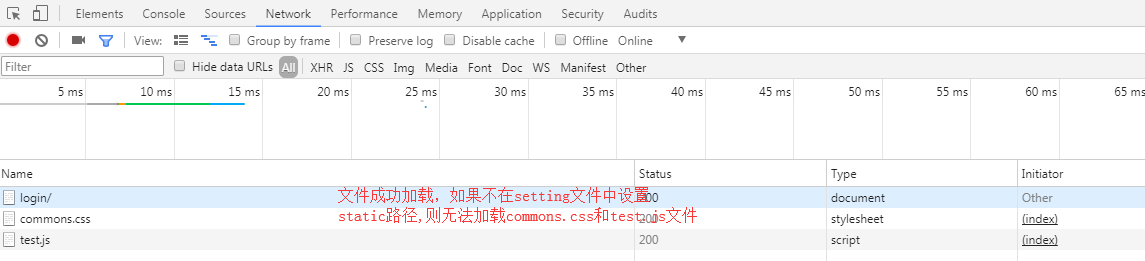
在新建完Django项目后,创建一个名为"static"的文件夹,这个文件夹里面就可以放置CSS、JS静态文件;然后在setting文件中添加static路径即可。

如果想在html文件中引入CSS和JS文件,第一步需要在html文件的head标签中加上这样一行代码
引入CSS文件: <link rel="stylesheet" href="/static/commons.css" />
引入JS文件: <script src='/static/test.js'></script>
效果:


0x05: 前后端简单交互
先禁用掉settings文件中的CSRF防护选项。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/commons.css" /> <style> label{ width: 80px; text-align: right; display: inline-block; } </style> </head> <body> <form action="/login" method="post"> <p> <label for="username">用户名:</label> <input id="username" name="user" type="text" /> </p> <p> <label for="password">密码:</label> <input id="password" name="pwd" type="password" /> <input type="submit" value="提交" /> <span style="color: red;">{{ error_msg }}</span> </p> </form> </body> </html>

from django.shortcuts import render # Create your views here. from django.shortcuts import HttpResponse from django.shortcuts import render from django.shortcuts import redirect def login(request): # request参数包含用户发过来的所有请求信息 # print(request.method) #获取用户提交方式 error_msg = "" if request.method == "POST": # 获取用户通过POST提交过来的数据 user = request.POST.get('user', None) # 这里使用POST.get方法获取值,不存在则返回None,不至于报错 pwd = request.POST.get('pwd', None) print(user,pwd) if user == 'root' and pwd == '123': # 通过redirect方法跳转到百度 return redirect('https://www.baidu.com') else: # 用户名密码不匹配 error_msg = "用户名密码错误" return render(request, 'login.html', {'error_msg': error_msg}) # render找到login.html后替换掉html中error_msg # render方法会从templates寻找login.html文件并读取出来返回到页面,比手动open文件再return快多了 # def home(request): # return HttpResponse('<h1>Hello, CMDB</h1>')
这个地方遇到了一个坑,进入/login页面后应该正常输入数据然后提交到服务端验证,但Django死活没执行验证功能,后面找了半天发现是斜杠的问题。
报错:
![]()
解决方法:去掉urls路径的斜杆

0x06: 前后端简单交互(2)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body style="margin: 0 auto;"> <div style="height: 48px;background-color: #dddddd;"></div> <div> <form action="/home" method="post"> <input type="text" name="username" placeholder="用户名" /> <input type="text" name="age" placeholder="年龄" /> <input type="text" name="email" placeholder="邮箱" /> <input type="text" name="gender" placeholder="性别" /> <input type="submit" value="添加" /> </form> </div> <div> <table border="1" style="background-color: #dddddd;"> <tr style="background-color: green;"> <td>用户名</td> <td>性别</td> <td>年龄</td> <td>邮箱</td> </tr> {% for row in user_list %} {# 模板循环#} <tr> <td>{{ row.username }}</td> <td>{{ row.gender }}</td> <td>{{ row.age }}</td> <td>{{ row.email }}</td> </tr> {% endfor %} </table> </div> </body> </html>

USER_LIST = [ {'username': 'Jack', 'email': 'jack147@163.com', "gender": "男", 'age': 23}, ] def home(request): if request.method == "POST": # POST请求中获取用户的数据 u = request.POST.get('username') a = request.POST.get('age') e = request.POST.get('email') g = request.POST.get('gender') temp = {'username': u, 'age': a, 'email': e, 'gender': g} USER_LIST.append(temp) return render(request, 'home.html', {'user_list': USER_LIST})
里面有很多新的知识点,包括如何在html中循环,如何将用户在页面输入的内容发送到后端处理再返回给前端页面显示。
0x07: Django处理请求的流程(重要)

1. 用户首先发来请求,先到达路由系统进行路由匹配,如果匹配成功就执行指定函数,比如login;
2. 执行指定函数时,函数到数据库里拿数据,又去模板里把html代码拿出来,两者之间进行模板引擎的渲染(组合)后得到一个字符串
3. 把字符串返回给用户,用户在浏览器上就可以看到内容了。
三、总结

1. 创建Django工程 django-admin startproject 工程名 2. 创建APP cd 工程名 python manage.py startapp cmdb 3、静态文件 project.settings.py STATICFILES_DIRS = ( os.path.join(BASE_DIR, "static"), ) 4、模板路径 DIRS ==> [os.path.join(BASE_DIR,'templates'),] 5、settings中 middlerware # 注释 csrf 6、定义路由规则 url.py "login" --> 函数名 7、定义视图函数 app下views.py def func(request): # request.method GET / POST # http://127.0.0.1:8009/home?nid=123&name=alex # request.GET.get('',None) # 获取请求发来的而数据 # request.POST.get('',None) # return HttpResponse("字符串") # return render(request, "HTML模板的路径") # return redirect('/只能填URL') 8、模板渲染 特殊的模板语言 -- {{ 变量名 }} def func(request): return render(request, "index.html", {'current_user': "alex"}) index.html <html> .. <body> <div>{{current_user}}</div> </body> </html> ====> 最后生成的字符串 <html> .. <body> <div>alex</div> </body> </html> -- For循环 def func(request): return render(request, "index.html", {'current_user': "alex", 'user_list': ['alex','eric']}) index.html <html> .. <body> <div>{{current_user}}</div> <ul> {% for row in user_list %} {% if row == "alex" %} <li>{{ row }}</li> {% endif %} {% endfor %} </ul> </body> </html> #####索引################# def func(request): return render(request, "index.html", { 'current_user': "alex", 'user_list': ['alex','eric'], 'user_dict': {'k1': 'v1', 'k2': 'v2'}}) index.html <html> .. <body> <div>{{current_user}}</div> <a> {{ user_list.1 }} </a> <a> {{ user_dict.k1 }} </a> <a> {{ user_dict.k2 }} </a> </body> </html> ###### 条件 def func(request): return render(request, "index.html", { 'current_user': "alex", "age": 18, 'user_list': ['alex','eric'], 'user_dict': {'k1': 'v1', 'k2': 'v2'}}) index.html <html> .. <body> <div>{{current_user}}</div> <a> {{ user_list.1 }} </a> <a> {{ user_dict.k1 }} </a> <a> {{ user_dict.k2 }} </a> {% if age %} <a>有年龄</a> {% if age > 16 %} <a>老男人</a> {% else %} <a>小鲜肉</a> {% endif %} {% else %} <a>无年龄</a> {% endif %} </body> </html>
Django官方网站:https://www.djangoproject.com/

