1.创建一个Login.vue页面
1.1 写页面 components/Login.vue
在 src/components 下创建 Login.vue 页面
<template>
<div>
测试axios-{{title}}
</div>
</template>
<script>
import { login } from '@/http/apis';
export default {
data() {
return {
title: '测试axios',
}
},
mounted() {
},
methods: {
}
}
</script>
<style scoped>
</style>
1.2 src/router/index.js 中配置vue路由
import Login from '@/components/Login'
export default new Router({
routes: [
{ path: '/login', name: 'Login', component: Login },
]
})
2.在Login.vue页面中使用axios发送请求
2.1 srchttpapis.js 中配置后端接口调用请求
/* eslint-disable */
// 接口信息, 生成请求方法
// 引入 get方法, post方法
import { get, post } from './index'
// 用户登录
export const login = (params, headers) => post("/user/login/", params, headers)
2.2 在 Login.vue 页面中导入模块并测试与django联通
<template>
<div>
测试axios-{{title}}
<button @click="requetLogin">登录</button>
</div>
</template>
<script>
import { login } from '@/http/apis'; // @符号指的是src路径
export default {
// vue页面中双向绑定数据
data() {
return {
title: '测试axios',
}
},
// vue生命周期中挂在的函数
mounted() {
},
methods: {
requetLogin() {
// 获取小节的内容
let data = { name: 'zhangsan', pwd: '123456' }
login(data).then((resp) => {
// resp: django后端返回的数据
console.log(resp);
}).catch((err) => {
console.log(err);
});
},
}
}
</script>
<style scoped>
</style>
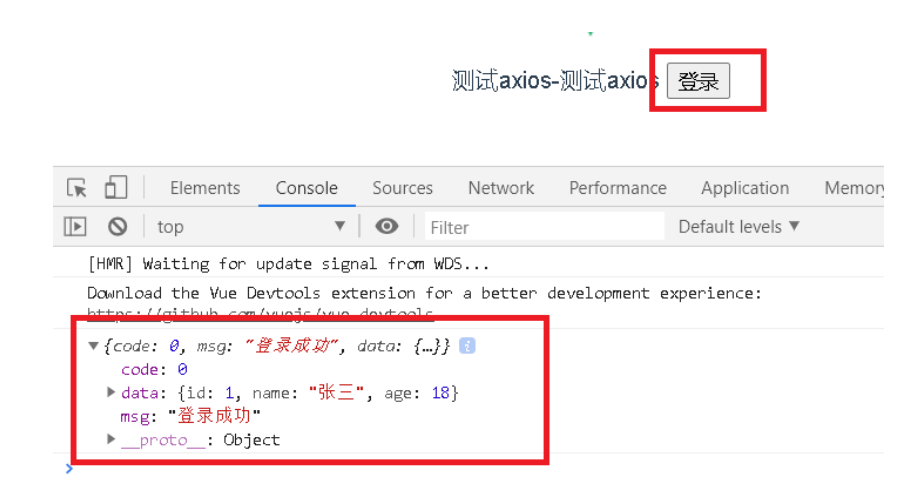
1.3 测试
点击登录按钮,出发请求,成功登录,并返回django后端信息