一。功能分析
1)项目列表
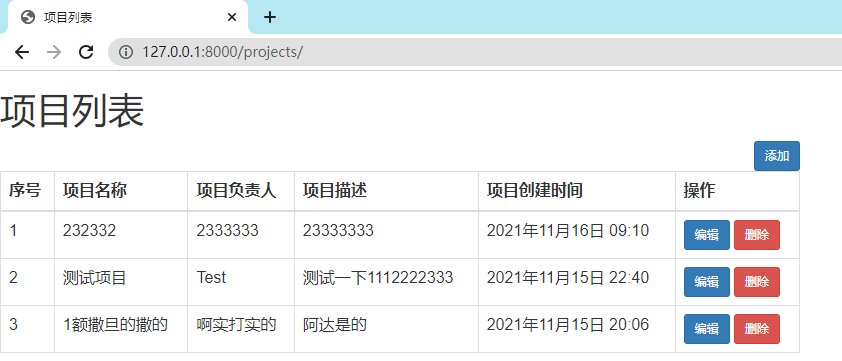
### 项目列表
一次性查询所有项目,以表格的形式展示,页面上要有添加按钮,每个项目要有编辑,删除按钮对应操作
- url : /projects/
- method:get
- content-type: html
例子:
1)添加视图
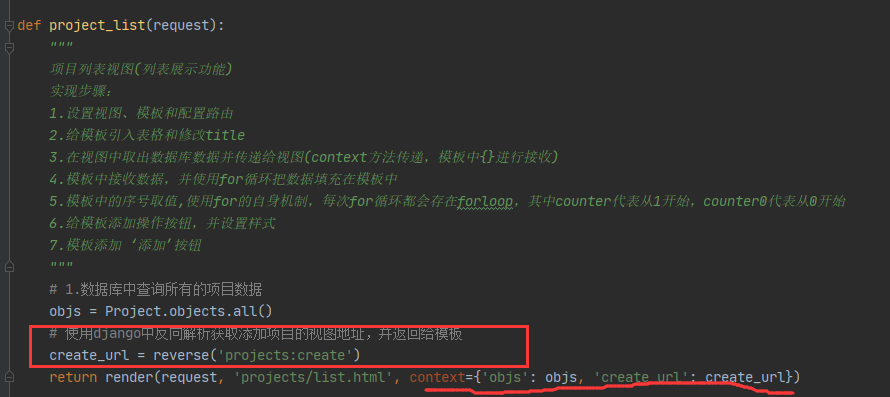
def project_list(request):
"""
项目列表视图(列表展示功能)
实现步骤:
1.设置视图、模板和配置路由
2.给模板引入表格和修改title
3.在视图中取出数据库数据并传递给视图(context方法传递,模板中{}进行接收)
4.模板中接收数据,并使用for循环把数据填充在模板中
5.模板中的序号取值,使用for的自身机制,每次for循环都会存在forloop,其中counter代表从1开始,counter0代表从0开始
6.给模板添加操作按钮,并设置样式
7.模板添加 ‘添加’按钮
"""
# 1.数据库中查询所有的项目数据
objs = Project.objects.all()
# 使用django中反向解析获取添加项目的视图地址,并返回给模板
create_url = reverse('projects:create')
return render(request, 'projects/list.html', context={'objs': objs, 'create_url': create_url})
2)添加模板(使用的技术栈:https://v3.bootcss.com/)
<html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>项目{% if obj %}修改{% else %}添加{% endif %}</title> <!-- Bootstrap --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>项目{% if obj %}修改{% else %}添加{% endif %}</h1> <div style=" 800px"> <form class="form-horizontal" method="post"> <div class="form-group"> <label for="name" class="col-sm-2 control-label">项目名称</label> <div class="col-sm-10"> <input type="text" class="form-control" id="name" name="name" placeholder="项目名称" value={{ obj.name }}> </div> </div> <div class="form-group"> <label for="leader" class="col-sm-2 control-label">项目负责人</label> <div class="col-sm-10"> <input type="text" class="form-control" id="leader" name="leader" placeholder="项目负责人" value={{ obj.leader }}> </div> </div> <div class="form-group"> <label for="desc" class="col-sm-2 control-label">项目描述</label> <div class="col-sm-10"> <textarea class="form-control" id="desc" name="desc" cols="30" rows="10">{{ obj.desc }}</textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">{% if obj %}修改{% else %}添加{% endif %}</button> </div> </div> </form> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> </body> </html>
3)配置路由
app_name = 'projects'
urlpatterns = [
path('', views.project_list, name='list')
]
4)进行访问

2)项目增加
### 项目增加
首先打开项目增加表单页面,然后填写表单提交post请求增加,成功后显示项目列表页面
增加表单页面
- url:/projects/create/
- method: get
- content-type:html
post请求提交增加
- url:/projects/create/
- method:post
- content-type:重定向
例子:
1)视图方法实现:
class ProjectCreateView(View):
"""项目添加功能"""
def get(self, request):
"""
项目添加页面
实现步骤:
1.创建添加项目的视图类
2.创建新增项目的模板detail
3.在模板中。引入表单控件
4.配置路由
5.在list视图中,使用反向解析获取添加项目的视图方法的地址,并返回给list模板并配置跳转的路径,实现动态路由
反向解析方法:
1.django:reverse('projects:create')
2.模板中:{{ create_url }}
6.deatil模板中修改 模板字段,并设置表单提交方法为post
"""
return render(request, 'projects/detail.html')
def post(self, request):
"""
项目添加
实现步骤:
1.编辑页面点击提交进入该方法
2.接收表单参数
3.获取对应数据库的数据,进行修改并保存
4.返回到列表页面
"""
# 1.接受表单数据
# 2.创建模型对象并保存到数据库
obj = Project()
obj.name = request.POST.get('name')
obj.leader = request.POST.get('leader')
obj.desc = request.POST.get('desc')
obj.save()
# 3.跳转到项目列表页面
return redirect(reverse('projects:list'))
2)模板配置:
步骤:
a.在首页视图中反向解析 新增页面的接口地址,并传递给模板

b.使用视图传递的反向解析的新增接口的url信息,并在首页模板"添加"按钮中插入跳转路由地址

c.新增添加项目的视图方法:
class ProjectCreateView(View):
"""项目添加功能"""
def get(self, request):
"""
项目添加页面
实现步骤:
1.创建添加项目的视图类
2.创建新增项目的模板detail
3.在模板中。引入表单控件
4.配置路由
5.在list视图中,使用反向解析获取添加项目的视图方法的地址,并返回给list模板并配置跳转的路径,实现动态路由
反向解析方法:
1.django:reverse('projects:create')
2.模板中:{{ create_url }}
6.deatil模板中修改 模板字段,并设置表单提交方法为post
"""
return render(request, 'projects/detail.html')
def post(self, request):
"""
项目添加
实现步骤:
1.编辑页面点击提交进入该方法
2.接收表单参数
3.获取对应数据库的数据,进行修改并保存
4.返回到列表页面
"""
# 1.接受表单数据
# 2.创建模型对象并保存到数据库
obj = Project()
obj.name = request.POST.get('name')
obj.leader = request.POST.get('leader')
obj.desc = request.POST.get('desc')
obj.save()
# 3.跳转到项目列表页面
return redirect(reverse('projects:list'))
d.新增添加项目数据的模板,并对数据进行绑定
<html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>项目{% if obj %}修改{% else %}添加{% endif %}</title> <!-- Bootstrap --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>项目{% if obj %}修改{% else %}添加{% endif %}</h1> <div style=" 800px"> <form class="form-horizontal" method="post"> <div class="form-group"> <label for="name" class="col-sm-2 control-label">项目名称</label> <div class="col-sm-10"> <input type="text" class="form-control" id="name" name="name" placeholder="项目名称" value={{ obj.name }}> </div> </div> <div class="form-group"> <label for="leader" class="col-sm-2 control-label">项目负责人</label> <div class="col-sm-10"> <input type="text" class="form-control" id="leader" name="leader" placeholder="项目负责人" value={{ obj.leader }}> </div> </div> <div class="form-group"> <label for="desc" class="col-sm-2 control-label">项目描述</label> <div class="col-sm-10"> <textarea class="form-control" id="desc" name="desc" cols="30" rows="10">{{ obj.desc }}</textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">{% if obj %}修改{% else %}添加{% endif %}</button> </div> </div> </form> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> </body> </html>
f.定义路由
app_name = 'projects'
urlpatterns = [
path('', views.project_list, name='list'),
path('create/', views.ProjectCreateView.as_view(), name='create')
]
g.效果展示

3)项目修改
### 项目修改 首先,打开某个已存在的项目详情页,然后修改项目,并提交post请求,成功跳转到项目列表页面 - url:/projects/update/<pk>/ - method:get - content-type:html post请求提交增加 - url:/projects/update/<pk>/ - method:post - content-type:重定向
例子:
步骤:
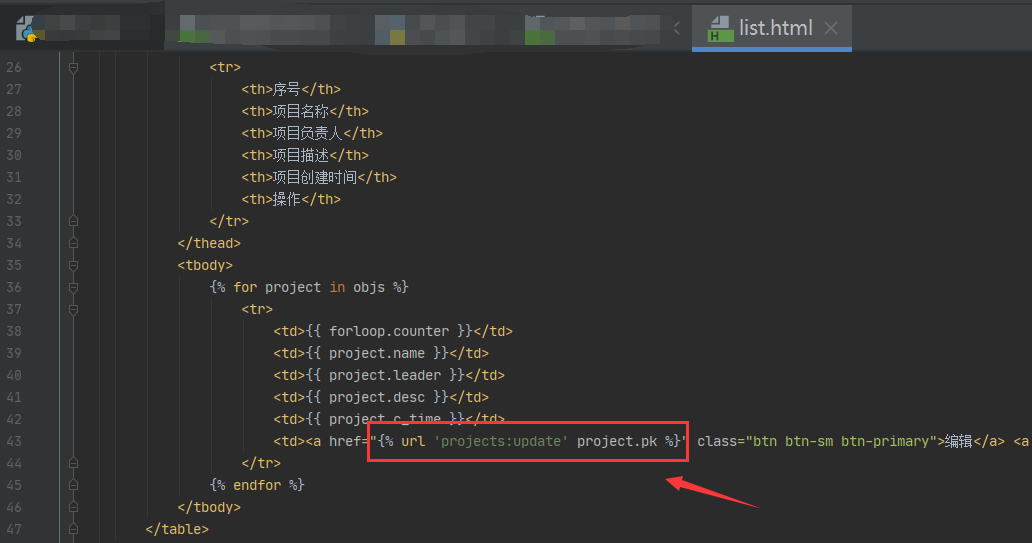
a.在首页模板中,使用模板解析编辑接口的路径 传递 数据的pk(pk等于主键id)值

b.定义视图方法:
class ProjectUpdateView(View): """项目更新视图功能""" def get(self, request, pk): """ 返回更新页面的模板 步骤: 1.创建update.html的模板文件,并修改 2.编写get方法,配置路由(路由是路径参数形式<int:pk>) 3.list页面,编辑按钮 反向解析路由并携带当前操作的项目id 请求后台get方法 4.跟进项目id,从数据库获取数据 5.该项目数据返回给模板 6.模板对字段数据进行展示 """ obj = Project.objects.get(pk=pk) return render(request, 'projects/detail.html', context={'obj': obj}) def post(self, request, pk): """更新对象""" # 1.获取要修改的对象 obj = Project.objects.get(pk=pk) # 2.获取表单数据,并修改对象 obj.name = request.POST.get('name') obj.leader = request.POST.get('leader') obj.desc = request.POST.get('desc') obj.save() # 3.跳转到项目列表页面 return redirect(reverse('projects:list'))
c.定义编辑模板
<html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>项目{% if obj %}修改{% else %}添加{% endif %}</title> <!-- Bootstrap --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <h1>项目{% if obj %}修改{% else %}添加{% endif %}</h1> <div style=" 800px"> <form class="form-horizontal" method="post"> <div class="form-group"> <label for="name" class="col-sm-2 control-label">项目名称</label> <div class="col-sm-10"> <input type="text" class="form-control" id="name" name="name" placeholder="项目名称" value={{ obj.name }}> </div> </div> <div class="form-group"> <label for="leader" class="col-sm-2 control-label">项目负责人</label> <div class="col-sm-10"> <input type="text" class="form-control" id="leader" name="leader" placeholder="项目负责人" value={{ obj.leader }}> </div> </div> <div class="form-group"> <label for="desc" class="col-sm-2 control-label">项目描述</label> <div class="col-sm-10"> <textarea class="form-control" id="desc" name="desc" cols="30" rows="10">{{ obj.desc }}</textarea> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">{% if obj %}修改{% else %}添加{% endif %}</button> </div> </div> </form> </div> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> </body> </html>
d.定义路由
app_name = 'projects' urlpatterns = [ path('', views.project_list, name='list'), path('create/', views.ProjectCreateView.as_view(), name='create'), path('update/<int:pk>/', views.ProjectUpdateView.as_view(), name='update') ]
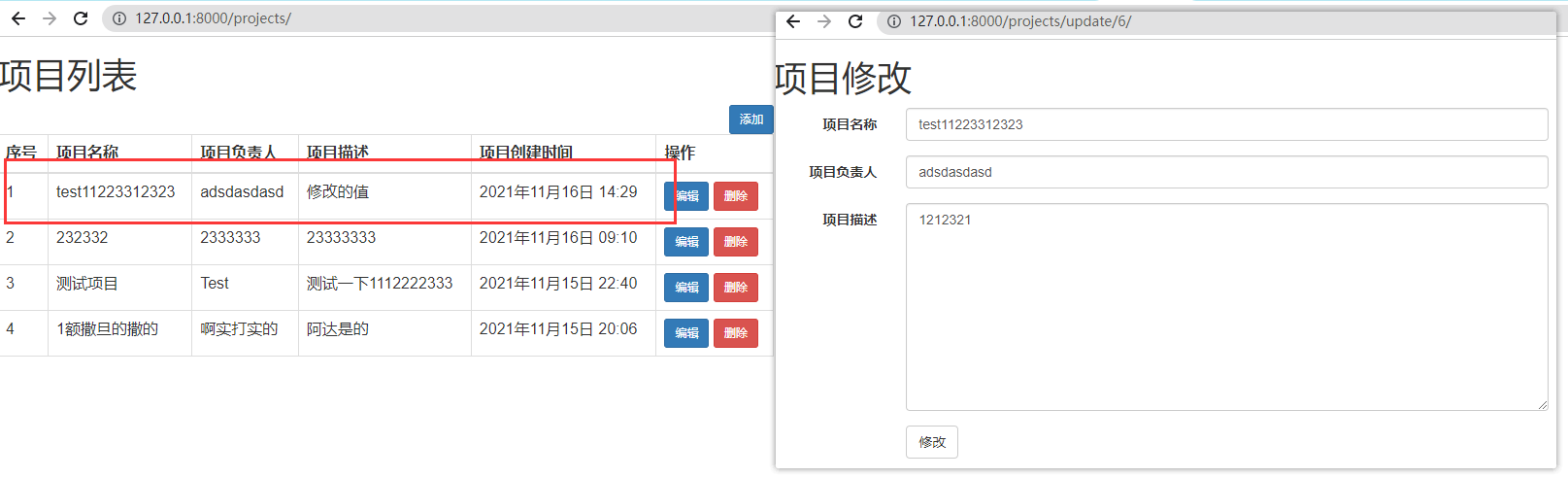
f.效果展示

4)项目删除
### 项目删除 在项目列表点击对应项目删除按钮,删除成功后跳转到项目列表页面。 - url:/projects/delete/<pk>/ - method:get - content-type:重定向
例子:
步骤:
a.在首页模板中,使用模板解析编辑接口的路径 传递 数据的pk(pk等于主键id)值

b.定义视图方法
def project_delete(request, pk):
"""删除项目"""
# 1.获取对象,并删除
obj = Project.objects.get(pk=pk)
obj.delete()
# 2.跳转到项目页
return redirect(reverse('projects:list'))
c.定义路由
app_name = 'projects' urlpatterns = [ path('', views.project_list, name='list'), path('create/', views.ProjectCreateView.as_view(), name='create'), path('update/<int:pk>/', views.ProjectUpdateView.as_view(), name='update'), path('delete/<int:pk>/', views.project_delete, name='delete') ]
d.效果展示

二。分析不足之处
## 不足之处
1. 模板前端页面写起来麻烦,逻辑和后端耦合
2. 视图没有做校验
3. 视图代码冗余
4. 路由规则繁琐
5. 没有翻页
6. 没有查询