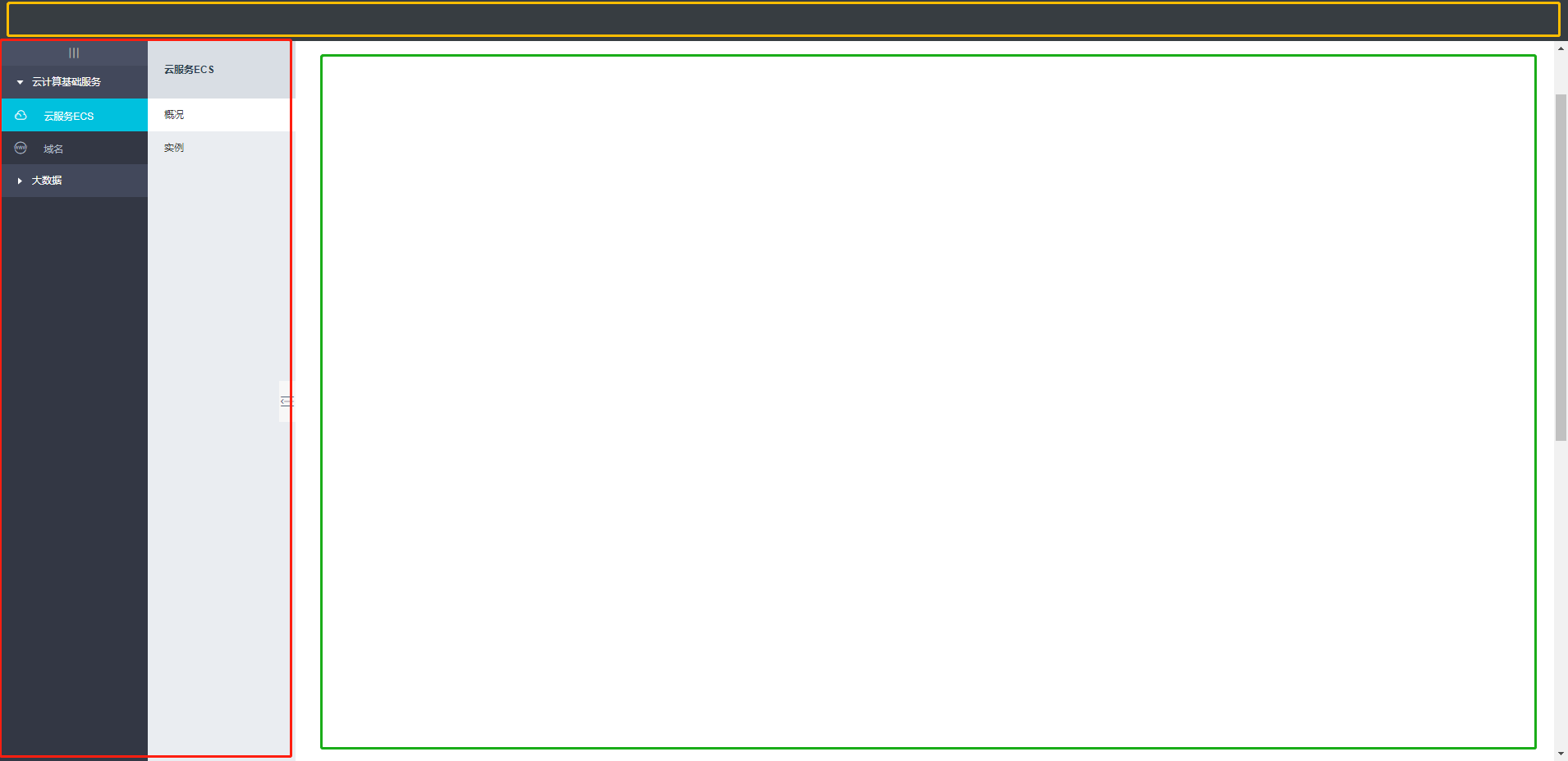
先看下页面截图,在线演示地址http://aliadmin.zengjielin.top
下面有开源的代码

页面分成三大部分头部,头部菜单栏,侧边菜单栏,右侧内容栏。
现在我们担心的是怎么使用侧边栏。
我们先克隆我们的项目到本地

然后进入我们的项目,安装项目依赖

运行我们的项目,然后浏览器打开http://localhost:8080/#/

我们打开编译器,只需要修改下面数据即可以为你们项目所用了

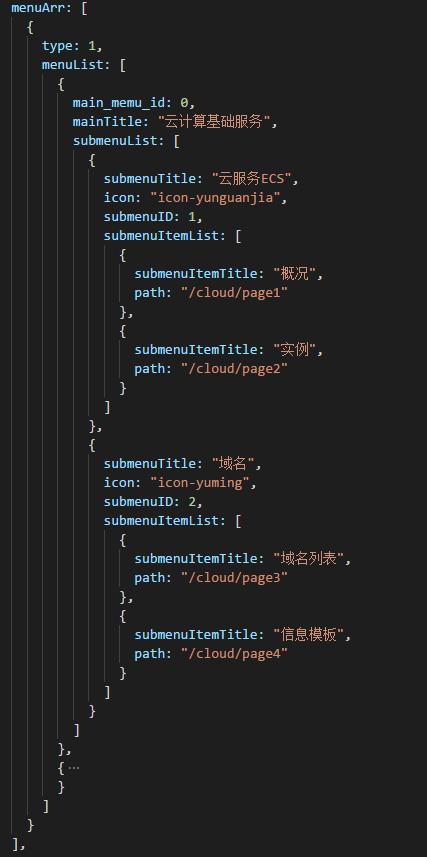
我们打开CloudSideBar.vue的一个文件,修改data()里面的数据

结合页面效果,你们仔细观察一下就知道怎么写了,这里我就不做太多描述。

现在修改menuArr的内容就可以达到你们自己的列表了,注意一下几点,给菜鸟的警告。
menuList里面的元素必须包含main_menu_id,而且必须从0开始,每一个元素递增。
然后submenuList里面的元素必须包含submenuID,而且必须1开始,每一个元素递增。
以上几点必须注意,否则不发达到效果。
附上码云托管的开源项目代码:https://gitee.com/zengjielin/aliyun_admin
关于项目用的图标,我是用了阿里巴巴图标库的图标
下面可以教一下你们使用,
进入阿里巴巴图标库网站http://www.iconfont.cn/
然后搜索你想要的图标

然后选一个你需要的图标加入个购物车

然后我们去到右上角找到购物车的图标将我们的图标放到项目上

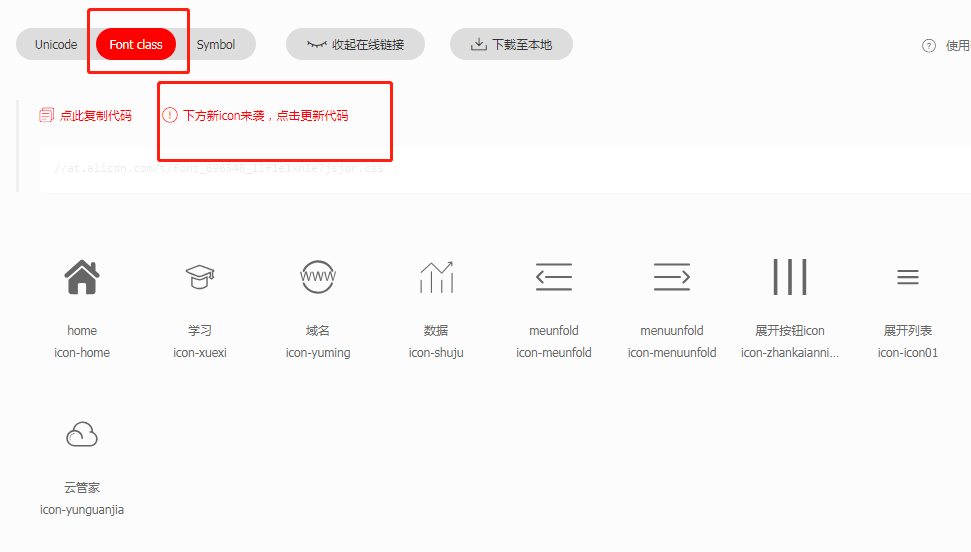
然后我们会跳到我们图标所在的项目中,注意红色框框的部分,一个是fontclass,我们要选中它,然后图标的下方会出现一些ico-开头的一些类名,我们要用到。

然后是另外一个叫我们更新代码,我们点击它。

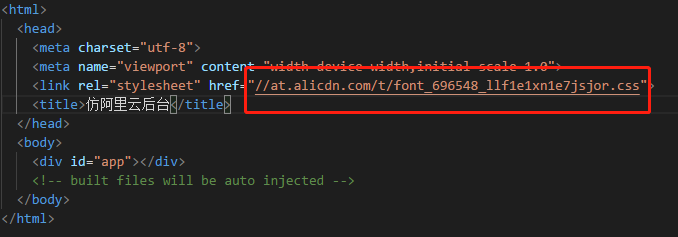
会生成新的连接,我们复制连接到我们本地项目的index.html下,就可以了。

然后我们把对应的图标写在下面红色框框的地方即可。

项目是开源的,可以随便玩,转发请标注原著,尊重作者。