网上有很多教程写的一大堆东西,新手可能会有点看不懂,现在我写这篇文章是为了更好的帮助新手,如何将自己的前端项目部署到自己的服务器上。
首先我们必须要有一台自己的ubuntu服务器,如果没有可以去阿里云官网去购买一台,趁现在阿里云搞活动。(ps:我并没有打广告)
然后我们准备我们的前端项目不管你是vue项目还是普通的jquery写的项目都是一样的,本文的前端项目是vue。
通过git把他克隆到我们的服务器下面,我的前端项目就放在/home
下面是我前端项目的目录和内容,我们主要是用到打包后的dist文件夹。

然后我们开始安装nginx

安装完之后我们简单的配置一下nginx
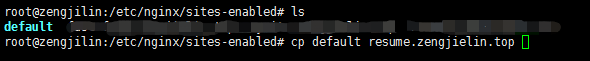
进入/etc/nginx/sites-enabled这个目录,然后复制一份default到当前文件夹名字为自己取,现在我命名为resume.zengjielin.top

然后我们修改resume.zengjielin.top文件的内容,如下

你只需要修改我红色框的部分
解释一下server_name 写你的域名
locations 写你的前端的目录所在的路径,可以通过命令pwd来查看你前端的路径,上面有截图。
然后保存,再重启一下你的nginx配置。

接下来我们访问我们的网站:resume.zengjielin.top(复制网站到浏览器打开查看结果)
