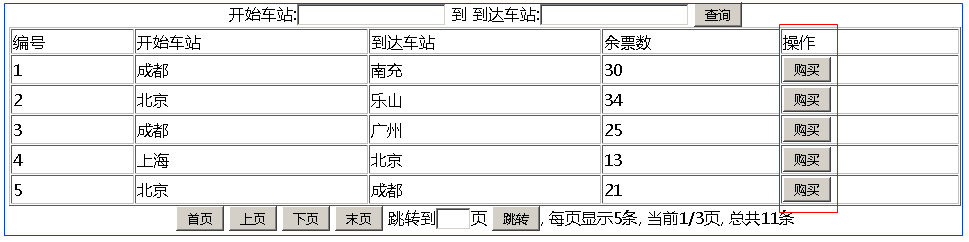
1.添加购票按钮

对应的html代码
因为列表是js函数动态填充的,故添加按钮应该在js函数中,完整代码如下:

1 /** 2 * 注意在调用该函数时必须输入参数 3 * 查询+ 分页 4 * */ 5 function query(_pageSize,_currentPage){ 6 // alert("------query------"); 7 //1.获取参数 8 var startStation = $("#startStation").val(); 9 var stopStation = $("#stopStation").val(); 10 //2.发送请求 11 var params = { 12 startStation:startStation, 13 stopStation:stopStation, 14 _pageSize:_pageSize,//分页需要的数据 15 _currentPage:_currentPage//分页需要的数据 16 }; 17 var url = 'http://localhost:8080/ticket2/data3'; 18 jQuery.ajax({ 19 type: 'POST', 20 contentType: 'application/x-www-form-urlencoded', 21 url: url, 22 data: params, 23 dataType: 'json', 24 success: function (data) { 25 //取出列表 26 var ticketList = data.list; 27 //取出分页数据 28 var currentPage= data.currentPage; 29 var count= data.count; 30 var pageSize= data.pageSize; 31 var totalPage= data.totalPage; 32 var html='<tr>'+ 33 '<td>编号</td>'+ 34 '<td>开始车站</td>'+ 35 '<td>到达车站</td>'+ 36 '<td>余票数</td>'+ 37 '<td>操作</td>'+ //添加购票按钮 38 '</tr>'; 39 //解析数据到table表中 40 for (var i=0;i<ticketList.length;i++){ 41 //取出一个对象 java里面的内省机制 42 var ticket = ticketList[i]; 43 var id = ticket.id; 44 var startStation= ticket.startStation; 45 var stopStation= ticket.stopStation; 46 var standby = ticket.standby; 47 html+='<tr>'+ 48 '<td>'+id+'</td>'+ 49 '<td>'+startStation+'</td>'+ 50 '<td>'+stopStation+'</td>'+ 51 '<td>'+standby+'</td>'+ 52 '<td><button onclick="buyTicket('+id+')">购买</button></td>'+ //添加购票按钮 53 '</tr>'; 54 } 55 //3.填充数据 56 //填充列表 57 $("#ticketList").html(html); 58 //填充分页数据 59 $("#totalPage").html(totalPage); 60 $("#pageSize").html(pageSize); 61 $("#count").html(count); 62 $("#currentPage").html(currentPage); 63 }, 64 error: function (data) { 65 alert("失败啦"); 66 } 67 }); 68 }
购买js函数
1 function buyTicket(id){ 2 alert("buyTicket----"+id); 3 //2.发送请求 4 var params = { 5 id:id 6 }; 7 var url = 'http://localhost:8080/ticket2/buyTicket'; 8 jQuery.ajax({ 9 type: 'POST', 10 contentType: 'application/x-www-form-urlencoded', 11 url: url, 12 data: params, 13 dataType: 'json', 14 success: function (data) { 15 alert("成功"); 16 //刷新数据 17 query(5,1); 18 }, 19 error: function (data) { 20 alert("失败啦"); 21 } 22 }); 23 }
2.控制层代码
1 /** 2 * 购票功能 3 * @param id 4 * @param req 5 * @return 6 */ 7 @RequestMapping("/buyTicket") 8 @ResponseBody //请求数据必须写这个 9 public Result getData3(Integer id,HttpServletRequest req){ 10 //1.接收参数 11 //2.调用业务方法 12 HttpSession session = req.getSession(); 13 LoginUser loginUser = (LoginUser) session.getAttribute("LOGIN_IN_SESSION"); 14 Result<Object> objectResult = ticketService.buyTicket(id,loginUser); 15 //3.控制跳转 16 return objectResult; 17 }
3.业务层代码
@Override public Result buyTicket(Integer id,LoginUser loginUser) { Result result = new Result(); //1.修改原来的余票数 //查询出车票 Ticket ticket = ticketDao.queryById(id); Integer standby = ticket.getStandby(); if (standby<=0){//购票失败 余票不足 result.setSuccess(false); result.setCode("0001");//余票不足 result.setMsg("余票不足"); return result; } // 修改车票 ticket.setStandby(standby-1);//余票减1 ticketDao.update(ticket); //2.创建订单 车票id 用户id 购票数 订单编号(业务编号 + 时间 + 序列号 + 用户id) TicketOrder ticketOrder = new TicketOrder(); //车票id ticketOrder.setTicketId(id); //用户id session ticketOrder.setUserId(loginUser.getId()); //订单编号 String orderNUm = UUID.randomUUID().toString(); ticketOrder.setOrderNumber(orderNUm); //3.保存订单数据 tiketOrderDao.saveTicketOrder(ticketOrder); return result; }
4.dao层接口
4.1对车票的查询与修改接口
1 /** 2 * 根据id查询车票对象 3 * @param id 4 * @return 5 */ 6 Ticket queryById(Integer id); 7 8 /** 9 * 根据id修改余票数修改余票数 10 * @param ticket 11 */ 12 void update(Ticket ticket);
4.2对车票的查询与修改 mapper 文件
1 <!-- 根据id查询--> 2 <select id="queryById" parameterType="int" resultType="com.day02.sation.model.Ticket"> 3 SELECT id,start_station startStation,stop_station stopStation,standby from ticket WHERE id=#{id} 4 </select> 5 <!-- 根据id修改--> 6 <update id="update" parameterType="com.day02.sation.model.Ticket" > 7 UPDATE ticket SET standby=#{standby} WHERE id=#{id} 8 </update>
4.3对订单保存接口
1 /** 2 * 保存订单 3 * @param ticketOrder 4 */ 5 void saveTicketOrder(TicketOrder ticketOrder);
4.4对订单保存 mapper 文件
1 <!--保存一个订单--> 2 <insert id="saveTicketOrder" parameterType="com.day02.sation.model.TicketOrder"> 3 INSERT INTO ticket_order (order_number,user_id,ticket_id) VALUES (#{orderNumber},#{userId},#{ticketId}) 4 </insert>
5.测试各dao

1 /** 2 * 测试 根据id查询车票 3 */ 4 @Test 5 public void testQueryById(){ 6 Ticket ticket = ticketDao.queryById(1); 7 System.out.println("ticket="+ticket); 8 } 9 10 /** 11 * 测试 更新 12 */ 13 @Test 14 public void testUpdate(){ 15 Ticket ticket1 = new Ticket(); 16 ticket1.setId(1); 17 ticket1.setStandby(32); 18 ticketDao.update(ticket1); 19 } 20 21 /** 22 * 测试保存订单 23 */ 24 @Test 25 public void testSave(){ 26 TicketOrder ticketOrder = new TicketOrder(); 27 ticketOrder.setOrderNumber("123456"); 28 ticketOrder.setUserId(5); 29 ticketOrder.setTicketId(2); 30 this.ticketOrder.saveTicketOrder(ticketOrder); 31 }
6.新增的ticketOrder.java模型

1 package com.day02.sation.model; 2 3 /** 4 * Created by Administrator on 1/2. 5 */ 6 public class TicketOrder { 7 private Integer id; 8 private String orderNumber; 9 private Integer userId; 10 private Integer ticketId; 11 12 public Integer getId() { 13 return id; 14 } 15 16 public void setId(Integer id) { 17 this.id = id; 18 } 19 20 public String getOrderNumber() { 21 return orderNumber; 22 } 23 24 public void setOrderNumber(String orderNumber) { 25 this.orderNumber = orderNumber; 26 } 27 28 public Integer getUserId() { 29 return userId; 30 } 31 32 public void setUserId(Integer userId) { 33 this.userId = userId; 34 } 35 36 public Integer getTicketId() { 37 return ticketId; 38 } 39 40 public void setTicketId(Integer ticketId) { 41 this.ticketId = ticketId; 42 } 43 }
到此购票功能完成,重启项目购票吧!
