ISO中的界面是这样的:

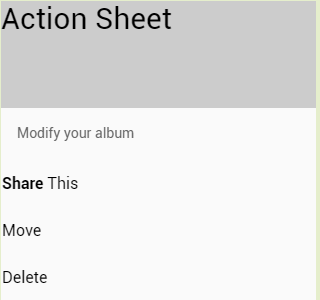
然而,Android中的界面是这样的:

代码如下:
HTML部分:
1 <body ng-app="starter" ng-controller="actionsheetCtl" > 2 <ion-pane> 3 <ion-content > 4 <h2 ng-click="show()">Action Sheet</h2> 5 </ion-content> 6 </ion-pane> 7 </body>
js部分:
1 angular.module('starter', ['ionic']) 2 3 .run(function($ionicPlatform) { 4 $ionicPlatform.ready(function() { 5 // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard 6 // for form inputs) 7 if(window.cordova && window.cordova.plugins.Keyboard) { 8 cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); 9 } 10 if(window.StatusBar) { 11 StatusBar.styleDefault(); 12 } 13 }); 14 }) 15 16 .controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){ 17 $scope.show = function() { 18 var hideSheet = $ionicActionSheet.show({ 19 buttons: [ 20 { text: '<b>Share</b> This' }, 21 { text: 'Move' } 22 ], 23 destructiveText: 'Delete', 24 titleText: 'Modify your album', 25 cancelText: 'Cancel', 26 cancel: function() { 27 // add cancel code.. 28 }, 29 buttonClicked: function(index) { 30 return true; 31 } 32 }); 33 }; 34 }])
主要修改 ionic.css 的代码就行了,对比iOS和Android的ionic.css样式后发现,Android多了这段样式代码:
1 .platform-android .action-sheet-backdrop.active { 2 background-color: rgba(0, 0, 0, 0.2); } 3 4 .platform-android .action-sheet { 5 margin: 0; } 6 .platform-android .action-sheet .action-sheet-title, 7 .platform-android .action-sheet .button { 8 text-align: left; 9 border-color: transparent; 10 font-size: 16px; 11 color: inherit; } 12 .platform-android .action-sheet .action-sheet-title { 13 font-size: 14px; 14 padding: 16px; 15 color: #666; } 16 .platform-android .action-sheet .button.active, 17 .platform-android .action-sheet .button.activated { 18 background: #e8e8e8; } 19 20 .platform-android .action-sheet-group { 21 margin: 0; 22 border-radius: 0; 23 background-color: #fafafa; } 24 25 .platform-android .action-sheet-cancel { 26 display: none; } 27 28 .platform-android .action-sheet-has-icons .button { 29 padding-left: 56px; }
正是这段样式代码导致了两个平台显示的界面不一样,知道原因后,接下来就很简单了,把这段代码注释掉就行了
1 /*.platform-android .action-sheet-backdrop.active {*/ 2 /*background-color: rgba(0, 0, 0, 0.2); }*/ 3 4 /*.platform-android .action-sheet {*/ 5 /*margin: 0; }*/ 6 /*.platform-android .action-sheet .action-sheet-title,*/ 7 /*.platform-android .action-sheet .button {*/ 8 /*text-align: left;*/ 9 /*border-color: transparent;*/ 10 /*font-size: 16px;*/ 11 /*color: inherit; }*/ 12 /*.platform-android .action-sheet .action-sheet-title {*/ 13 /*font-size: 14px;*/ 14 /*padding: 16px;*/ 15 /*color: #666; }*/ 16 /*.platform-android .action-sheet .button.active,*/ 17 /*.platform-android .action-sheet .button.activated {*/ 18 /*background: #e8e8e8; }*/ 19 20 /*.platform-android .action-sheet-group {*/ 21 /*margin: 0;*/ 22 /*border-radius: 0;*/ 23 /*background-color: #fafafa; }*/ 24 25 /*.platform-android .action-sheet-cancel {*/ 26 /*display: none; }*/ 27 28 /*.platform-android .action-sheet-has-icons .button {*/ 29 /*padding-left: 56px; }*/
打包之后就可以发现,跟iOS显示的界面是一样的了。
感谢这篇文章:http://www.cnblogs.com/provencefeng/p/6186851.html