之前看到的post中有这样的一个问题:垂直margin为什么会重叠?我可以说出solve,但是说不出why。
- 在stackoverflow上找到了一个很好的解释:margin的定义不是让元素移动xxpx,而是这个元素的旁边必须有xxxpx的的空白。
- 得到了这个解释之后,想一下“为首个子元素添加20px的上边距,父元素竟跟着子元素下沉了”这个问题,再思考一下解决方法。给父元素添加overflow开启一个BFC,或者给父元素增加padding、border之类,这样的做法使元素的旁边边界不是上一个盒子而是父元素,必须要存在的空白的相对位置变了,这个时候,子元素不会再去“影响”父元素的位置。
-
一般就是给父元素设置overflow: hidden;即可解决问题,之所以出现这种情况的原因是:普通文档流盒子间,只要垂直外边距直接接触就会发生合并,合并后外边距视觉高度取两个发生合并外边距中较大者。发生这一现象的有三种情况:相邻兄弟块元素间、父元素及其首子元素和末子元素间(没有内边距或边框把外边距分隔开)、空块级元素自身的合并。
实例一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.parent {
200px;
height: 200px;
background: green;
}
.parents {
200px;
height: 200px;
background: red;
/*overflow: hidden;*/
}
.child {
/*margin-top: 20px;*/
100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="parent"></div>
<div class="parents">
<div class="child">
</div>
</div>
</body>
</html>
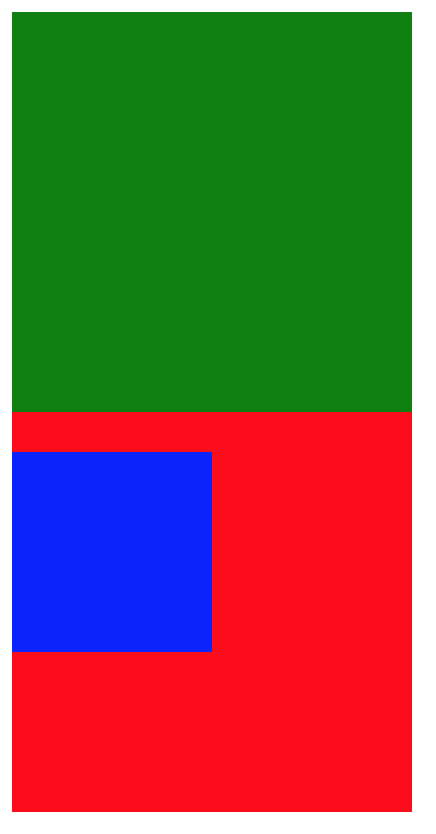
页面效果:(还未设置蓝色块的margin-top:20px)

实例二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.parent {
200px;
height: 200px;
background: green;
}
.parents {
200px;
height: 200px;
background: red;
/*overflow: hidden;*/
}
.child {
margin-top: 20px;
100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="parent"></div>
<div class="parents">
<div class="child">
</div>
</div>
</body>
</html>
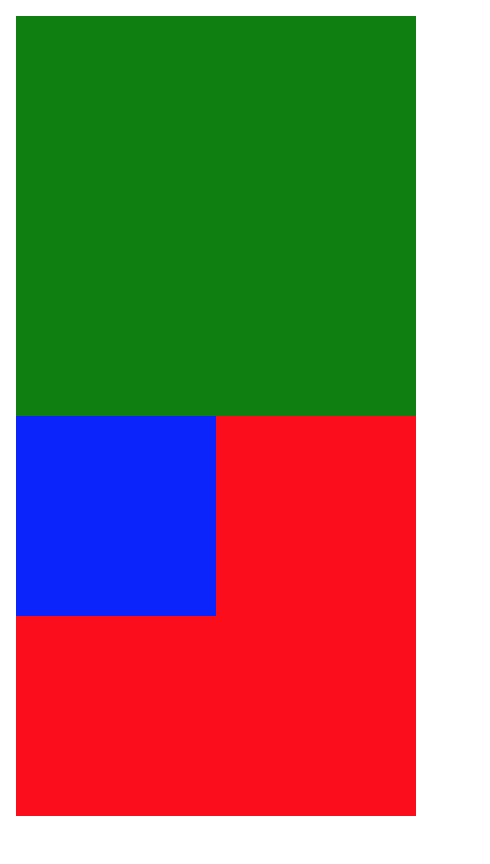
此时加入了蓝色块的margin-top:20px,但是蓝色块的父级元素红色块未加overflow:hidden,因此父级元素红色块与子元素蓝色块一同向下移动了20px;

实例三:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.parent {
200px;
height: 200px;
background: green;
}
.parents {
200px;
height: 200px;
background: red;
overflow: hidden;
}
.child {
margin-top: 20px;
100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="parent"></div>
<div class="parents">
<div class="child">
</div>
</div>
</body>
</html>
此时父级元素红色块加入了overflow:hidden,激活了BFC属性,导致子元素蓝色块的旁边边界不是上一个盒子而变成了父元素红色块,这个时候父元素红色块就不会跟着一起移动了。