HttpServletRequest对象代表客户端的http请求,当Web服务器收到http请求后,会将请求信息封装成一个HttpServletRequest对象。通过这个对象提供的方法,可以获得客户端请求的所有信息。
1. Request常用方法
1.1 获得客户机信息
为什么需要获得客户机的信息呢?
这是因为两台计算机之间的进程要互相通信,需要知道对方的IP地址,可以找到对方的计算机,还要知道对方的端口号,知道端口号可以找到对方计算机中的应用进程。





getRequestURL()方法返回客户端发出请求时的完整URL。
getRequestURI()方法返回请求行中的资源名部分。
getQueryString()方法返回请求行中的参数部分。
getPathInfo()方法返回请求URL中的额外路径信息。额外路径信息是请求URL中的位于Servlet的路径之后和查询参数之前的内容,它以“/”开头。
getRemoteAddr()方法返回发出请求的客户机的IP地址。
getRemoteHost()方法返回发出请求的客户机的完整主机名。
getRemotePort()方法返回客户机所使用的网络端口号。
getLocalAddr()方法返回WEB服务器的IP地址。
getLocalName()方法返回WEB服务器的主机名。
示例代码如下:
package ServletRequestDemo;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @author gacl
* 通过request对象获取客户端请求信息
*/
//获得客户机信息
public class RequestDemo extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//得到请求的URL地址
String requestUrl = request.getRequestURL().toString();
//得到请求的资源
String requestUri = request.getRequestURI();
//得到请求的URL地址中附带的参数
String queryString = request.getQueryString();
//得到来访者的IP地址
String remoteAddr = request.getRemoteAddr();
String remoteHost = request.getRemoteHost();
int remotePort = request.getRemotePort();
String remoteUser = request.getRemoteUser();
//得到请求URL地址时使用的方法
String method = request.getMethod();
//url中的额外路径信息
String pathInfo = request.getPathInfo();
//获取WEB服务器的IP地址
String localAddr = request.getLocalAddr();
//获取WEB服务器的主机名
String localName = request.getLocalName();
//设置将字符以"UTF-8"编码输出到客户端浏览器
response.setCharacterEncoding("UTF-8");
//通过设置响应头控制浏览器以UTF-8的编码显示数据,如果不加这句话,那么浏览器显示的将是乱码
response.setHeader("content-type", "text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.write("获取到的客户机信息如下:");
out.write("<hr/>");
out.write("请求的URL地址:"+requestUrl);
out.write("<br/>");
out.write("请求的资源:"+requestUri);
out.write("<br/>");
out.write("请求的URL地址中附带的参数:"+queryString);
out.write("<br/>");
out.write("来访者的IP地址:"+remoteAddr);
out.write("<br/>");
out.write("来访者的主机名:"+remoteHost);
out.write("<br/>");
out.write("使用的端口号:"+remotePort);
out.write("<br/>");
out.write("remoteUser:"+remoteUser);
out.write("<br/>");
out.write("请求使用的方法:"+method);
out.write("<br/>");
out.write("pathInfo:"+pathInfo);
out.write("<br/>");
out.write("localAddr:"+localAddr);
out.write("<br/>");
out.write("localName:"+localName);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
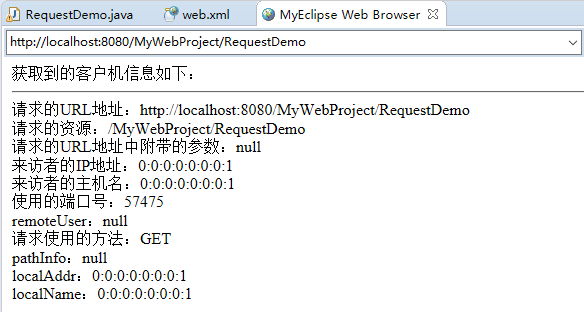
配置web.xml,运行后输出如下结果:

1.2 获得客户机请求头
请求头描述了客户端向服务器发送请求时使用的http协议类型,所使用的编码,以及发送内容的长度,refer,等等。
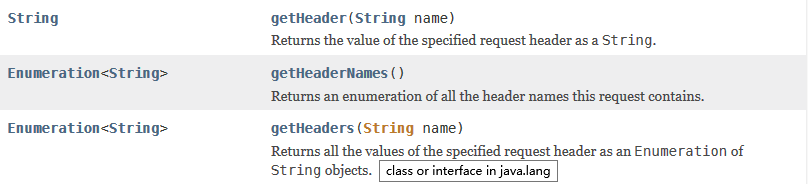
常用方法:

示例代码:
package ServletRequestDemo;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Enumeration;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class RequestDemo2 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//设置将字符以"UTF-8"编码输出到客户端浏览器
response.setCharacterEncoding("UTF-8");
//通过设置响应头控制浏览器以UTF-8的编码显示数据
response.setHeader("content-type", "text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
//获取所有的请求头
Enumeration<String> reqHeadInfos = request.getHeaderNames();
out.write("获取到的客户端所有的请求头信息如下:");
out.write("<hr/>");
while (reqHeadInfos.hasMoreElements()) {
String headName = (String) reqHeadInfos.nextElement();
//根据请求头的名字获取对应的请求头的值
String headValue = request.getHeader(headName);
out.write(headName+":"+headValue);
out.write("<br/>");
}
out.write("<br/>");
out.write("获取到的客户端Accept-Encoding请求头的值:");
out.write("<hr/>");
//获取Accept-Encoding请求头对应的值
String value = request.getHeader("Accept-Encoding");
out.write(value);
Enumeration<String> e = request.getHeaders("Accept-Encoding");
while (e.hasMoreElements()) {
String string = (String) e.nextElement();
System.out.println(string);
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
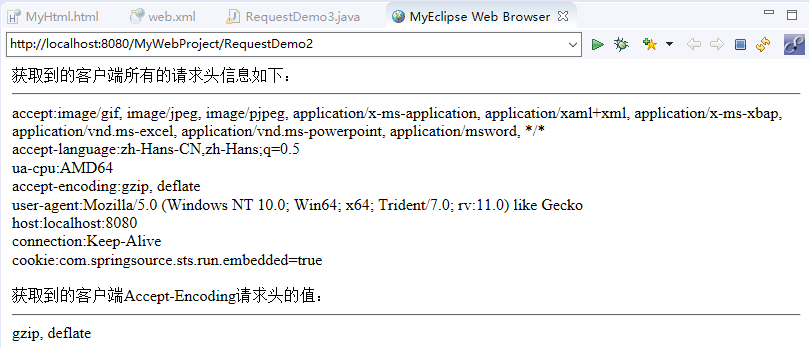
配置web.xml文件,显示如下运行结果:

上面程序中使用了Enumeration接口,实现Enumeration接口的对象生成一系列元素,一次一个。 对nextElement方法的连续调用返回该系列的连续元素。Enumeration 接口是Iterator迭代器的“古老版本”,从JDK 1.0开始,Enumeration接口就已经存在了(Iterator从JDK 1.2才出现)。Enumeration接口只有两个方法。
//如果此迭代器还有剩下的元素,则返回true
boolean hasMoreElements()
//返回该迭代器的下一个元素,如果还有的话(否则抛出异常)
Object nextElement()
通过这两个方法不难发现,Enumeration接口中的方法名称难以记忆,而且没有Iterator的remove()方法。如果现在编写Java程序,应该尽量采用Iterator迭代器,而不是用Enumeration迭代器。之所以保留Enumeration接口的原因,主要为了照顾以前那些“古老”的程序,那些程序里大量使用Enumeration接口,如果新版本的Java里直接删除Enumeration接口,将会导致那些程序全部出错。
1.3 获得客户机请求参数
比如现有如下的form表单,(表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等)。
<!DOCTYPE html>
<html>
<head>
<title>MyHtml.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta http-equiv="content-type" content="text/html;charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<fieldset style="500px;">
<legend>Html的Form表单元素</legend>
<!--form表单的action属性规定当提交表单时,向何处发送表单数据,method属性指明表单的提交方式,分为get和post,默认为get-->
<form action="http://localhost:8080/MyWebProject/RequestDemo3" method="post">
<!--输入文本框,SIZE表示显示长度,maxlength表示最多输入长度-->
编 号(文本框):
<input type="text" name="userid" value="NO." size="2" maxlength="2"><br>
<!--输入文本框,通过value指定其显示的默认值-->
用户名(文本框):<input type="text" name="username" value="请输入用户名"><br>
<!--密码框,其中所有输入的内容都以密文的形式显示-->
密 码(密码框):
<!-- 表示的是一个空格-->
<input type="password" name="userpass" value="请输入密码"><br>
<!--单选按钮,通过checked指定默认选中,名称必须一样,其中value为真正需要的内容-->
性 别(单选框):
<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
<!--下拉列表框,通过<option>元素指定下拉的选项-->
部 门(下拉框):
<select name="dept">
<option value="技术部">技术部</option>
<option value="销售部" SELECTED>销售部</option>
<option value="财务部">财务部</option>
</select><br>
<!--复选框,可以同时选择多个选项,名称必须一样,其中value为真正需要的内容-->
兴 趣(复选框):
<input type="checkbox" name="inst" value="唱歌">唱歌
<input type="checkbox" name="inst" value="游泳">游泳
<input type="checkbox" name="inst" value="跳舞">跳舞
<input type="checkbox" name="inst" value="编程" checked>编程
<input type="checkbox" name="inst" value="上网">上网
<br>
<!--大文本输入框,宽度为34列,高度为5行-->
说 明(文本域):
<textarea name="note" cols="34" rows="5">
</textarea>
<br>
<!--隐藏域,在页面上无法看到,专门用来传递参数或者保存参数-->
<input type="hidden" name="hiddenField" value="hiddenvalue"/>
<!--提交表单按钮,当点击提交后,所有填写的表单内容都会被传输到服务器端-->
<input type="submit" value="提交(提交按钮)">
<!--重置表单按钮,当点击重置后,所有表单恢复原始显示内容-->
<input type="reset" value="重置(重置按钮)">
</form>
<!--表单结束-->
</fieldset>
</body>
</html>
运行该.html文件,(运行可右击该.html文件,open with MyEclipse Web Browser),然后在表单中填写信息,如下:

在服务器端使用getParameter()和getParameterValues()方法接收html文件的表单参数,先来看看API帮助文档中对这两个方法的说明,


getParameter(String name):以String形式返回请求参数的值,如果参数不存在,则返回null。
代码如下:
package ServletRequestDemo;
import java.io.IOException;
import java.text.MessageFormat;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* @author koala
* 获取客户端通过Form表单提交上来的参数
*/
public class RequestDemo3 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//客户端是以UTF-8编码提交表单数据的,所以需要设置服务器端以UTF-8的编码进行接收,否则对于中文数据就会产生乱码
request.setCharacterEncoding("UTF-8");
/**
* 编 号(文本框):
<input type="text" name="userid" value="NO." size="2" maxlength="2">
*/
//获取填写的编号,userid是文本框的名字,<input type="text" name="userid">
String userid = request.getParameter("userid");
/**
* 用户名(文本框):<input type="text" name="username" value="请输入用户名">
*/
//获取填写的用户名
String username = request.getParameter("username");
/**
* 密 码(密码框):<input type="password" name="userpass" value="请输入密码">
*/
//获取填写的密码
String userpass = request.getParameter("userpass");
//获取选中的性别
String sex = request.getParameter("sex");
//获取选中的部门
String dept = request.getParameter("dept");
//获取选中的兴趣,因为可以选中多个值,所以获取到的值是一个字符串数组,因此需要使用getParameterValues方法来获取
String[] insts = request.getParameterValues("inst");
//获取填写的说明信息
String note = request.getParameter("note");
//获取隐藏域的内容
String hiddenField = request.getParameter("hiddenField");
String instStr="";
/**
* 获取数组数据的技巧,可以避免insts数组为null时引发的空指针异常错误!
*/
for (int i = 0; insts!=null && i < insts.length; i++) {
if (i == insts.length-1) {
instStr+=insts[i];
}else {
instStr+=insts[i]+",";
}
}
String htmlStr = "<table>" +
"<tr><td>填写的编号:</td><td>{0}</td></tr>" +
"<tr><td>填写的用户名:</td><td>{1}</td></tr>" +
"<tr><td>填写的密码:</td><td>{2}</td></tr>" +
"<tr><td>选中的性别:</td><td>{3}</td></tr>" +
"<tr><td>选中的部门:</td><td>{4}</td></tr>" +
"<tr><td>选中的兴趣:</td><td>{5}</td></tr>" +
"<tr><td>填写的说明:</td><td>{6}</td></tr>" +
"<tr><td>隐藏域的内容:</td><td>{7}</td></tr>" +
"</table>";
htmlStr = MessageFormat.format(htmlStr, userid,username,userpass,sex,dept,instStr,note,hiddenField);
//设置服务器端以UTF-8编码输出数据到客户端
response.setCharacterEncoding("UTF-8");
//设置客户端浏览器以UTF-8编码解析数据
response.setContentType("text/html;charset=UTF-8");
//输出htmlStr里面的内容到客户端浏览器显示
response.getWriter().write(htmlStr);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
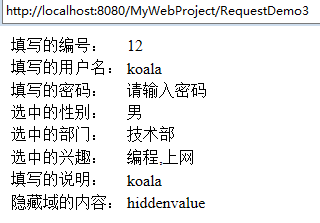
首先在web.xml文件中配置servlet,然后运行RequestDemo3,之后在已经填写了信息的表单中点击提交,(提交表单按钮,当点击提交后,所有填写的表单内容都会被传输到服务器端),这样就可以接收html表单中的参数。结果如下:

欢迎搜索微信公众号“程序员考拉”关注更多精彩内容!