个人总结(Alpha阶段)
写在前面的话:
Alpha 阶段终于结束啦~我们组做的项目是在线自由组卷评分系统,而我负责的部分是需求分析和原型设计,对于第一次干这事儿的我来说无疑是煎熬的,因为一开始完全无从下手啊有没有?而且任务**数量大!难度大!时间短!范围广!**说实话要不是有人压着,打死我都不愿做。但没办法,是你的就是你的,没人会帮你做,因为他们也要做。*/幸灾乐祸*
即使遇到一万个不如意,生活还是要继续。所以,怎么办?硬着头皮做呗(╯︵╰),于是开始了 Alpha 阶段的工作。
开始工作:
需求分析是什么?为什么要做这个东西?这东西怎么做?带着一脸的问号我翻开了邹欣老师的《构建之法》开始详细阅读起来,力求弄懂其中的奥秘。恩,就是这么努力!花了很长时间终于弄懂了个大概,那就从“需求分析是什么”开始好了。
需求分析是什么?
其实这个东西很简单,说白了就是,分析需求。恩,这个解释我连自己都不信~好啦,好好说话。要弄清楚需求分析是什么,首先要知道用户的需求是什么?人们在现实生活中会遇到各种各样的问题,我们的软件,或者说项目就是为了解决用户在现实生活的中各种各样的需求。那么需求分析,顾名思义就是分析人们在现实生活中会遇到什么问题,有什么样的需求,进而根据用户的需求设计出一款合适的软件或者应用。
为什么要做需求分析?
我刚刚说了,人们在生活中会遇到的各式各样的问题,他们需要解决这些问题,这就是他们的需求。而我们想要做一个软件或者应用来帮助人们解决他们生活中的这些问题,那么怎么知道做什么样的软件?这就牵扯到一个前提条件,即分析他们的需求,根据他们的需求去设计合适的软件或者应用。
怎么做好需求分析?
邹欣老师在《构建之法》第8章中有明确的步骤:
1、获取和引导需求:找到利益相关者,了解和挖掘他们对软件的需求,引导他们表达出对软件的需求。什么叫"引导"表达?其实啊,很多时候用户并不知道自己的确切需求,或者不愿意表达完整的需求,我们就需要设身处地为用户照相,引导他们说出自己的需求。
2、分析和定义需求:这是指对从各方面获取的需求进行规整,定义需求的含义,从各个角度将需求量化。量化其实就是给需求设定具体的计划,比如说实现的最后期限,实现所需的时间和资源成本,为需求划分优先级和需求会带来的收益等等。
3、验证需求:和利益相关者沟通,通过分析报告、技术原型、用户调查或演示等形式向他们验证我们对他们的需求的认知情况。
4、在应用产品的生命周期中管理需求:在应用的整个生命周期中,需求实际上是在不断变化的,同时技术也是在不断发展,这要求我们要不断地对需求进行重新审核并作出相应的调整和更新。
其实,可以从不同角度对需求进行划分,比较经典的划分是:对产品功能性的需求、对产品开发过程中的需求、非功能性需求和综合需求等。软件团队需要和用户代表在需求阶段把这些问题定义清楚。
具体实施:
好了,弄清楚以上3个问题我们就可以开始进入实际工作阶段了。
需求分析:
《构建之法》中对用户需求的获取,给了包括“焦点小组”、“深入面谈”、“用户调查问卷”等近 10 种方法,我们小组经过深度讨论之后决定采用"用户调查问卷"这一方法。该方法的优点在于可以帮助我们更好地统一大家对应用需求的认识,量化各种特性,更好地定义一款应用的信息架构、用户的工作流程、网站的浏览路径、各种内容的层次关系等。我们小组采用了近两年流行的网上问卷形式,利用“问卷星”平台做了一个面向教师类职业的网上调查问卷:
问卷调查,并通过QQ、微信请我们师范专业的同学和老师帮忙填写。在几天的时间内共收到了 29 份答卷,根据答卷我们得出了相应的分析结果,在团队博客的"需求分析&原型设计"中有详细说明:
需求分析&原型设计,该篇博客还附有相关的《软件需求规格说明书》和 NABCD 说明,这里就不再赘述。
原型设计:
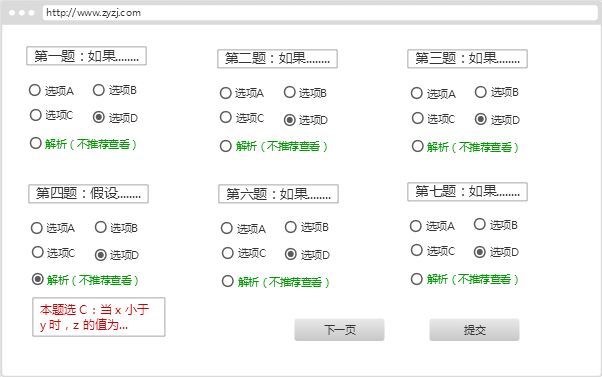
在原型设计这一块,我主要设计了用户登录、出题选项、评分系统、考试详情等界面,还做了一份试卷样本。同样,在刚刚分享的博客链接中都有详细的说明,这里就不说啦~仅贴出样卷界面镇帖:

需求改进&系统设计:
除了上面提到的“需求分析&原型设计”是我主导的工作之外,我还参与了“需求改进&系统设计”的相关工作。发现我废话好多,不说了,直接上博客连接好了:
收获:
整个 Alpha 阶段下来,因为团队的分工原因,我做的需求分析和原型设计等方面的工作,实际上和具体实现没很大关系。Alpha 版本能够如期完成,还是依靠强大的队友们各种给力,比如说奋战到半夜的良静同学做了服务器和前端页面以及数据库的连接,还有攀锋同学找各种类型的题目填充数据库,组长琴琴分配任务并控制节奏,海辉则是设计了很漂亮的皮肤等等。Alpha 版本虽然还有很多不足,但我们真的竭尽全力了,有时候看到分数比较低还是感觉挺受打击的,好在团队成员们都有一股不服输的精神,还是认认真真坚持下来了。说多了都是泪(。•́︿•̀。),来说说开心事情吧。由于我负责的工作大都与撰写博客有关,写了这么多篇的博客我感觉收获还是不小的,具体有一下几点。
语言表达能力:
我自认为我的语言表达能力是挺差劲的,高中作文都在及格分边缘,小说也看了很多但就是不会写。说实话一开始这么分工我是拒绝的,让我写博客等于给团队对外的表现划零分,但是既然如此分工,我也只能尽我所能去做好。对于“需求分析&原型设计”这篇博客,我真的很认真去写,花了大概2天的时间才完成,发表后团队小伙伴们都认为写的很不错,但是最后成绩出来后得了个中规中矩的成绩。我不服,去看了其他小组的博客,发现大家也都写得好认真,于是我释怀了,那就比谁能认真到最后好了,之后的博客我们也都保持了很高的水准,渐渐地分数越来越高,Alpha 版本出来之后,我们团队名列前茅,这让我很是欣慰。仅于我个人而言,多写博客不仅对自己的语言表达能力有了较高的提升,另外还使得逻辑思维能力得到锻炼。
逻辑思维能力:
写一篇博客,要考虑到如何排版,对哪些问题进行论述,哪些是大标题,哪些标题下需要再划分细致的观点,如何按照一定逻辑按序论述问题等等。写了这么多篇博客,我还是有点心得的。排版就是安排指定内容放在合适的地方,标题一般是一段论述的总结,论述问题的时候一定要按照一定逻辑进行排序,如果是递进关系可以在大标题下划分小标题,如果是并列关系则划分同样等级的标题。这些东西可能大家都懂,我就不再多说啦~这么多篇下来,我自己感觉逻辑思维能力还是有了挺明显的提升的,当然可能是和我基础差有关系。
找到了总结知识的方法:
有些知识看似理解了,但是不去梳理,很快就会忘记,其实写博客的过程就是梳理自己的知识的过程。一篇博客对知识的梳理过程往往就是你对知识的框架的整理,当知识在你脑海中整理了一遍之后就很难忘记了,即使忘记,看看博客之后很快也能想起来。讲道理,博客是个好东西,写博客是个好行为,经常写博客是个好习惯~
好了,以上便是我在 Alpha 阶段的个人总结。
遇到的问题:
在整个 Alpha 阶段,我相信不仅仅我们团队不是一帆风顺的,而在这个过程当中我们确实遇到了许许多多难的易的简的繁的问题,主要有:
需求分析方面:
前面有提到:1、什么是需求分析?2、为什么要做需求分析?怎么做需求分析?由于我是负责这一块的,所以在上文中已经进行过详细的介绍了,这里不再说明。
原型设计方面:
同样的问题:1、什么是原型设计?2、为什么要做原型设计?怎么做原型设计?这一块也是我负责的,前面没怎么说,这里就简单说一下。原型设计说白了就是在没有具体实现之前就设计出来的一个具有功能效果和能与用户交互的应用蓝图,我理解为一个类似于“体验应用”的东西。原型设计具有能与用户更有效沟通的作用,这就是要做原型设计的原因。做原型设计的方式有很多种,可以用手画,可以用文字描述,但是更好的方式是采用专门的原型设计工具,这里推荐移动端的原型设计工具——墨刀、原型设计界的PS——Axure RP、网页的原型设计——sketch、免费在线作图应用——processon 等等,这些东西都很多,大家可以网上搜索。我们选择了 processon,具体的原型设计效果图如上文的“样卷界面”所示,在分享的团队博客“需求分析&原型设计”中也有详细的说明,此处稍微省略一下。
项目冲刺方面:
冲刺这几天遇到的问题确实多,刚刚说的难的易的简的繁的问题基本上都在这里碰到,设计的时候想怎么做就怎么做,实现的时候什么都不想做( ̄. ̄),实现起来是真的难,好多理论上的东西都要具体落到实处,有时候调试一个小 bug 都要花费半天时间,这也就是我在上文提到的良静同学做到凌晨的原因了。除了前端的页面实现,还有数据库的连接,服务器的处理等等都是极为棘手的问题,好在我的队友都很强,基本上都摆平了。在此送上对他们最真诚的感谢!
测试方面:
我记得我们曾经对 Bing 词典做了很多苛刻的测试,明明都做得很好了还是被我们挑出了一大堆毛病,我记得当时大家找 Bug 找的不亦乐乎。好,轮到我们对自己的产品做测试了,各种缺陷显而易见, Bug 数不胜数,算是深刻体会到了干这行的不容易。/(ㄒoㄒ)/~~
团队方面:
团队成立以来,在一开始大家都没什么积极性,组长充分发挥作用,积极动员,大家才开始着手自己的任务。但也不是一帆风顺,因为都是利用课余时间做,在自己的宿舍做。大家没有集合起来,这样就缺乏了必要的面对面沟通。随着站立式会议的每日例行召开,大家的讨论开始激烈起来,沟通少的问题迎刃而解。虽然最终的 Alpha 版本没有做得很完善,但如果没有没有经过每日的站立式会议进行讨论,相信更拿不出手。⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
好了,上面所列的问题基本上涵盖了整个 Alpha 阶段,希望 Beta 阶段不会出现什么大问题!