1、切换开发者工具的位置(上下左右)
ctrl + shift + D 默认可以将F12呼唤出来的DevTools开发者调试工具切换右边与底部
但 如果你将它通过鼠标(下图)

切换过位置 (默认是 右边和底部) 你现在切换位置到左边 那么使用这个快捷键之后
就是 从左边切到右边/之前的位置
2、切换F12/Ctrl+Shift+i工具面板菜单以及页面窗口
按下 ctrl + [ 和 ctrl + ] 可以从当前面板的分别向左和向右切换面板 按下 ctrl + 1 到 ``ctrl + 9可以直接转到编号1...9的面板 前提是 开启了 开发者工具(F12) 不然就是切换页面窗口了
3、打印
Ctrl + p 调节出打印面板 Esc 取消 前提是 不开启 开发者工具(F12) 不然就是 打开面板后的功能了
4、截屏
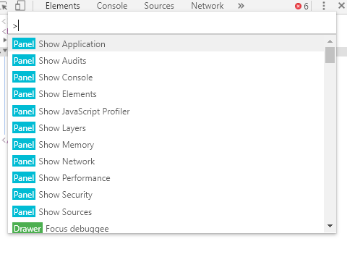
F12(ctrl + shift + i) 打开DevTools开发者调试面板 按ctrl + shift + p
之后出现 如下图

再输入 Capture full size screenshot 就可以截这个页面的整个图了(如果页面长就是长图)
5、切换主题
F12(ctrl + shift + i) 打开DevTools开发者调试面板 按ctrl + shift + p
之后 输入 theme 切换到 暗黑 在切一次 就是明亮
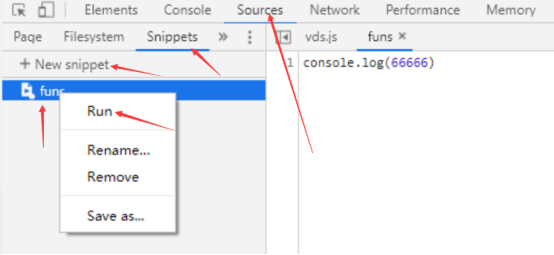
6、在浏览器中你的运行脚本
进入到 Sources 面板,在导航栏里选中 Snippets 这栏,点击 New snippet(新建一个代码块) ,然后输入你的代码之后保存,大功告成!现在你可以通过右击菜单或者快捷键: [ctrl] + [enter] 来运行它了

7、console打印操作
控制台 keys(console)
可以打印出console的所有方法属性
console.clear() 清空控制台
或者直接clear() 同样可以清空
console.log() 最普通的操作

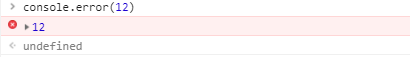
console.error(12) 用红色且带感叹号的形式打印出信息

console.table() 打印出键值对的表格
let demo = [ {name:'齐轩',sex:'男',age:27} ] console.table(demo) 用表格的形式打印出信息

console.time() 打印出程序运行时间
console.time() 计算程序的运行时间 console.time('计时器');for (var i = 0; i < 1000; i++) { for (var j = 0; j < 1000; j++) {} } console.timeEnd('计时器');

console.log() 打印出 带颜色的信息
console控制台输出内容换行和变色
console.log("请将简历发送至 %c ps_recruiter@baidu.com","color:red")

console.log("一张网页,要经历怎样的过程,才能抵达用户面前?
一位新人,要经历怎样的成长,才能站在技术之巅?
探寻这里的秘密;
体验这里的挑战;
成为这里的主人;
加入百度,加入网页搜索,你,可以影响世界。
")

8、Html元素调试
按一下 'h' 就可以隐藏你在元素面板中选择的元素。再次按下 'h' 可以使它出现。某些的时候这很有用:例如你想截图,但你想去掉里面的敏感信息。
当你想看看页面的某一部分在 DOM 树的不同位置的显示效果时,只需要拖动放置它(到指定的位置),就像在机器上的其他任何地方一样 :-)
如果你只是想移动你当前选中的元素,在 DOM 结构中往上挪一点或者往下挪一点,而不是拖动和放置,你同样可以使用[ctrl] + [⬆] / [ctrl] + [⬇] ([⌘] + [⬆] / [⌘] + [⬇] on Mac).
9、其他面板调起console面板
直接ESC 进行切换
ctrl+加号放大console面板的字体 减小相反+减号 F1设置(在F12的情况下打开) 里面 可以禁用缓存 Disable cache (while DevTools is open) notwork 网络面板 application 程序应用 sources 源码