
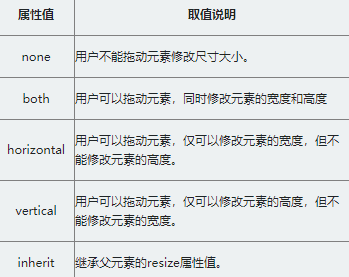
有这个标志那就意味着(用户)可以拉伸,设置它的属性
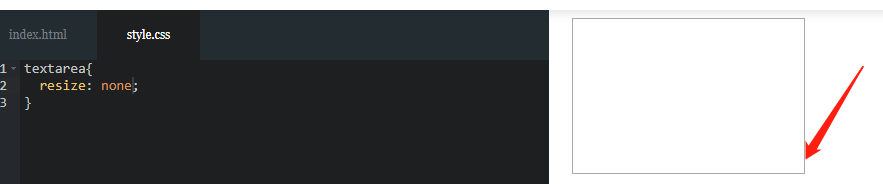
textarea{
resize: both;
}

改成none就不可以拉伸了

那个东西都没有了,哈哈
onresize 事件会在窗口或框架被调整大小时发生。
window.onresize 跟这个resize不一样,一个是事件,一个是css3属性
window.onresize=function(){
}
浏览器大小改变时触发的事件
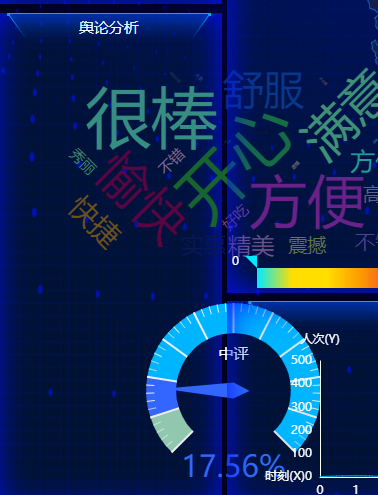
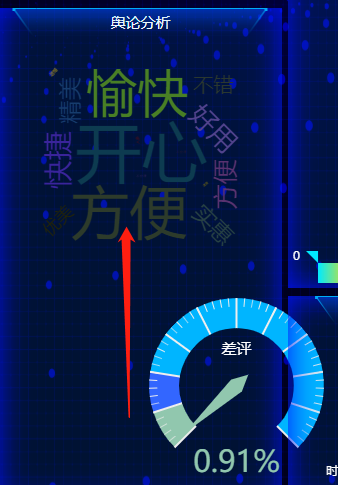
这里可以用echarts来举个栗子,当使用echarts的时候调试的时候,屏幕就变窄了,因为要审查元素嘛,变窄了之后呢,那个图是不会变的,宽度还是不变的,可以试一下改变一下。

这个可以用onresize事件来调试一下

其实就是通过echarts本生有那个resize方法,前提是你得自己监听尺寸的变化后,在去调用echarts的方法
vue的哈
mounted() {
window.addEventListener('resize', this.echartsResize);
}
echartsResize(){
echarts.init(document.getElementById("left_one")).resize()
},
一定要移除这个事件,不然报错
beforeDestroy() {
window.removeEventListener("resize", this.echartsResize); // 通过有名函数 解除事件订阅
}
其他情况类似