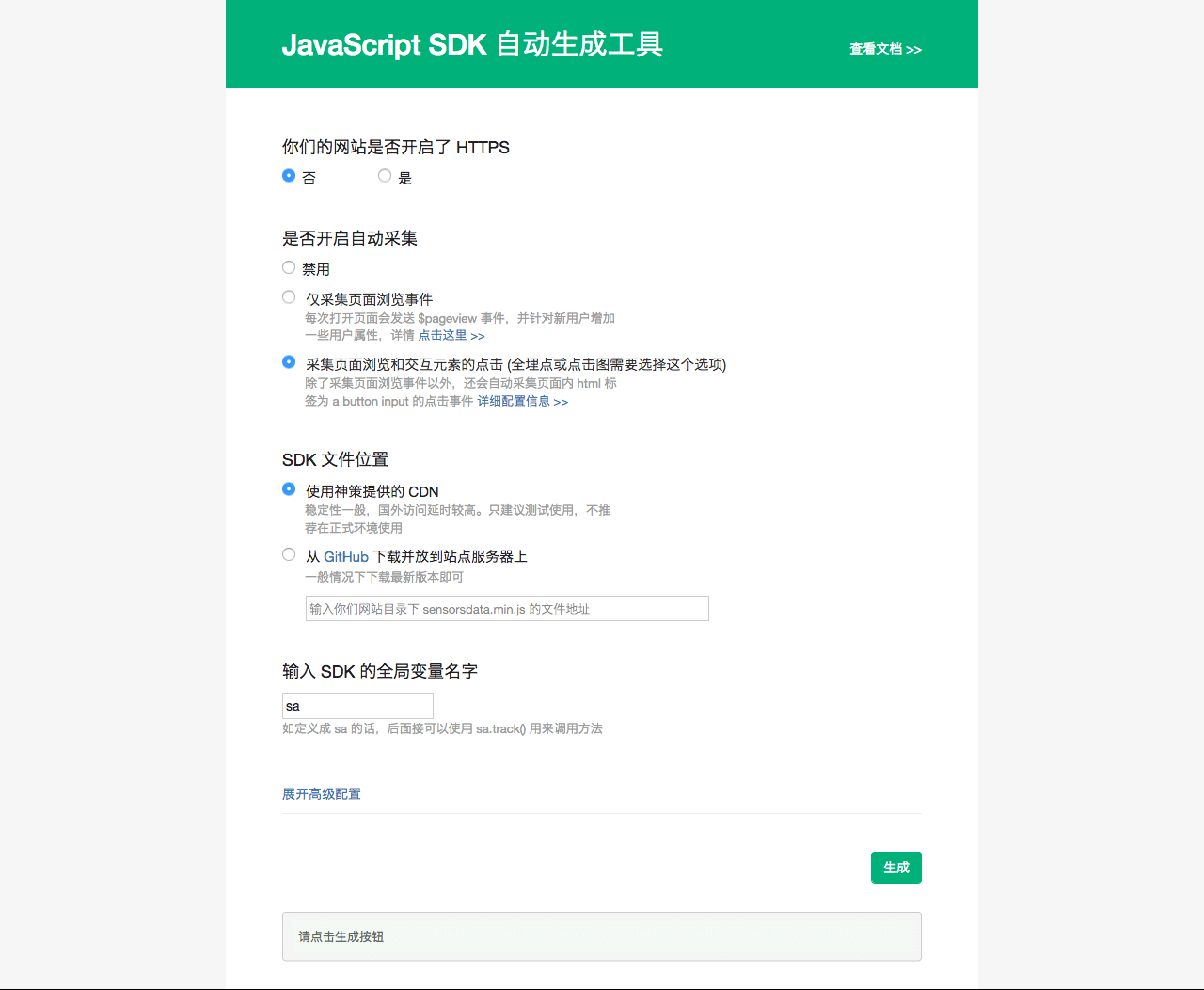
首先进入后台管理点击生成导入代码:

选好选项后点生成:

以下是生成的代码:
(function(para) { var p = para.sdk_url, n = para.name, w = window, d = document, s = 'script',x = null,y = null; if(typeof(w['sensorsDataAnalytic201505']) !== 'undefined') { return false; } w['sensorsDataAnalytic201505'] = n; w[n] = w[n] || function(a) {return function() {(w[n]._q = w[n]._q || []).push([a, arguments]);}}; var ifs = ['track','quick','register','registerPage','registerOnce','trackSignup', 'trackAbtest', 'setProfile','setOnceProfile','appendProfile', 'incrementProfile', 'deleteProfile', 'unsetProfile', 'identify','login','logout','trackLink','clearAllRegister','getAppStatus']; for (var i = 0; i < ifs.length; i++) { w[n][ifs[i]] = w[n].call(null, ifs[i]); } if (!w[n]._t) { x = d.createElement(s), y = d.getElementsByTagName(s)[0]; x.async = 1; x.src = p; x.setAttribute('charset','UTF-8'); y.parentNode.insertBefore(x, y); w[n].para = para; } })({ sdk_url: 'https://static.sensorsdata.cn/sdk/1.12.18/sensorsdata.min.js', // 这里可以把源码下载下来放在我们自己的域名下 heatmap_url: 'https://static.sensorsdata.cn/sdk/1.12.18/heatmap.min.js', // 这里可以把源码下载下来放在我们自己的域名下 name: 'sensors', server_url: '......', // 这里是直接生成的域名 heatmap:{} }); sensors.quick('autoTrack'); // name是sensors默认可以记录浏览量
放入代码中可以调用神策的方法啦,如:
sensors.track('event', {a: 1}); // 监听event并且传参a为1
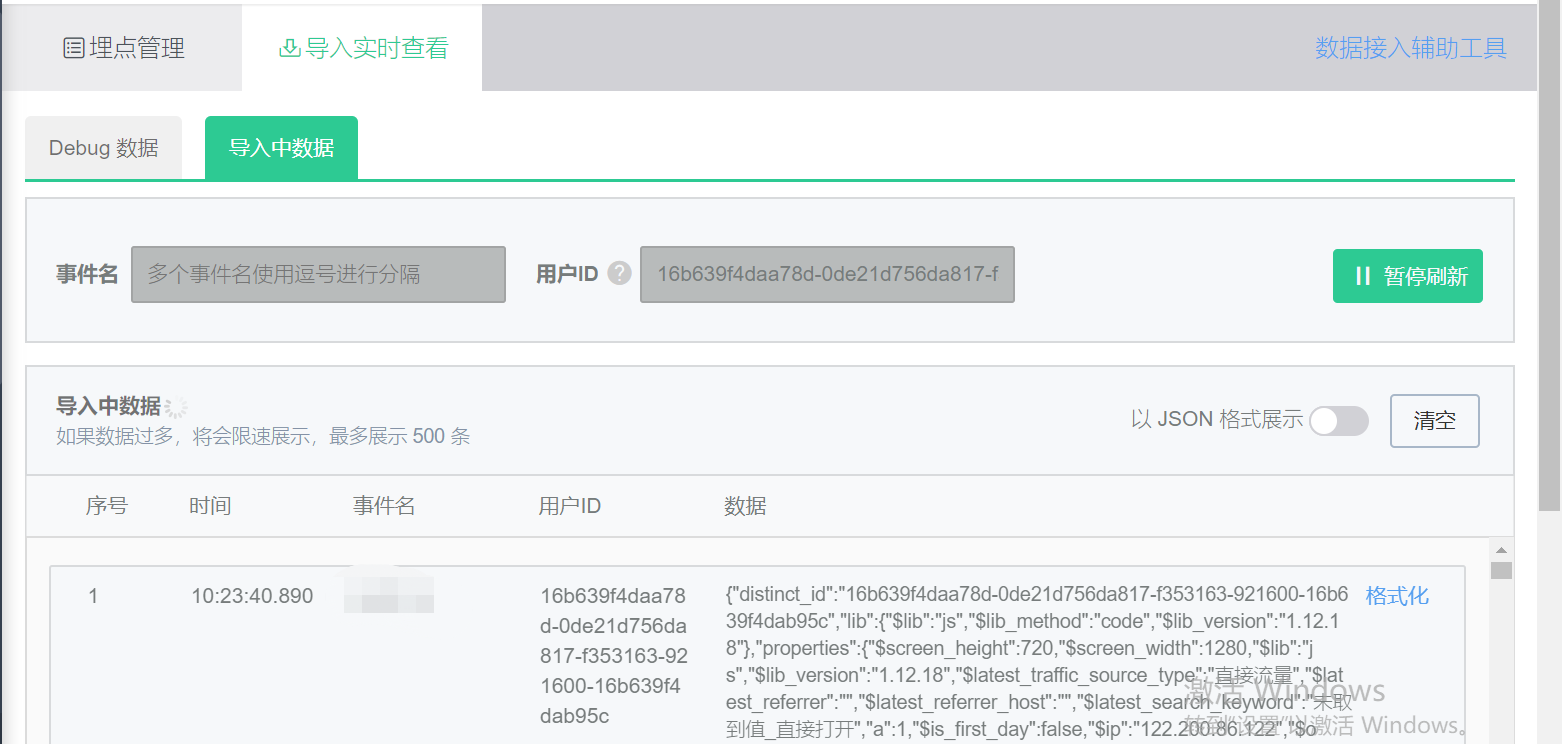
检测是否埋点成功,点击左下方埋点:

输入id查看是否成功。