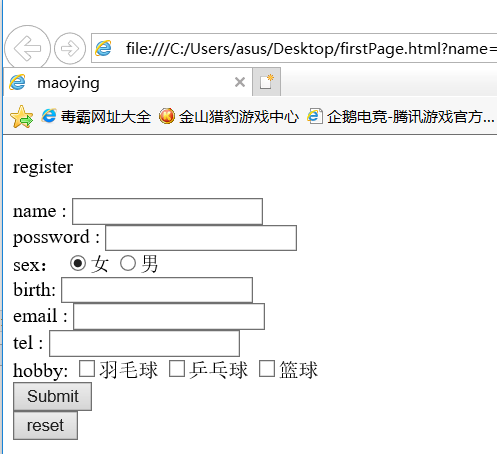
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>maoying</title> </head> <body> <!-- page content --> <script src="script.js"></script> <p>register</p> <form action ="" method="get" class ="form-example"> <div class="form-example"> <label for="name">name : </label> <input type="text" name="name" id="name" required> </div> <div class="form-example"> <label for="possword">possword : </label> <input type="text" name="possword" id="possword" required> </div> <div class ="form-example"> <label for="sex">sex:</label> <input type="radio" name="sex" value="0" checked="checked" >女 <input type="radio" name="sex" value="0" >男 </div> <div class="form-example"> <label for="birth">birth:</label> <input type="date" name="birth" id="birth" required> </div> <div class="form-example"> <label for="email">email : </label> <input type="email" name="email" id="email" required> </div> <div class="form-example"> <label for="tel">tel : </label> <input type="tel" name="tel" id="tel" required> </div> <div class="form-example"> <label for="hobby">hobby:</label> <input type="checkbox" name="uLevel" value="2" >羽毛球 <input type="checkbox" name="uLevel" value="2" >乒乓球 <input type="checkbox" name="uLevel" value="2" >篮球 </div> <div class="form-example"> <input type="submit" value="Submit"> </div> <div class="form-example"> <input type="reset" value="reset"> </div> </form> </body> </html>