今天敲代码的时候 发现不能给vue封装好的组件绑定点击事件
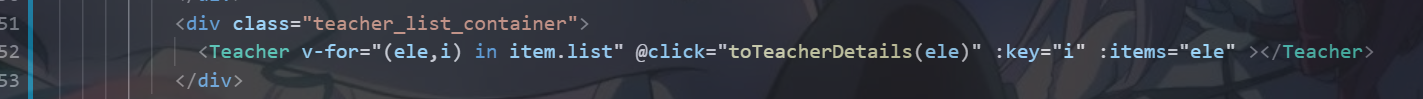
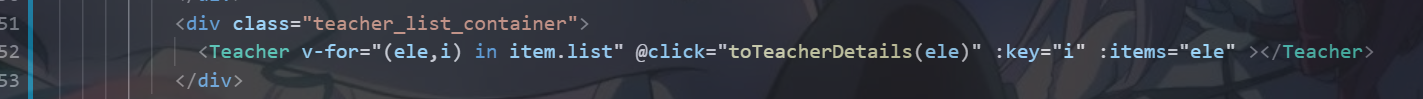
情况是这样的 因为 有一个列表 在很多地方都要用到 所以就封装成组件了 然后 里边有一个逻辑就是点击进入详情页面 我在组件上绑定了点击事件 发现 点击事件并没有生效

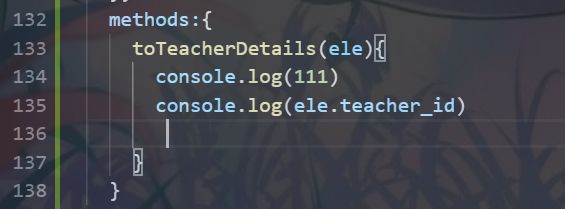
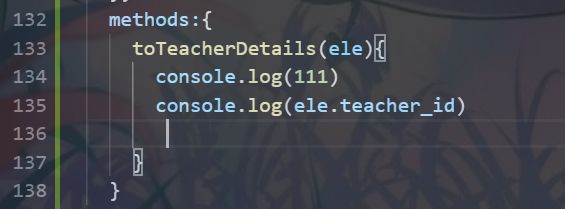
然后发现111和id都没有输出

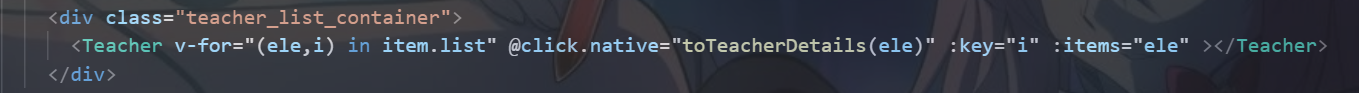
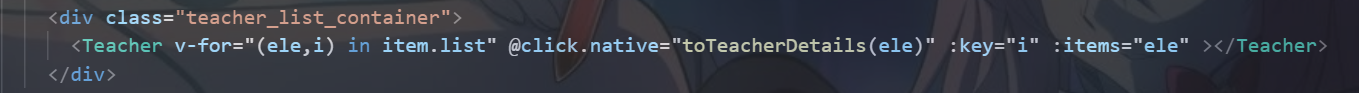
查了查资料 发现 .native 修饰符可以解决这个问题
至于.native修饰符 它的作用就是监听组件根元素的原生事件。主要是给自定义的组件添加原生事件。

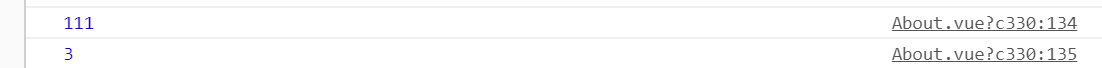
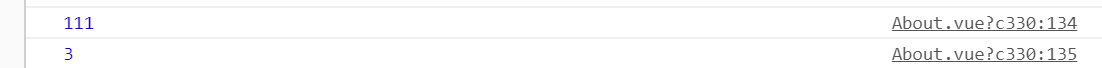
再次点击 就输出了

每天一个小知识点,加油!
今天敲代码的时候 发现不能给vue封装好的组件绑定点击事件
情况是这样的 因为 有一个列表 在很多地方都要用到 所以就封装成组件了 然后 里边有一个逻辑就是点击进入详情页面 我在组件上绑定了点击事件 发现 点击事件并没有生效

然后发现111和id都没有输出

查了查资料 发现 .native 修饰符可以解决这个问题
至于.native修饰符 它的作用就是监听组件根元素的原生事件。主要是给自定义的组件添加原生事件。

再次点击 就输出了

每天一个小知识点,加油!