微信小程序案例
今天敲代码的时候 遇到了一个问题 就是在写一个购物小程序的时候 订单那一块有一个徽标 当时记得小程序好像是有组件的 但是没找到 就手动写了一个 看上去效果是实现了 样子还不错

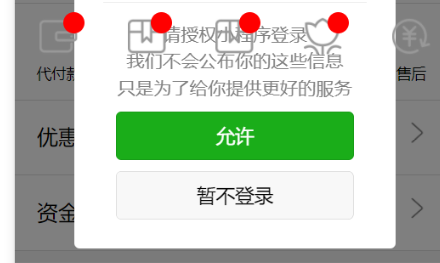
但是当我退出登录 从头开始测试小程序的时候 发现了一个问题
下边的小徽标和icon 因为设置了position属性的 relative和absolute 脱离了标准文档流,把弹出来的授权框框覆盖了

之前没有出现过这种问题,在改了改还是这个样子 就去百度了一下 发现解决的方法有很多种
给父元素设置宽高 (这个是最常见的 但是针对于这种情况 是不起作用的)
给被覆盖的元素也设置position:relative
这个方法 不知道在其他情况下有没有有用,但是在这种情况下 依旧是无效的
给被覆盖的元素设置z-index 属性值越大 显示层级越高
这个方法 也是我在百度之前最先尝试的方法,但神奇的是 依旧没有任何效果
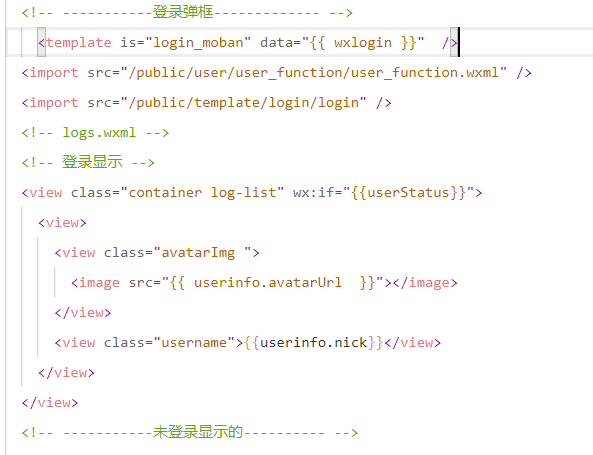
这是刚开始写的位置 因为觉得方便 写到了最上边

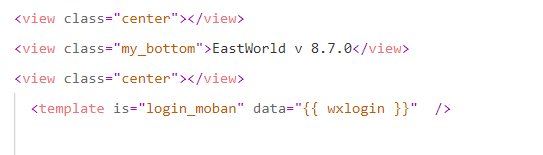
更改过后 放到了最后

将被覆盖的代码 放到整体代码最后 覆盖之前的代码
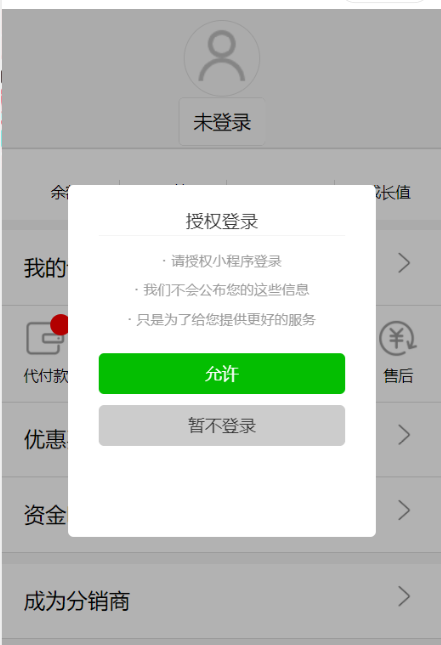
这个最简单的方法 不需要设置任何样式 但是成功了 因为是弹框 所以放到哪里都可以 不需要考虑布局

这就是最终的效果
算是一个坑吧 以后就长记性了
每天一个小知识点,加油!