在此以插件开发中文章列表跳传文章详情为例。
1、首先在插件中的文章列表页面wxml中绑定跳转事件。
bindtap='url' data-id="{{item.article_id}}"
2、在文章列表页面js中接收事件,并触发冒泡事件。
/**
* 跳转至详情
*/
url: function (e) {
var eventDetail = {
data: a.pdata(e).id,
}
// 触发事件的选项 bubbles是否冒泡,composed是否可穿越组件边界,capturePhase 是否有捕获阶段
var eventOption = {
composed: true
}
this.triggerEvent('click_btn', eventDetail, eventOption);
},
}
3、在插件调试的文章列表页面里获取插件层点击事件
小程序的文章列表.js代码
1 var p = requirePlugin("myPlugin"); 2 Page({ 3 data: { 4 show: false, 5 ReachBottom: 0, 6 PullDown: 0, 7 }, 8 9 onLoad: function () { 10 var that = this; 11 that.setData({ 12 app_key: 'e31vry7y2j', 13 class_id:42, 14 ident: '',//article_1 15 wz_type: 'find', 16 show:true 17 }) 18 var interval = setInterval(function () { 19 var arr = p.arr['article_' + that.data.app_key], 20 i=0;i++; 21 if (arr || i>10) { 22 clearInterval(interval); 23 wx.setNavigationBarTitle({ 24 title: p.arr['article_' + that.data.app_key] ? p.arr['article_' + that.data.app_key] : '列表' 25 }) 26 } 27 }.bind(this), 1000); 28 }, 29 sub_fun: function (e) { 30 //console.log(e.detail.data); 31 var id = e.detail.data; 32 wx.navigateTo({ 33 url: '/pages/detail/index?id='+id, 34 }) 35 }, 36 /** 37 * 下拉刷新 38 */ 39 onPullDownRefresh: function () { 40 this.setData({ 41 PullDown: this.data.PullDown + 1 42 }) 43 wx.stopPullDownRefresh(); 44 }, 45 /** 46 *上拉加载 47 */ 48 onReachBottom: function () { 49 this.setData({ 50 ReachBottom: this.data.ReachBottom + 1 51 }) 52 }, 53 })
.json代码
{
"navigationBarTitleText": "列表",
"usingComponents": {
"list": "plugin://myPlugin/article_list"
}
}
.wxml代码(bind:click_btn绑定插件层点击事件,在页面以sub_fun函数接收)
<view wx:if="{{show}}"> <list app_key="{{app_key}}" class_id="{{class_id}}" ident="{{ident}}" wz_type="{{wz_type}}" PullDown="{{PullDown}}" ReachBottom="{{ReachBottom}}" bind:click_btn="sub_fun"/> </view>
4、在页面完成跳转,跳到小程序的文章详情后,再传参给插件层的文章详情
小程序的详情页主要是把参数传到插件层(下面代码中的s_id)
<view wx:if="{{show}}"> <article_detail s_id="{{id}}" app_key="{{app_key}}" ident="{{ident}}" PullDown="{{PullDown}}" bind:suport="suport" bind:click_btn="sub_fun"/> </view>
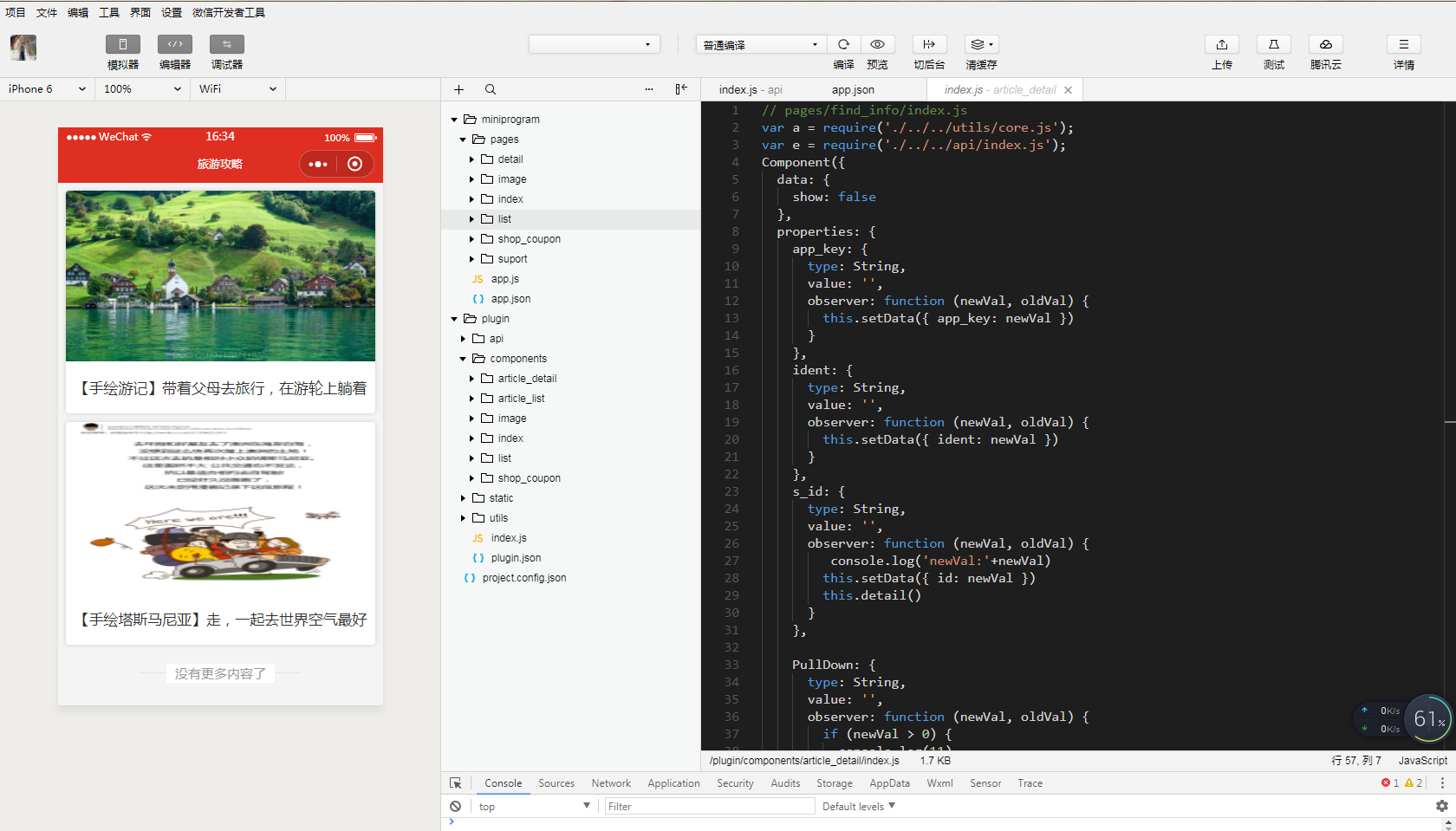
5、在插件中的文章详情内js中接收参数(用properties接收,并存在data中以供调用)
properties: {
s_id: {
type: String,
value: '',
observer: function (newVal, oldVal) {
console.log('newVal:'+newVal)
this.setData({ id: newVal })
this.detail()
}
},
},
关于Component构造器的使用方法(https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/component.html)
6、插件中的文章详情中js即可根据上面的参数来调取文章详情的接口