2010年的全球移动通信大会上,谷歌时任首席执行官Eric Schmidt 提出:产品设计应遵循 “移动先行” 的原则。 该原则具体指什么?遵循该原则的依据有哪些?为什么它在产品设计中如此重要?本文中,我将重点回答这几个问题。
一、什么是“移动先行” 原则?
为了更好地理解该原则,首先要了解两个概念:
1. 响应式网页设计(RWD)
一种网页设计方法。该设计使网页自动适应不同设备(电脑,手机或其他移动端)的屏幕大小,且呈现的内容符合用户的浏览习惯,从而减少用户在浏览时的缩放,平移和滚动等操作。

2. “逐步增强”和“优雅降级”
这两个概念是在“响应式网页设计”之前被提出的。为了使网页或软件在不同的设备上都呈现出良好的效果,设计师在设计产品时分别为不同的终端设计不同的版本。
“逐步增强” 指:首先对低版本浏览器(如手机端)进行页面构建,保证最基本的功能,然后再针对高级浏览器(如电脑端)进行效果、交互等改进,追加功能等,以达到更好的用户体验。
“优雅降级” 指:一开始就针对高级浏览器,为产品构建完整的功能,然后再针对低版本浏览器进行兼容。
这两种策略实际是在设计时选取了不同的方向,一个是“由小到大”,另一个是“由大到小”。
实际上,“逐步增强” 策略在产品设计中更多地被采纳。假设先设计一个软件的桌面版本,设计师难以避免地会利用桌面平台所提供的所有条件,比如,鼠标悬停时产生某种效果;在网页中使用高清大图,复杂的表格等(这些在移动端常常无法正确显示)。在这种情况下,当设计师完成一个功能丰满的,令人满意的桌面作品时,突然发现很多功能在移动端无法实现。此时,若通过删减内容来适应移动端的条件,可能会得出一个令人尴尬的,不完整的,缩水的产品。
但如果我们以移动端产品设计为起点,由于受到带宽,屏幕大小等客观条件的限制,设计者会不由自主地抓住产品的重点,以内容为核心,做出一个精简的,主次分明的产品。当平台扩大至桌面或其他相对高级的终端时,设计者可以借助这些增强的优势,一步步有节奏地进行扩展和填充,得出一个能给人们带来更好的用户体验的高级版本。这可能是“逐步增强” 策略被广泛采纳的主要原因。
为什么要花这么多时间来解释这两个策略呢?因为“移动先行”原则,就是“逐步增强” 策略的一个具体表现形式。
“移动先行”,顾名思义,即在设计多终端产品时,首先设计限制较多的移动端版本,再一步步向高级终端迈进。

二、为什么在产品设计中,“移动先行”的原则如此重要?
除了以上提到的“逐步增强”的设计策略的可操作性更强外,“移动先行”原则其实还具有强大的现实基础:移动端需求的爆炸式增长。
1. 2016年,全球移动网络用户数量超过了PC端网络用户数量。

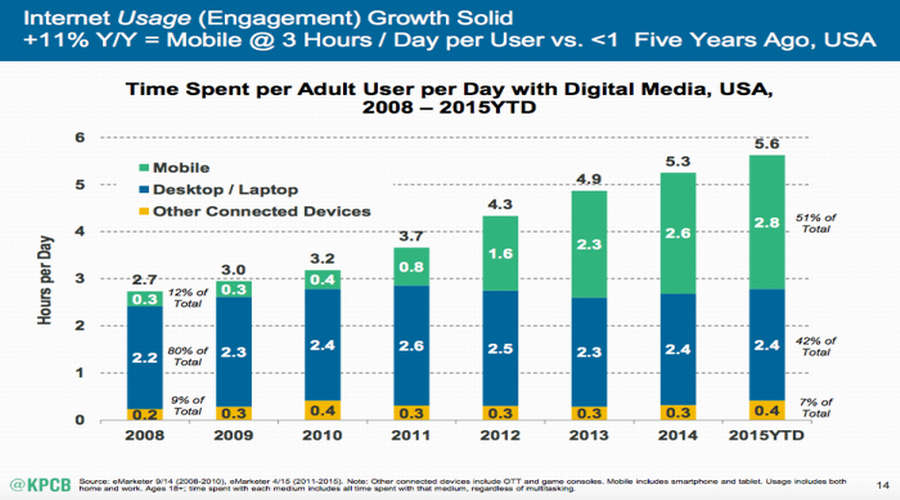
2. 人们每天在移动端使用网络的时间越来越长。

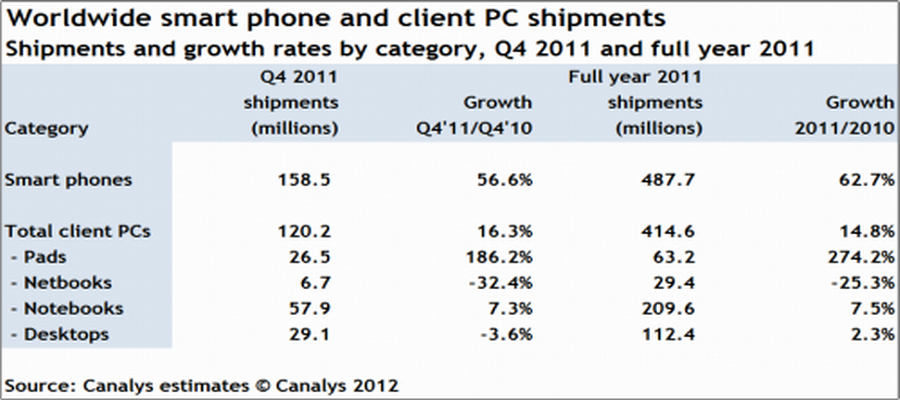
3. 早在2012年,全球智能手机的销量就超过PC电脑的销量。

移动端需求的爆炸式增长,要求设计师在进行产品设计时,重视产品的移动端版本,遵从 “移动先行” 的设计原则。
三、如何在产品设计中践行移动先行原则?
下文将以简单的原型设计为例,为大家阐述产品设计从手机端到电脑端的“增强”过程。
(例子中使用的设计工具是Jongde公司推出的Mockplus(摩客),该工具适合简单快速的网页,app原型及线框图设计。)
假设我们要设计一个酒店预订手机app,我们首先将网站包含的内容按重要性排序:
* 网站名称
* 酒店 (国内酒店,国外酒店,钟点房,特惠酒店)
* 时间选择器 (入住时间,离开时间)
* 我的订单
* 客服
* 活动促销,广告
手机端效果如下:
国内外酒店和时间选择器是最主要的内容,被放在界面上最突出的位置。

桌面端效果如下:
在主要功能的基础上进行了扩展;扩大了广告和活动促销的显示范围。

这样一来,设计师能够很顺畅地在移动端的基础上添加更多内容,设计出一个既功能丰满又主次分明的桌面端产品。
总之,“移动先行”原则在产品设计中具有重要作用。一方面,它有助于节省产品设计时间,提高设计师工作效率。另一方面,有利于设计师把握产品的主要功能,设计出精简而实用的产品。随着智能手机的功能日益强大,移动端可能会在不久之后就不再被视为 “低终端” ,因此不排除 “移动先行” 的原则会面临越来越多的挑战。但就当前而言,它在产品设计中的地位是不可忽视的。