看到标题,也许你会疑问:“嘿,这又是一个把less当做css的靓仔”,less是css扩展语言,增加了很强大的功能,其中就有变量和计算,
当然扩展语言不止less这一种,例如sass、stylus等等。
注意了,虽然这些可扩展语言有变量和计算,但事实上,css本身也有var()变量和calc()计算,所以说,能用原生css实现的,就不要麻烦
老less了
2017年接触css时,并不知道CSS已经有var()和calc(),变量和计算,就算是偶然看见,也是匆匆一别,心想之,这些陌生属性必是兼容
性差,而且看起来好复杂的模样,所以,弃之。时至今天,我发现,用它们来开发响应式网站,效率可观啊,于是,上手学习+实战,屡
试不爽。长话短说,我这就记录var()和calc()基础用法
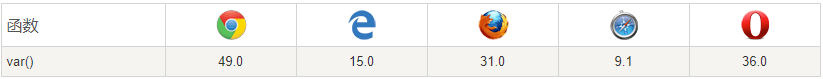
CSS var() 函数
var()可用于插入一个自定义的变量,如何定义变量?看实例(这有一点要注意的是,自定义名称,必须以--开头)
菜鸟实例
定义一个名为 "--main-bg-color" 的属性,然后使用 var() 函数调用该属性:
:root { --main-bg-color: coral; } #div1 { background-color: var(--main-bg-color); } #div2 { background-color: var(--main-bg-color); }
效果

浏览器支持

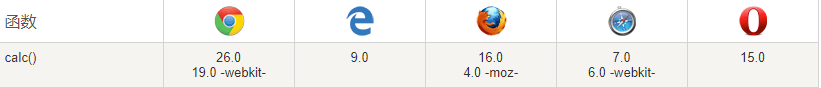
CSS calc() 函数
calc() 函数用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:
calc(100% - 10px); - 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
菜鸟实例
使用 calc() 函数计算 <div> 元素的宽度:
#div1 { position: absolute; left: 50px; calc(100% - 100px); border: 1px solid black; background-color: green; padding: 5px; text-align: center; }
效果

浏览器支持