在开始使用html2canvas之前,有一些关于html2canvas及其一些限制的好处。
介绍
该脚本允许您直接在用户浏览器上截取网页或部分网页的“屏幕截图”。屏幕截图基于DOM,因此它可能不是真实表示的100%准确,因为它没有制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图。
这个怎么运作
该脚本遍历其加载的页面的DOM。它收集有关那里所有元素的信息,然后用它来构建页面的表示。换句话说,它实际上并不截取页面的截图,而是根据从DOM读取的属性构建它的表示。
因此,它只能正确呈现它理解的属性,这意味着有许多CSS属性不起作用。
限制
脚本使用的所有图像都需要位于相同的原点
下,以便能够在没有代理帮助的情况下读取它们。同样,如果您canvas
在页面上有其他元素,这些元素已被污染了跨源内容,它们将变得脏,并且不再被html2canvas读取。
该脚本不会呈现插件内容,如Flash或Java小程序。
用法实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html2canvas</title>
<script src="http://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
</head>
<body>
<h1>html内容</h1>
<div id="htmlcanvas" style="padding: 10px; background: red">
<h4 style="color: #fff; ">one!two!!three!!!</h4>
<h2 style="text-align:center;">那一瞬间有一百万可能</h2>
</div>
<h1>canvas内容</h1>
<div id="canid"></div>
<script>
html2canvas(document.querySelector("#htmlcanvas")).then(canvas => {
document.getElementById("canid").appendChild(canvas);
});
</script>
</body>
</html>
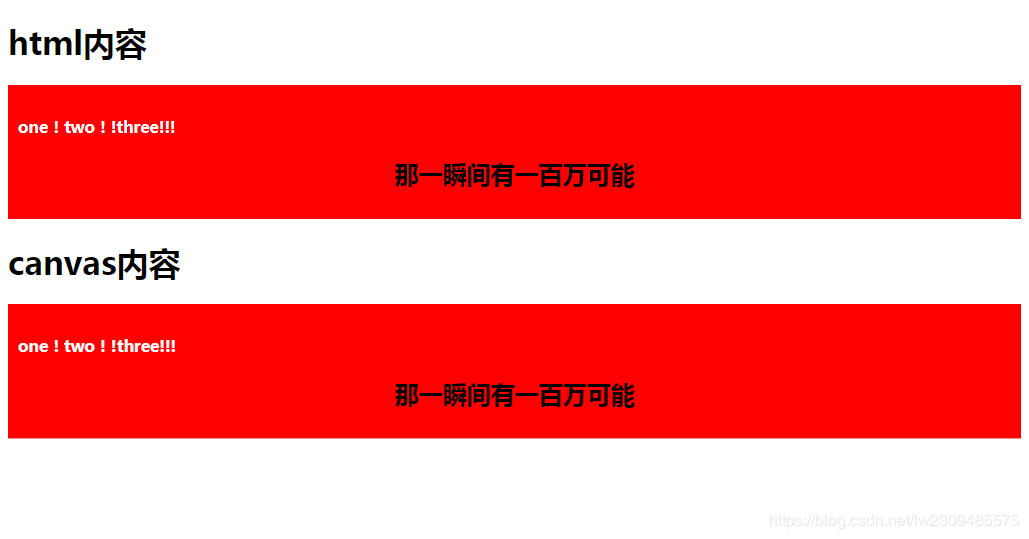
效果图:

想了解html2canvas更多的伙伴们,可以去访问官网:http://html2canvas.hertzen.com/getting-started