- AWT(Abstract Window Toolkit)抽象窗口开发包

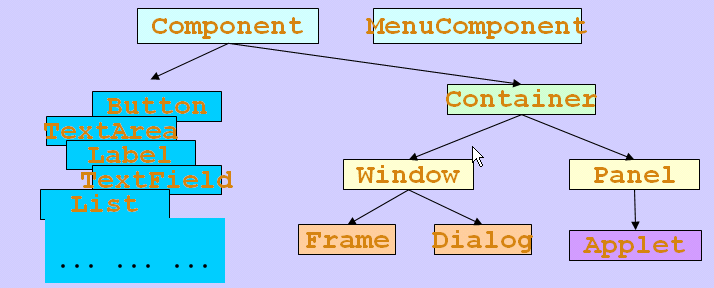
- component:可以显示出来的与用户进行交互的图形元素
- container:容纳其他component元素的容器;continer可以容纳component;所以container可以容纳container。
continer对象可以使用add方法添加其他的component对象。
一般的component不能独立显示出来,必须放在某一continer对象中才可以显示出来
两种常用的container:
1、Windows:自由停泊的顶级窗口
- Dialog:模态和非模态对话框;
- Frame:可做独立窗口显示出来
Frame的构造方法:
Frame()
Frame(String s)//创建标题栏为字符串的窗口
setBounds(int x,int y,int width,int height) //设置窗体位置和大小,x,y为左上角坐标(单位为像素);width和height是宽度和高度
setSize(int width,int height)//设置窗体的大小
setLocation(int x,int y)//设置窗体的位置
setBackground(Color c)//设置背景颜色,设置为color对象 cyan青色;magenta洋红
setVisible(boolean b)//设置是否可见
setTitle(String name) String getTitle()
setResizeble(boolean b) //设置是否可以调节大小
在未定义按钮的情况下,Ctrl+c
setLayout()//设置布局
import java.awt.Color; import java.awt.Frame; public class TestMultiFrame { public static void main(String args[]) { MyFrame f1 = new MyFrame(100,100,200,200,Color.BLUE); MyFrame f2 = new MyFrame(300,100,200,200,Color.YELLOW); MyFrame f3 = new MyFrame(100,300,200,200,Color.GREEN); MyFrame f4 = new MyFrame(300,300,200,200,Color.MAGENTA); } } class MyFrame extends Frame{ static int id = 0; MyFrame(int x,int y,int w,int h,Color color){ super("MyFrame " + (++id)); setBackground(color); setLayout(null); setBounds(x,y,w,h); setVisible(true); } }
运行结果:

2、Panel:不能自由停泊,不是顶级窗口,必须添加到continer里面才能显示出来。
Panel可以容纳其他的component对象(例如:Button),但是不能独立显示。
Panel可以有自己的布局管理器
Panel是一般容器,可以自身嵌套(比如在panel1里嵌入panel2);但Frame已经是顶层容器了,自身不能嵌套。
Panel的构造方法:
Panel()//使用默认FlowLayout类布局管理器初始化
Panel(LayoutManager layout)//使用指定的布局管理器初始化
Panel拥有从父类继承来的
setBounds(int x,int y,int width,int height)
setSize(int width,int height)
setLocation(int x,int y)
setBackground(Color c)
setLayout(LayoutManager mgr)
import java.awt.*; public class TestMultiPanel { public static void main(String args[]) { new MyFrame2("MyFrameWithPanel",300,300,400,300); } } class MyFrame2 extends Frame{ private Panel p1,p2,p3,p4; MyFrame2(String s,int x,int y,int w,int h){ super(s); setLayout(null); p1 = new Panel(null); p2 = new Panel(null); p3 = new Panel(null); p4 = new Panel(null); p1.setBounds(0,0,w/2,h/2); p2.setBounds(0,h/2,w/2,h/2); p3.setBounds(w/2,0,w/2,h/2); p4.setBounds(w/2,h/2,w/2,h/2); p1.setBackground(Color.BLUE); p2.setBackground(Color.GREEN); p3.setBackground(Color.YELLOW); p4.setBackground(Color.MAGENTA); add(p1);add(p2);add(p3);add(p4); setBounds(x,y,w,h); setVisible(true); } }
运行结果:

?????是BorderLayout布局管理器?
为什么Frame可以独立显示而Panel不可以?
在Window类里定义了pack()和show()两个显示窗口的方法,被Frame继承了过来。这可能也是panel无法单独使用的一个原因吧,Panel和它的直接超类Container里,都没有定义类似pack()和show()的显示容器的方法。
- 布局管理器
管理component在container中的布局,不必直接设置component的大小和位置
每个continer都有一个布局管理器对象,当容器需要对某个组件进行定位或判断其大小尺寸时,就会调用其布局管理器,调用continer的setLayout方法改变其布局管理器对象
awt提供了5种布局管理器:(实现LayoutManager接口)
1、FlowLayout
panel类的默认布局管理器
逐行定位,行内从左到右,排满换行,不改变组件大小,按组件原有尺寸显示组件,可设置不同的组件间距,行距以及对齐方式。
FlowLayout的默认对齐方式为居中
setLayout(new FlowLayout())//FlowLayout实现了LayoutManager的接口//父类引用指向子类对象;
FlowLayout的构造函数:
new FlowLayout(FlowLayout.RIGHT,20,40);//右对齐,组件之间水平距离20像素,垂直距离40像素;
new FlowLayout(FlowLayout.LEFT); / /左对齐,水平和垂直距离为缺省值5
new FlowLayout();//居中对齐,水平和垂直距离为缺省值5(居中对齐为FlowLayout.CENTER)
import java.awt.*; public class TestFlowLayout2 { public static void main(String args[]) { Frame f = new Frame("Java Frame"); FlowLayout l = new FlowLayout(FlowLayout.CENTER, 20, 40); f.setLayout(l); f.setLocation(300,400); f.setSize(300,200); f.setBackground(new Color(204,204,255)); for(int i = 1; i<=7; i++){ f.add(new Button("BUTTON")); } f.setVisible(true); } }
运行结果:

2、BorderLayout
Frame类的默认管理器
BorderLayout将整个容器的布局分为:东(EAST)西(WEAST)南(SOUTH)北(NORTH)中(CENTER)五个布局,只能将组件放到指定区域。//为int型
如不指定组件位置,则将其放入CENTER;
每个区域只能加入一个组件,如加入多个,则先加入的会被覆盖。

BorderLayout布局尺寸缩放原则:
南北两个区域水平方向缩放
东西两个区域垂直方向缩放
中间可在两个方向上缩放
import java.awt.*; public class TestBorderLayout { public static void main(String args[]) { Frame f; f = new Frame("Border Layout"); Button bn = new Button("BN"); Button bs = new Button("BS"); Button bw = new Button("BW"); Button be = new Button("BE"); Button bc = new Button("BC"); f.add(bn, "North"); f.add(bs, "South"); f.add(bw, "West"); f.add(be, "East"); f.add(bc, "Center"); // 也可使用下述语句 /* f.add(bn, BorderLayout.NORTH); f.add(bs, BorderLayout.SOUTH); f.add(bw, BorderLayout.WEST); f.add(be, BorderLayout.EAST); f.add(bc, BorderLayout.CENTER); */ f.setSize(200,200); f.setVisible(true); } }
运行结果:

3、GridLayout
GridLayout将空间划分为小格,每个单元格大小相等。组件被填到每个单元格中,从左到右填满换行,从上到下。
GridLayout的构造方法:
例:GridLayout(3,4) //指定行数和列数
import java.awt.*; public class TestGridLayout { public static void main(String args[]) { Frame f = new Frame("GridLayout Example"); Button b1 = new Button("b1"); Button b2 = new Button("b2"); Button b3 = new Button("b3"); Button b4 = new Button("b4"); Button b5 = new Button("b5"); Button b6 = new Button("b6"); f.setLayout (new GridLayout(3,2)); f.add(b1); f.add(b2); f.add(b3); f.add(b4); f.add(b5); f.add(b6); f.pack(); //包着button,button不改变大小,pack使窗口适应button大小 f.setVisible(true); } }
运行结果:

4、CardLayout
5、GridBagLayout
综合:
import java.awt.*; public class TenButtons { public static void main(String args[]) { Frame f=new Frame("My Frame"); f.setLayout(new GridLayout(2,1)); Panel p1=new Panel(); Panel p2=new Panel(); Panel p21=new Panel(); Panel p22=new Panel(); p1.setLayout(new BorderLayout()); p2.setLayout(new BorderLayout()); p21.setLayout(new GridLayout(2,1)); p22.setLayout(new GridLayout(2,2)); p1.add(new Button("Button"), BorderLayout.EAST); p1.add(new Button("Button"), BorderLayout.WEST); p21.add(new Button("Button")); p21.add(new Button("Button")); p1.add(p21, BorderLayout.CENTER); p2.add(new Button("Button"), BorderLayout.EAST); p2.add(new Button("Button"), BorderLayout.WEST); for(int i=0;i<4;i++){ p22.add(new Button("Button")); } p2.add(p22, BorderLayout.CENTER); f.add(p1); f.add(p2); f.setVisible(true); f.pack(); } }
运行结果:

总结:
使用布局管理器时,布局管理器负责各个组件的位置和大小,用户不能设置位置和大小属性;
如果用户想自己设置,则取消容器的布局管理器,方法为:setLayout(null);