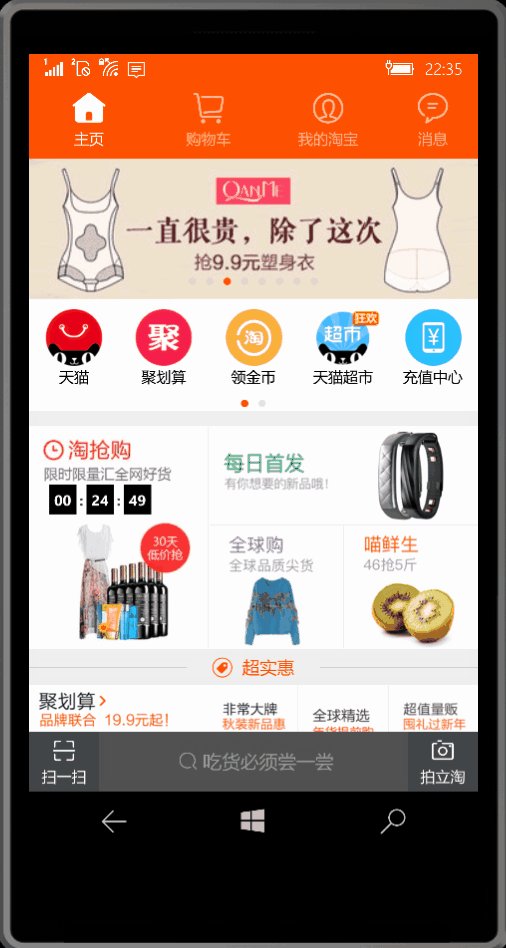
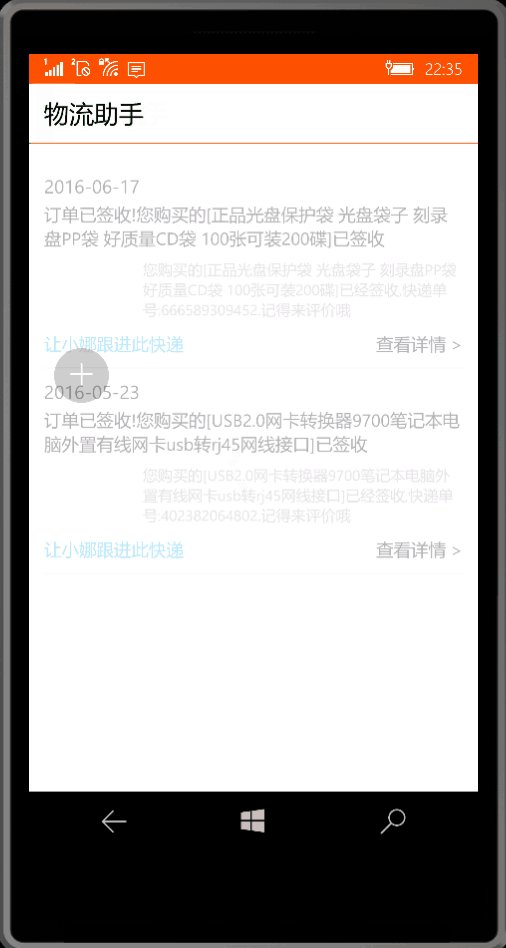
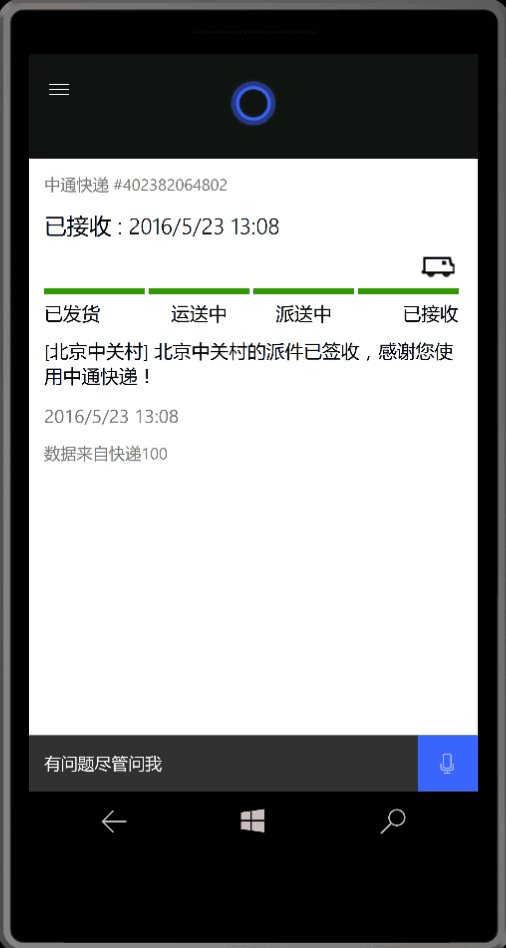
小娜作为我们的全能秘书,能够帮我们设置提醒、推荐新闻、查询天气、聊天讲段子,现在还能帮助我们追踪快递,大家可以移步微软小娜懒癌支持中心阅读相关软文,不想移步的朋友也可以通过下面的动图来了解一下效果,看一下Win10上的网购剁手之旅是如何的更加舒适省心。

(以此动图来向热心博主疯狂的懒羊羊表示感谢,该博主向我们推荐了ScreenToGif,使我们的博客更生动)
如何在我们的应用/网站中集成“小娜追踪快递”功能呢?
这和把大象装在冰箱一样简单,只需要三步:1)打开IDE,加载工程;2)加入包含ms-cortana://InterestTracking Deep-link的HyperLink或者Button控件;3)编译部署,把IDE关上。
没学会?!好吧,我们还是更详细的讲一下。第一步和第三步就不说了,主要说一下第二步。
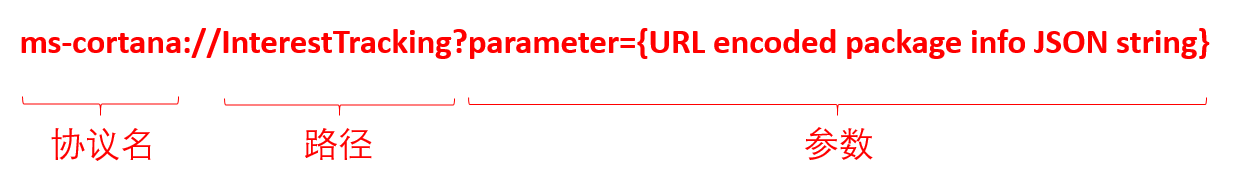
首先我们来看一下小娜Deep-link的格式,如下图:

参数部分是URL编码过的Json串,该Json对象是一个数组,数组中的元素包含以下属性:
| 属性名 | 注释 | 类型 |
| type | 目前该属性值固定为package | string |
| CarrierName | 快递公司名称 | string |
| TrackingNumber | 快递单号 | string |
可以使用如下代码得到Deep-link字符串:
public class MailPackage { public string type { get; set; } public string TrackingNumber { get; set; } public string CarrierName { get; set; } } public string GenerateCortanaDeepLink(string carrierName, string trackingNumber) { if (string.IsNullOrWhiteSpace(carrierName) || string.IsNullOrWhiteSpace(trackingNumber)) { return null; } // JSON对象 IList<MailPackage> mailPackages = new List<MailPackage>(); MailPackage mailPackage = new MailPackage { type = "package", TrackingNumber = trackingNumber, CarrierName = carrierName }; mailPackages.Add(mailPackage); // 序列化 var serializer = new DataContractJsonSerializer(typeof(List<MailPackage>)); var stream = new MemoryStream(); serializer.WriteObject(stream, mailPackages); byte[] dataBytes = new byte[stream.Length]; stream.Position = 0; stream.Read(dataBytes, 0, (int)stream.Length); string dataString = Encoding.UTF8.GetString(dataBytes); // Url encode string encodeData = System.Net.WebUtility.UrlEncode(dataString); // DeepLink string url = string.Format("ms-cortana://InterestTracking?parameter={0}", encodeData); return url; }
有了Deep-link后,我们有多种方式来使用
在网页中,将Deep-link作为一个超链接来使用就可以
<a href="ms-cortana://InterestTracking?parameter={URL encoded package info JSON string}">Tell Cortana</a>
在UWP应用中,如果你使用的是HyperlinkButton,在XAML中你可以这样用
<HyperlinkButton NavigateUri="ms-cortana://InterestTracking?parameter={URL encoded package info JSON string}" />
如果你使用其它控件,你可以在其点击事件处理中加入如下代码
Windows.System.Launcher.LaunchUriAsync("ms-cortana://InterestTracking?parameter={URL encoded package info JSON string}");
另外需要提到一点,使用Deep-link的方式来让小娜追踪快递,是在14332之后的预览版才有的功能。淘宝、旺信在发布时考虑到有的用户没有升级预览版,但也有的用户可以提前尝鲜新功能并给我们反馈改进意见,所以在代码中加入了对系统版本的判断,只有系统达到一定版本才能看到追踪快递这个按钮。下面提供两个关于版本号处理的函数,供大家参考。
一个是将当前系统版本号取出并转为字符串:
public static string GetOperatingSystemVersion() { string sv = AnalyticsInfo.VersionInfo.DeviceFamilyVersion; ulong v = ulong.Parse(sv); ulong v1 = (v & 0xFFFF000000000000L) >> 48; ulong v2 = (v & 0x0000FFFF00000000L) >> 32; ulong v3 = (v & 0x00000000FFFF0000L) >> 16; ulong v4 = v & 0x000000000000FFFFL; string version = $"{v1}.{v2}.{v3}.{v4}"; return version; }
另一个是输入一个版本号,得到对应的ulong值,方便与系统版本号AnalyticsInfo.VersionInfo.DeviceFamilyVersion比较大小:
public static ulong GenerateUlongFromVersion(ushort Major, ushort Minor, ushort Build, ushort Revision) { return ((ulong)Major << 48) + ((ulong)Minor << 32) + ((ulong)Build << 16) + ((ulong)Revision); }
是不是很简单啊,有没有很想体验一下啊,快来加入Windows预览体验吧,然后自己动手试一试!示例代码可点此下载。
当然,小娜的这个功能还没有正式Release,可能会存在一些Bug。比如我们在内部试用时就发现不同数据源过来的快递公司名称不一致,有的是圆通快递,有的却是圆通速递。针对此,小娜团队积极应对,对能收集到的快递公司名作了对应的映射关系,使得常见的快递公司的不同叫法都可以匹配到正确的记录。
如果各位博主在使用中发现任何问题,欢迎积极的给我们留言。另外,如果你对这个功能有任何好的建议或期望,也请告诉我们,万一哪天实现了呢。