1 /*添加圆角 规律:顺时针方向 2 一个值:代表四个方向 3 二个值:左上+右下 / 右上+左下 4 三个值:左上 / 右上+左下 / 右下 5 四个值:左上/ 右上 / 右下/ 左下*/ 6 /*border-radius: 10px 30px 60px 100px;*/ 7 /*border-radius: 50%;*/ 8 /*border-radius: 0px 200px 0px 100%;*/ 9 10 /*为单个角的不同方向分别设置圆角*/ 11 /*border-top-right-radius: 50px 100px; 12 border-top-left-radius: 50px 100px; 13 border-bottom-right-radius: 50px 100px; 14 border-bottom-left-radius: 50px 100px;*/ 15 /*border-top-right-radius: 50px;*/ 16 /*border-radius: 50px/100px;*/ 17 /*border-radius: 10px 20px 40px 80px/100px 40px 20px 10px;*/
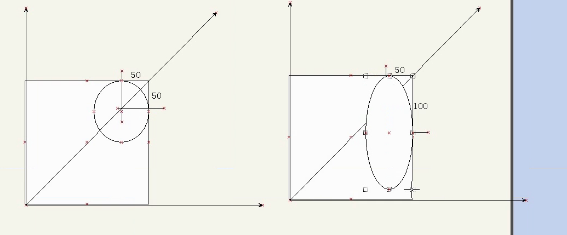
其中,为每个角单独设置圆角:例如
border-top-right-radius : 50px 50px;
border-top-right-radius : 50px 100px;

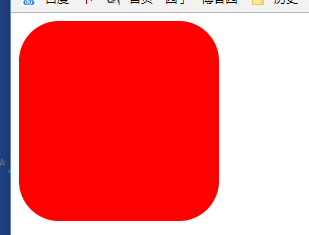
一.一个值:代表四个方向
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 border-radius: 40px; 12 } 13 </style> 14 </head> 15 <body> 16 <div></div> 17 </body> 18 </html>

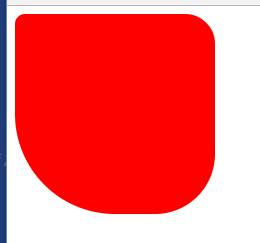
二.二个值:左上+右下 / 右上+左下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 200px; height: 200px; background-color: red; border-radius: 25% 50%; } </style> </head> <body> <div></div> </body> </html>

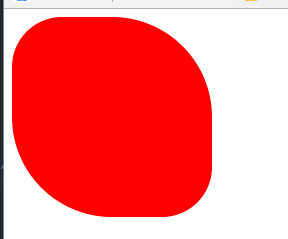
三.三个值:左上 / 右上+左下 / 右下
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 div{ 8 width: 200px; 9 height: 200px; 10 background-color: red; 11 border-radius: 10% 50% 80%; 12 } 13 </style> 14 </head> 15 <body> 16 <div></div> 17 </body> 18 </html>

四.四个值:左上/ 右上 / 右下/ 左下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 200px; height: 200px; background-color: red; border-radius: 10px 30px 60px 100px; } </style> </head> <body> <div></div> </body> </html>