最近在看之前写的HTML的笔记,发现有一些印象比较模糊了,现在做一个统一的整理,算是HTML中常用的一些标签、属性、特点之类的归类吧。
用vscode多了,一开始就直接!加回车,慢慢的就忘了一些基础的东西了,比如:
<!DOCTYPE html>
用来告诉浏览器我们的文件类型。
再比如:
<html lang="zh-CN">
用来指定html标签中用的是中文,en指的是用英文。
再比如:
<meta charset="UTF-8">
用来指定html的保存编码方式,是UTF-8,而且最好是UTF用大写。
接下来是常用的一些标签
比如:
<hr />
源于单词horizontal,是起分割作用的水平线。
再比如非常重要的:
<br />
是html中的换行标签。
经常使用的 a 标签,才知道他是anchor的缩写,anchor的本意是锚,铁锚的意思。
关于路径
最常用的就是相对路径了,一句话解释的话就是:
相对路径是从代码所在的这个文件出发,去寻找我们想要的那个文件。比方说最常用的图片路径,就是 图片 位于 html页面的位置。
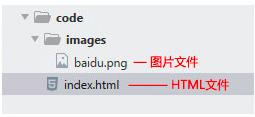
假如你的文件结构是这样的:

那么如果要在 index.html 中引入 baidu.png 的话,就得是:
<img src="images/baidu.png" />
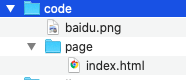
假如文件结构是这样的:

那么如果要在 index.html 中引入baidu.png 的话,该怎么引入呢?答案见评论区~
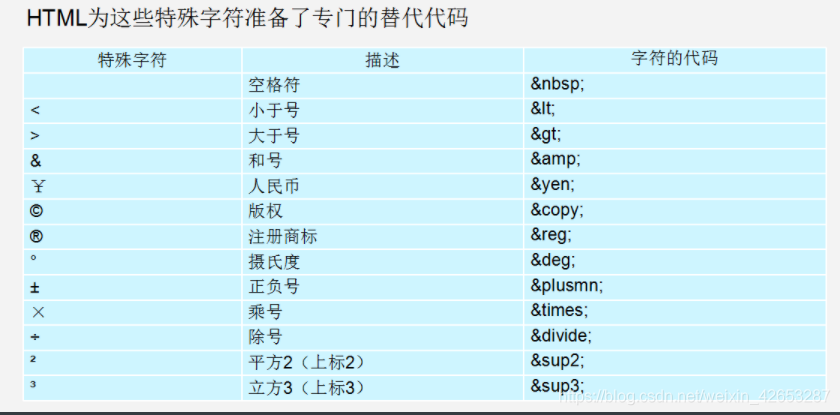
接下来是一些特殊字符
这个没啥好说的,直接上图:

关于表格
首先给出一个表格标准的结构代码:
<table>
<caption></caption>
<tr>
<th></th>
<td></td>
</tr>
</table>
r – rol 也就是代表表格的行,d – data 也就是代表单元格中的数据。几行就几个 tr ,几个单元格就几个 td 。th 指的是表头,第一行和第一列可以用一下,里边的元素会自动加粗且居中。
关于表格的属性:
表格经常有个说法是三参为0,是下面这三个属性:
border: 0; // 表格的边框
cellpadding: 0; // 单元格内容与单元格之间间距
cellspacing: 0; // 单元格之间的空间
还是放一张图吧:

合并单元格算是一个较难的点
合并单元格的顺序一般按照:先上后下,先左后右的顺序,在起始单元格标签中写上相应的关键字:
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
比如:
<td rowspan="3"></td>
切记,合并后要删除掉多余的单元格。
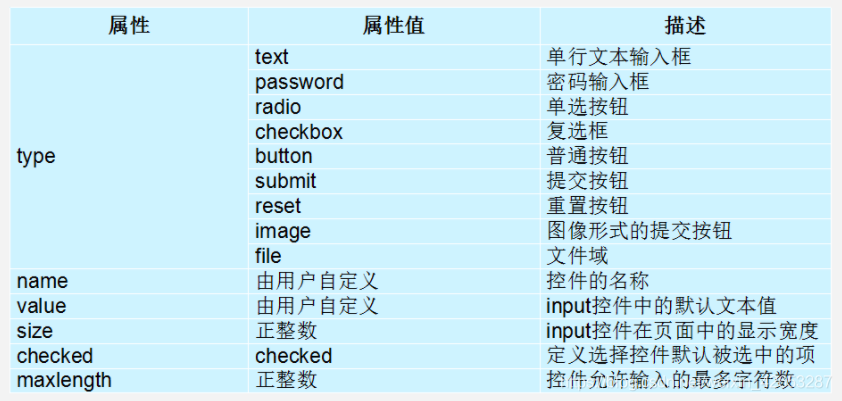
关于表单
这部分的重点就是这个 input 了,功能强大,且看他的属性:

· 说一下name属性,如果你的input是单选框,有好几个选项,那么就把这几个选项的name都设置成相同的,这样选择的时候就只能选一个啦。
另外需要注意的是⚠️ :在html中一个完整的表单由三部分构成:表单域、表单元素(表单控件)、提示信息。
其中:
<form action="url" method="提交方式" name="表单名称">
// 表单控件
// 提示信息
</form>
今天就先总结到这里了。