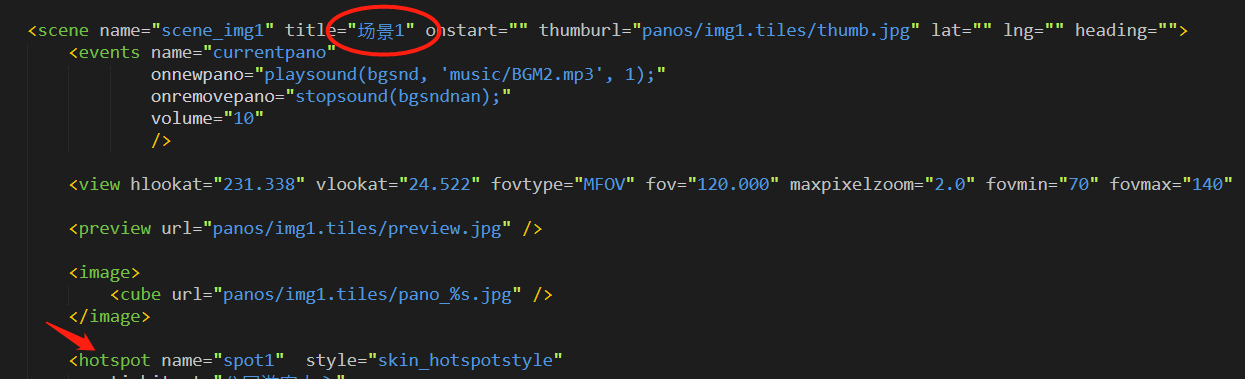
1.显示 <scene> title 中的文字
在热点的 onload 事件中加上 add_all_the_time_tooltip()

<hotspot name="spot1" style="skin_hotspotstyle" handcursor="true" zoom="false" onhover="set(autorotate.enabled, false);" onout="set(autorotate.enabled, true);" onloaded="add_all_the_time_tooltip()" onclick="loadscene(get(linkedscene))" ath="52.621" atv="19.322" linkedscene="scene_img2" tooltip="tooltip 1"/>
(或者在 <hotpsot> text 中添加显示自定义的文字)
<hotspot name="spot1" url="animatedhotspot_white.png" onloaded="do_crop_animation(64,64, 60);" ath="-15" atv="-12" onclick="loadscene(get(linkedscene))" text="自定义文字"/>
2.空白处加上 action
<action name="add_all_the_time_tooltip"> txtadd(tooltipname, 'tooltip_', get(name)); addplugin(get(tooltipname)); txtadd(plugin[get(tooltipname)].parent, 'hotspot[', get(name), ']'); set(plugin[get(tooltipname)].url,'%SWFPATH%/plugins/textfield.swf'); set(plugin[get(tooltipname)].align,top); set(plugin[get(tooltipname)].edge,bottom); set(plugin[get(tooltipname)].x,0); set(plugin[get(tooltipname)].y,0); set(plugin[get(tooltipname)].autowidth,true); set(plugin[get(tooltipname)].autoheight,true); set(plugin[get(tooltipname)].vcenter,true); set(plugin[get(tooltipname)].background,true); set(plugin[get(tooltipname)].backgroundcolor,0x000000); set(plugin[get(tooltipname)].roundedge,5); set(plugin[get(tooltipname)].backgroundalpha,0.65); set(plugin[get(tooltipname)].padding,5); set(plugin[get(tooltipname)].border,false); set(plugin[get(tooltipname)].glow,0); set(plugin[get(tooltipname)].glowcolor,0xFFFFFF); set(plugin[get(tooltipname)].css,'text-align:center; color:#FFFFFF; font-family:MicrosoftYahei; font-size:24px;'); if(device.mobile,set(plugin[get(tooltipname)].css,'text-align:center; color:#FFFFFF; font-family:MicrosoftYahei; font-weight:bold; font-size:24px;'); ); set(plugin[get(tooltipname)].textshadow,0); set(plugin[get(tooltipname)].textshadowrange,6.0); set(plugin[get(tooltipname)].textshadowangle,90); if(text == '' OR text === null, copy(plugin[get(tooltipname)].html,scene[get(linkedscene)].title), copy(plugin[get(tooltipname)].html,text) ); set(plugin[get(tooltipname)].enabled,false);
3.vtorskin.xml也不要忘记写上onload 和onclick事件

实现效果

附:krpano - hotspot标签中文说明热(热点设置)。
<hotspot name="..." 定义热点名称 type="image" 定义热点类型,只能是image url="..." 热点图像路径,支持SWF, JPG, PNG, GIF alturl="..." html5状态下显示的图像路径 keep="false" 是否在下一场景跳转后保持显示 devices="all" 支持设备类型 visible="true" 是否可见 enabled="true" 设置热点是否接收鼠标事件 handcursor="true" 设置是否鼠标移到上面显示小手 maskchildren="false" 设置是否将子控件变成蒙板 zorder="" 插入元素的次序索引,可以是字符也可以是数字,html5输出必须是0-100整数 zorder2="0.0" 设置为0.0和1.0,分别对应当前热点在扭曲控件之下和之上 capture="true" 与enabled配合使用,都为true只对热点传递动作,capture="false"可对子控件传递动作 children="true" 设置子控件是否接收热点鼠标事件 blendmode="normal" 设置混合模式,可选:normal, layer, screen, add, subtract, difference, multiply, overlay, lighten, darken, hardlight, invert. style="" 读入已设置好的style名称 ath="0.0" atv="0.0" 设定将场景缩略图为球形热点 edge="center" 热点的边界对齐点 ox="0" 边界到对齐点的偏移量 oy="0" zoom="false" 设置是否场景缩放时,热点跟随缩放 distorted="false" rx="0.0" ry="0.0" rz="0.0" 设置热点是否跟随场景进行3D扭曲 details="8" 热点显示的细节数量,默认为8 inverserotation="false" 设置是否逆向旋转3D扭曲 flying="0.0" 设置ath/atv/scale的插值 width="" height="" 设置热点宽高 scale="1.0" 设置热点缩放 rotate="0.0" 设置热点旋转角度 pixelhittest="false" 是否启动精确像素测试 smoothing="true" 设置缩放时,是否平滑化处理 accuracy="0" 设置像素渲染值(flash下) accuracy2="1" 设置精度控制(html5下) alpha="1.0" 设置透明度 autoalpha="false" 设置是否自动变更透明度 usecontentsize="false" 是否使用用户指定flash大小,默认false原始大小 scale9grid="" 定义是否支持矢量缩放,scale9grid="x-position|y-position|width|height|prescale*" crop="" 定义元素坐标及宽高 crop="x-position|y-position|width|height" onovercrop="" 设置元素鼠标移到上方后的坐标及宽高 ondowncrop="" 设置元素鼠标按下状态后的坐标及宽高 scalechildren="false" 子元素是否跟随缩放 mask="" mask="name" mask="layer[name]" mask="hotspot[name]" effect="" 热点位图效果3种:glow(color,alpha,range,strength); dropshadow(depth,angle,color,range,strength); blur(radius); onover="" 鼠标在经过上方时执行动作 onhover="" 鼠标停在上方时执行动作 onout="" 鼠标停移出范围时时执行动作 οnclick="" 鼠标停点击时执行动作 ondown="" 鼠标按下时执行动作 onup="" 鼠标按键松开时执行动作 onloaded="" 加载元素完成后执行动作 /> 多边形热点 <hotspot name="..." keep="false" visible="true" enabled="true" handcursor="true" zorder="" capture="true" blendmode="normal" style="" alpha="1.0" autoalpha="false" fillcolor="0xFFFFFF" fillcolorhover="0xFFFFFF" 填充颜色及鼠标移上后颜色 fillalpha="0.0" fillalphahover="0.1" 填充颜色透明度及鼠标移上后颜色透明度 borderwidth="0.0" borderwidthhover="4.0" 边界宽度及鼠标移上后边界宽度 bordercolor="0xFFFFFF" bordercolorhover="0xFFFFFF" 边界颜色及边界鼠标移上后颜色 borderalpha="0.0" borderalphahover="0.8" 边界透明度及鼠标移上后边界透明度 fadeintime="0.15" fadeincurve="1.1" 悬停状态变化时间及形式 fadeouttime="0.3" fadeoutcurve="0.7" onover="" onhover="" onout="" οnclick="" ondown="" onup="" > <point ath="..." atv="..." /> 多边形热点坐标 <point ath="..." atv="..." /> <point ath="..." atv="..." /> ... </hotspot>