AngularJS Filters
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
AngularJS 过滤器
AngularJS 过滤器可用于转换数据:
| 过滤器 | 描述 |
|---|---|
| currency[ˈkɜ:rənsi] | 格式化数字为货币格式。 |
| filter | 从数组项中选择一个子集。 |
| lowercase | 格式化字符串为小写。 |
| orderBy | 根据某个表达式排列数组。 |
| uppercase | 格式化字符串为大写。 |
表达式中添加过滤器
过滤器可以通过一个管道字符(|)和一个过滤器添加到表达式中。
<div ng-app="myApp" ng-controller="personCtrl">FirstName:<input type="text" ng-model="firstName"><br>LastName:<input type="text" ng-model="lastName"><br><br>FullName:{{firstName +" "+ lastName}}</div><script src="personController.js"></script>
personController.js
angular.module('myApp',[]).controller('personCtrl', function($scope){$scope.firstName ="John",$scope.lastName ="Doe",$scope.fullName = function(){return $scope.firstName +" "+ $scope.lastName;}});
uppercase 过滤器将字符串格式化为大写:
<div ng-app="myApp" ng-controller="personCtrl"><p>姓名为{{ lastName | uppercase }}</p></div>
lowercase 过滤器将字符串格式化为小写:
<div ng-app="myApp" ng-controller="personCtrl"><p>姓名为{{ lastName | lowercase }}</p></div>
currency 过滤器
currency 过滤器将数字格式化为货币格式:
<div ng-app="myApp" ng-controller="costCtrl"><input type="number" ng-model="quantity"><input type="number" ng-model="price"><p>总价={{(quantity * price)| currency }}</p></div>
向指令添加过滤器
过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中。
orderBy 过滤器根据表达式排列数组:
<div ng-app="myApp" ng-controller="namesCtrl"><ul><li ng-repeat="x in names | orderBy:'country'">{{ x.name +', '+ x.country }}</li></ul><div>
过滤输入
输入过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中,该过滤器后跟一个冒号和一个模型名称。
filter 过滤器从数组中选择一个子集:
<div ng-app="myApp" ng-controller="namesCtrl"><p><input type="text" ng-model="test"></p><ul><li ng-repeat="x in names | filter:test | orderBy:'country'">{{(x.name | uppercase)+', '+ x.country }}</li></ul></div>
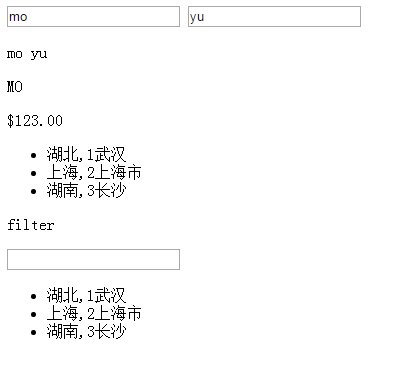
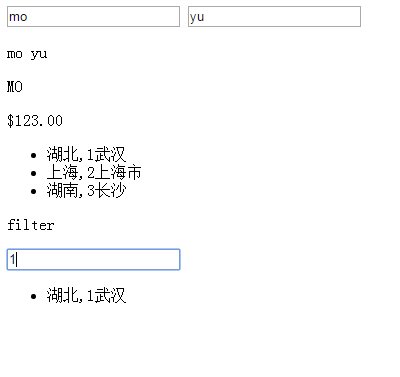
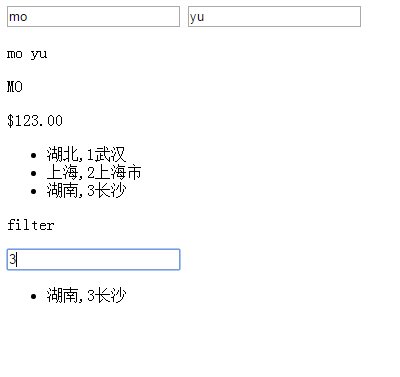
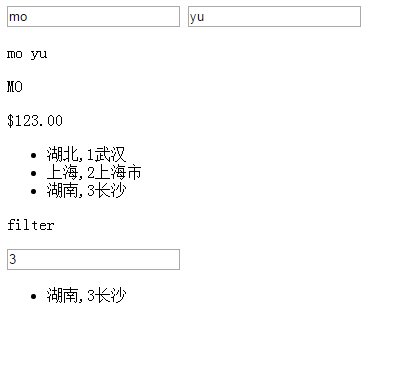
魔芋练习:
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="utf-8"><meta name="renderer" content="webkit"><!--360,以webkit内核进行渲染--><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><!--以最新内核进行渲染。--><meta http-equiv="Cache-Control" content="no-siteapp"/><!--百度禁止转码--><title>moyu demo</title><meta name="keywords" content="demo 测试 魔芋"><meta name="description" content="魔芋的测试示例"><meta name="robots" content="index,follow"><!--定义网页搜索引擎索引方式--><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script><script src="http://apps.bdimg.com/libs/angular.js/1.3.9/angular.min.js"></script><style></style></head><body><div ng-app="myApp" ng-controller="myCtrl"><input type="text" ng-model="firstName"><input type="text" ng-model="lastName"><p>{{firstName +' '+ lastName}}</p><p>{{firstName|uppercase}}</p><p>{{price|currency}}</p><ul><li ng-repeat="x in moyuList|orderBy:'country'">{{x.name+","+ x.country}}</li></ul><p>filter</p><p><input type="text" ng-model="test"></p><ul><li ng-repeat="x in moyuList | filter:test | orderBy:'country'">{{x.name+","+ x.country}}</li></ul></div><script>var app = angular.module('myApp',[]);app.controller('myCtrl',function($scope){$scope.firstName ="mo";$scope.lastName ="yu";$scope.price =123;$scope.moyuList =[{name:"上海",country:"2上海市"},{name:"湖北",country:"1武汉"},{name:"湖南",country:"3长沙"}]})</script></body></html>
结果: