下图中箭头1所在方框表示蓝色长方形相对临近位置的上下左右距离,当只有蓝色长方形一个视图时,它的四个坐标距离为相对视图上下左右边框的距离。

但是当有另外一个控件与它相临近时它的坐标位置表示的是两个视图的相对位置,如图2。


在新版本的xcode中加入了Constrain to margins选项(在坐标系的正下方),这个是ios的内边框属性(layoutMargins),如果勾选这个选项,便会在内边框左右加入16个像素的内边框。
Width和Height两个属性表示长方形视图的固定长度和高度,一旦固定,不会在设备尺寸出现变动时发生变化。
Equal Width和Equal Height这两个属性表示可以将蓝色长方形和绿色长方形设置为等高和等宽。
Align中的设置是两个视图基于边界上的对齐方式。


Align中上面四个选项,是两个视图基于上下左右四个方向边界的对齐。
例如通过设置顶端边距相等,可以使得两视图顶端自动对齐(如下图)。



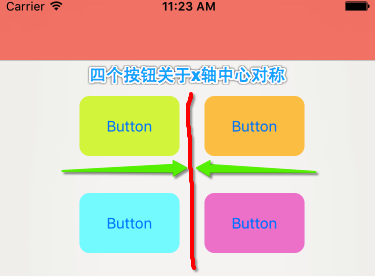
而下面的第五和第六个选项,如Horizontal Center 和 Vertical Center分别指两视图间距离x轴中心对称和y轴中心对称(下图为关于x轴中心对称的事例)。


Baselines指基于视图的文字对齐。



Aspect ratio是指方向比例约束:它的主要作用是在竖屏时是两个长方形方块,在横屏时两个视图间的比例失调。给这两个方块添加方向比例约束来解决这个问题。这个约束使方块在满足其他约束的前提下始终保持高和宽的比例相同。所以在横屏时就会以方块的宽度为比例标准,将高度的比例改为宽度的比例。


在页面选项中有两项对自动布局的设置选项

勾选第一行的Use Auto Layout后是新式的自动布局方式:

如果没有勾选是老式的自动布局方式:

勾选第二行的Use Size Classes页面会比较大,不勾选的话,storyboard的尺寸是一个正常的iphone大小。
Use Size Classes选项是ios8.0新加入功能:
1.对于任何设备来说,界面的宽度和高度都只分为两种描述:正常和紧凑。这样开发者便可以无视设备具体的尺寸,而是对这两类和它们的组合进行适配。这样不论在设计时还是代码上,我们都可以不再受限于具体的尺寸,而是变成遵循尺寸的视觉感官来进行适配。
2.Apple在iOS8中引入了一个新的类,UITraitCollection。这个类封装了像水平和竖直方向的Size Class等信息。
,