一、promise是如何产生的
1. promise并不是一个新的功能,它是一个类,它只是对 异步编程的代码进行整合,它是解决异步(层层嵌套的这种关系),让你的代码看起来更简洁。
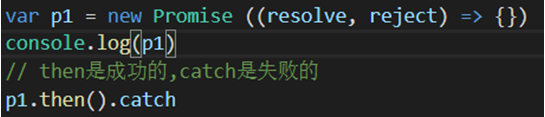
2. 在 es6 中 promise是一个类(构造函数),使用它需要 new 实例。
注意:
在 es5 里 类和构造函数是一个意思,在es6中 类是类,构造函数是构造函数
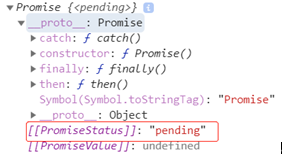
3. 只要创建一个 promise 实例的时候都处于 pending (进行中)状态。


4. promise 构造函数接受一个函数作为参数,该参数的两个参数分别是 resolve 和 rejected,当你成功调用 resolve 当你失败调用 rejected。
promise 的使用方法:
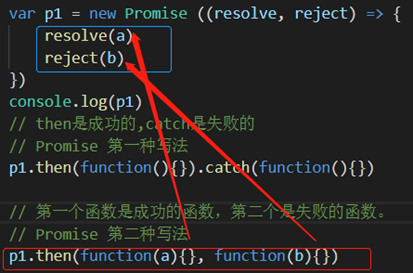
1. then 是成功的,catch是失败的,
2. 第一个函数是成功函数,第二个是失败函数,
3. 成功函数来自 resolve(),
4. 失败函数来自于 reject(),
5. p1 是在内存中存放着,如果我想使用它,就需要通过 点 操作符去使用,
6. then 如果里面有两个函数,第一个是成功,第二个是失败,如果有一个函数就是成功函数,

作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议 谢谢!!!