说到浏览器都不陌生,上网必备品,只是用户看到仅仅只是浏览器本身,却很少能看到浏览器最核心的部分—浏览器内核。
那么市场上常用的浏览器都有哪些呢?
主流浏览器及内核又是哪些呢?
下面给大家整理了一些浏览器相关知识:
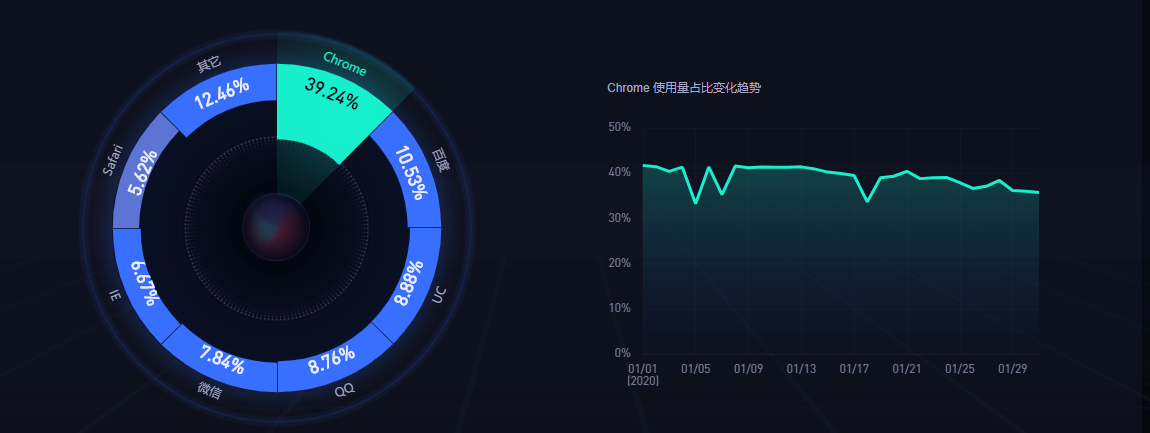
我们先来看一下浏览器市场份额

目前最为主流浏览器有五大款
1、IE浏览器(Internet explorer)2、火狐浏览器(Firefox)3、谷歌浏览器(Chrome)4、苹果浏览器(Safari)5、欧朋浏览器(Opera)

内核的概念
浏览器内核又可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入 CSS 等),以及计算网页的显示方式,然后会输出至显示器或打印机。浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。JS 引擎则是解析 Javascript 语言,执行 javascript 语言来实现网页的动态效果。最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。有一个网页标准计划小组制作了一个 ACID 来测试引擎的兼容性和性能。内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有 10 多种,但是常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit。
四大主流内核
1、Trident 代表作:IE
介绍:元老级内核之一,由微软开发,并于1997年10月首次在ie 4.0中使用,凭借其windows垄断优势,Trident市场占有率一直很高。然而垄断并非,没有竞争就没有进步,长期以往,Trident内核一度停滞不前,更新缓慢,甚至一度与W3C标准脱节。2011年,从ie 9开始,Trident开始支持HTML5和CSS 3,因此我们也经常会看到有些网站在浏览时会提示用户(在Internet Explorer 9.0+以上浏览效果最佳)。前端程序员做浏览器兼容一般也不再会考虑ie 8之前的浏览器了。

2、Gcko 代表作:Mozilla
介绍:元老级内核之一,由Netscape公司Mozilla组织开发。1998年,Netscape在于IE浏览器竞争失利之后,成立了非正式组织Mozilla,由其开发新一代内核,后命名为“Gecko”。FireFox也是这班人开发出来了,因此这也就是Mozilla一直使用的内核。
Gecko的特点是代码完全公开,因此其开发程度很高,全世界的程序员都可以为其编写代码,增加功能。

3、Webkit 代表作:苹果 & 谷歌旧版本
介绍:这是苹果公司开发的内核,也是其旗下产品Ssfari浏览器使用的内核。Webkit引擎包含了WebCode排版引擎和JavaScriptCode解析引擎,分别是从KDE的KHTML和KJS衍生而来,它们都是自由软件,在GPL条约下授权,同时支持BSD系统开发。
Chrome、360极速浏览器以及搜狗高速浏览器也使用Webkit作为内核(在脚本理解方面,Chorome使用自己研发的V8引擎)。

4、Blink 代表作:谷歌 & Opera
介绍:这是由Google和Opera Software开发的浏览器排版引擎,Google计算将这个渲染引擎作为Chromium计划的一部分,并且在2013年4月公布了这一消息。这一渲染引擎是开源引擎Webkit中WebCore组件的一个分支,并且在Chrome(28及往后版本)、Opera(15及往后版本)浏览器中使用

5、Presto 代表作: ( Opera前内核 已经废弃 )
常见其它浏览器及内核:
1、搜狗浏览器 Trident(兼容模式)+Webkit(高速模式);
2、QQ浏览器 Trident(兼容模式)+Webkit(高速模式);
3、UC浏览器 Trident(兼容模式)+Webkit(高速模式);
4、360浏览器 IE+Chrome双内核;
5、百度浏览器 IE内核
6、猎豹浏览器 IE+Chrome双内核;
7、世界之窗浏览器 IE内核
8、遨游浏览器 Trident(兼容模式)+Webkit(高速模式);

拓展:移动端的浏览器的内核
移动端的浏览器内核主要说的是系统内置浏览器的内核。
1、Android手机而言:
使用率最高的就是Webkit内核,大部分国产浏览器宣称的自己的内核,基本上也是属于webkit二次开发。
2、iOS以及WP7平台上:
由于系统原因,系统大部分自带浏览器内核,一般是Safari的内核webkit或者IE内核的Trident。
市场是这么多的浏览器,在开发中兼容问题不可避免,为什么会出现浏览器兼容问题?
1、各大厂商出于自身利益考虑而设置的种种技术壁垒,都让CSS应用起来比想象得要麻烦
2、由于各大主流浏览器由不同的厂家开发,所用的核心架构和代码也很难重和,这就为各种莫名其妙的Bug(代码错误)提供了温床。
写这篇文章主要是自己在工作和学习中经常遇到浏览器兼容问题,这是对不同浏览器 和内核的总结,以后有时间对常见的浏览器兼容做一下总结,希望对大家有帮助。
