一,tinymce在npm的代码地址:
https://www.npmjs.com/package/@tinymce/tinymce-vue
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,tinymce的官方网站:
https://www.tiny.cloud/tinymce/
三,tinymce的安装命令
liuhongdi@lhdpc:/data/vue/vue3index$ npm install tinymce @tinymce/tinymce-vue -S
四,查看安装后的版本:
liuhongdi@lhdpc:/data/vue/vue3index$ npm list tinymce vue3login@0.1.0 /data/vue/vue3index └── tinymce@5.8.2 liuhongdi@lhdpc:/data/vue/vue3index$ npm list @tinymce/tinymce-vue vue3login@0.1.0 /data/vue/vue3index └── @tinymce/tinymce-vue@4.0.4
五,使用前的准备工作:
1,在需要使用编辑器的目录下新建一个static目录:
复制node_modules/tinymce/skins 复制到 static目录下
2,从官网下载语言包,也保存到static目录下:
地址:
https://www.tiny.cloud/get-tiny/language-packages/
选择chinese下载
解压缩后,
复制langs目录到static目录下:

效果如图:

六,写一个应用tinymce的demo
<template>
<div class="view_root">
<!-- 新增公告弹窗 -->
<el-form :model="addForm" ref="addNoticeForm" label-width="80px" label-position="right">
<el-form-item label="用户" >
<div>
<el-checkbox-group v-model="checkboxGroup1" size="small">
<el-checkbox v-for="staffone in staffs" :label="staffone.userid" :key="staffone.userid">{{staffone.nickname}}</el-checkbox>
</el-checkbox-group>
</div>
</el-form-item>
<el-form-item label="标题" prop="title">
<el-input v-model="addForm.title" autocomplete="off" ></el-input>
</el-form-item>
<el-form-item label="内容" prop="content">
<!--
<el-input type="textarea" :autosize="{ minRows: 4, maxRows: 8}" v-model="addForm.content" autocomplete="off" ></el-input>
-->
<editor v-model="addForm.content" :init="init"/>
</el-form-item>
</el-form>
<div style="text-align: right;">
<el-button @click="closeAddDialog">取 消</el-button>
<el-button @click="saveAddNotice" type="primary">确 定</el-button>
</div>
</div>
</template>
<script>
import {apiNoticeAdd,apiNoticeEdit} from "@/network/api";
import {reactive, ref,onMounted} from "vue";
import {ElMessage} from "element-plus";
import tinymce from 'tinymce/tinymce'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver/theme'; // 引用主题文件
import 'tinymce/icons/default'; // 引用图标文件
import "tinymce/plugins/image";
import "tinymce/plugins/link";
import "tinymce/plugins/code";
import "tinymce/plugins/table";
import "tinymce/plugins/lists";
import "tinymce/plugins/print";
import "tinymce/plugins/fullscreen";
import "tinymce/plugins/preview";
import "tinymce/plugins/codesample";
import "tinymce/plugins/anchor";
import "tinymce/plugins/pagebreak";
import "tinymce/plugins/media";
import "tinymce/plugins/insertdatetime";
import "tinymce/plugins/emoticons";
import "tinymce/plugins/hr";
import "tinymce/plugins/searchreplace";
export default {
components: {
'editor': Editor
},
setup() {
//--------------------------------------tinymce begin
const content = ref('');
const init = {
language_url: require("./static/langs/zh_CN.js"), // 中文语言包路径
language: "zh_CN",
skin_url: require("./static/skins/ui/oxide/skin.css"), // 编辑器皮肤样式
height: 320,
toolbar_mode: "none",
plugins: 'image searchreplace link code table lists print preview fullscreen restoredraft codesample anchor pagebreak media insertdatetime emoticons hr', // 插件需要import进来
toolbar1: 'undo redo cut copy paste searchreplace | styleselect fontselect fontsizeselect | lineheight forecolor backcolor bold italic underline strikethrough ',
toolbar2: 'alignleft aligncenter alignright alignjustify outdent indent | removeformat subscript superscript | link image media insertdatetime emoticons anchor pagebreak hr blockquote table numlist bullist codesample | code print preview fullscreen',
content_style: "p {margin: 5px 0; font-size: 14px}",
fontsize_formats: "12px 14px 16px 18px 24px 36px 48px 56px 72px",
font_formats: "微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;",
branding: false,
elementpath: false,
resize: false, // 禁止改变大小
statusbar: false, // 隐藏底部状态栏
menubar: 'file edit insert view format table',
menu: {
file: {title: 'File', items: 'newdocument restoredraft | preview | print'},
},
};
//--------------------------------------tinymce end
onMounted(() => {
tinymce.init(); // 初始化
})
return {
//-----------------------------tinymce begin
content,
init,
//-----------------------------tinymce end
}
},
}
//display: none;
</script>
<style>
.el-form-item {
margin-bottom: 2px;
}
.hiddenInput {
height: 160px;
160px;
background: #ff0000;
opacity: 0.5;
display: none;
}
.system_state {
padding: 10px;
}
.demo-input-label {
display: inline-block;
130px;
}
</style>
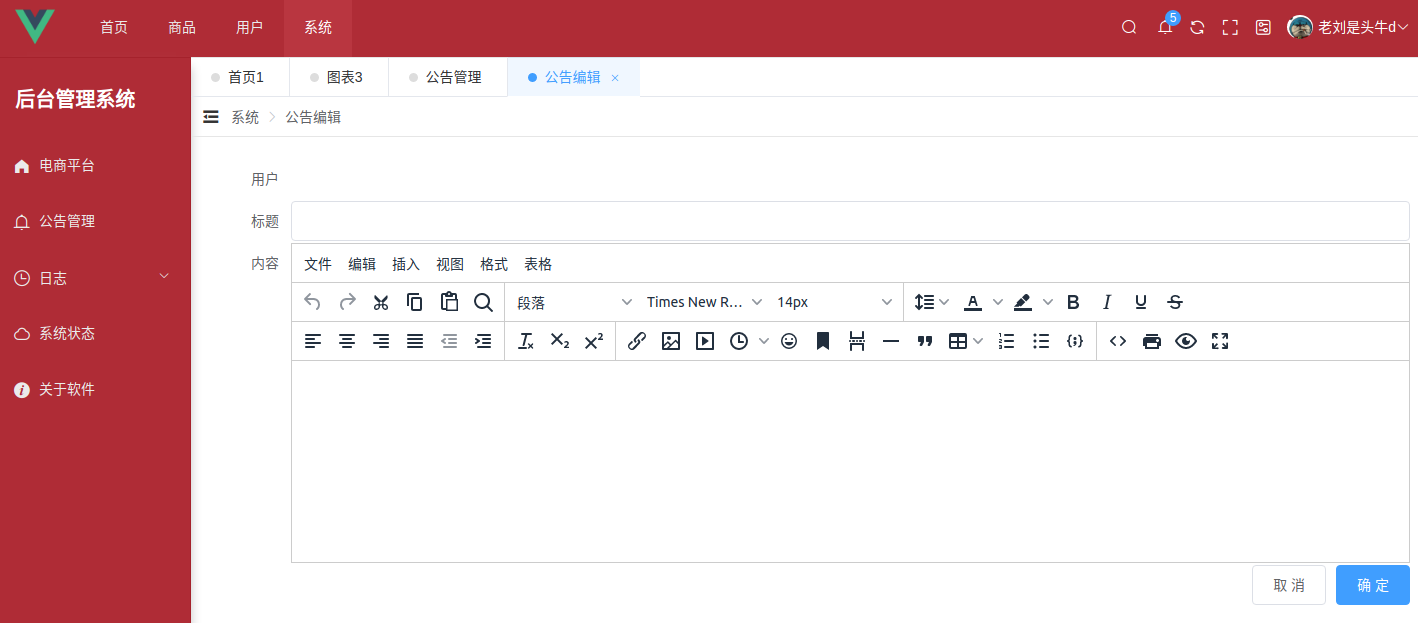
七,效果展示

八,查看当前项目中vue.js的版本
liuhongdi@lhdpc:/data/vue/vue3index$ npm list vue vue3login@0.1.0 /data/vue/vue3index ├─┬ @tinymce/tinymce-vue@4.0.4 │ └── vue@3.0.5 deduped ├─┬ @vue/cli-plugin-babel@4.5.9 │ └─┬ @vue/babel-preset-app@4.5.9 │ └── vue@3.0.5 deduped ├─┬ @vue/compiler-sfc@3.0.5 │ └── vue@3.0.5 deduped ├─┬ element-plus@1.0.1-beta.20 │ └── vue@3.0.5 deduped ├─┬ vue-router@4.0.2 │ └── vue@3.0.5 deduped ├── vue@3.0.5 ├─┬ vue3-count-to@1.0.10 │ └── vue@3.0.5 deduped └─┬ vuex@4.0.0 └── vue@3.0.5 deduped
可以看到vue的版本是3.0.5