一,安装webpack-bundle-analyzer插件:
liuhongdi@lhdpc:/data/vue/vue3index$ npm install webpack-bundle-analyzer --save-dev
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,对webpack-bundle-analyzer进行配置:
在vue.config.js中增加:
chainWebpack: config => { config .plugin('webpack-bundle-analyzer') .use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin) },
和configureWebpack并列即可
三,测试效果:
运行:
liuhongdi@lhdpc:/data/vue/vue3index$ npm run serve
输出中会有提示:
Webpack Bundle Analyzer is started at http://127.0.0.1:8888
访问:
http://127.0.0.1:8888
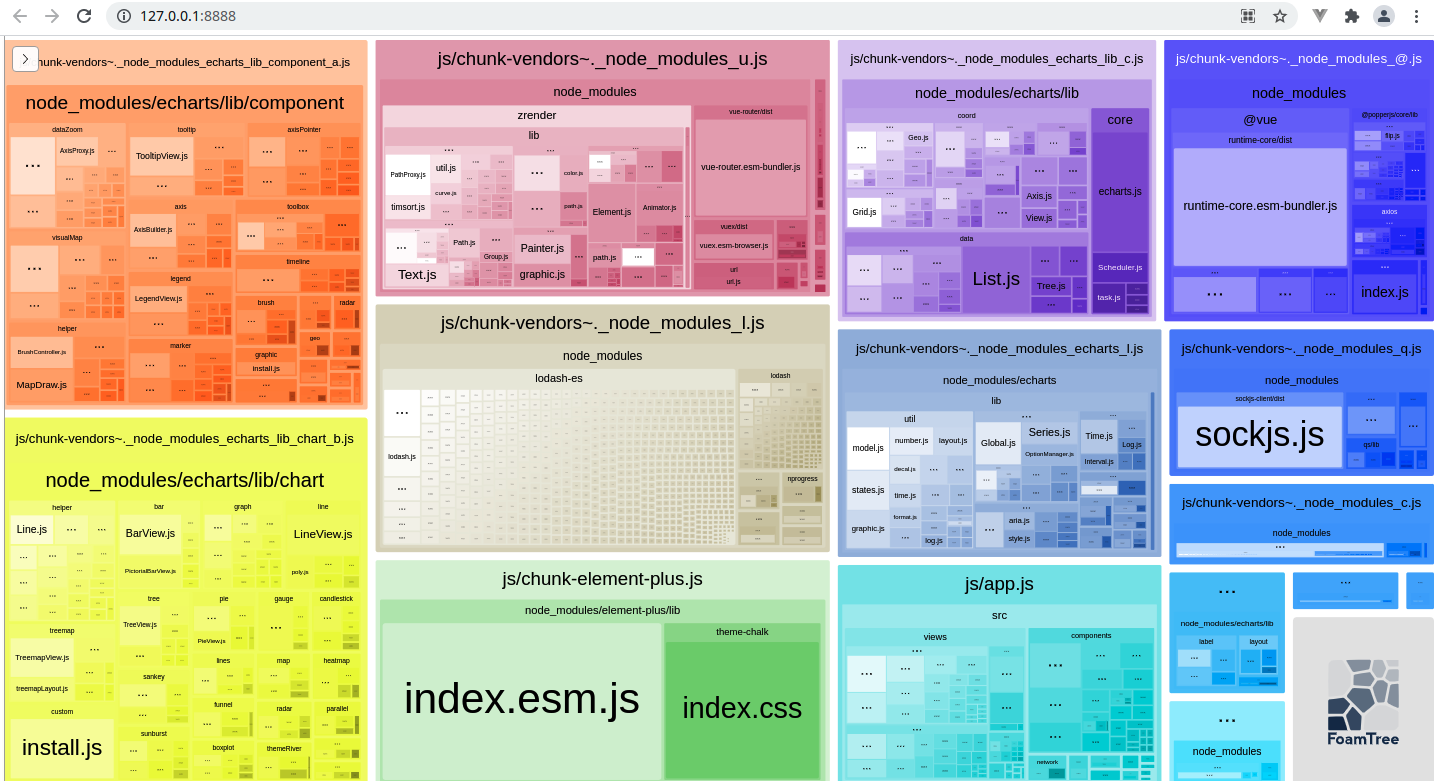
效果如图:

点击这个色块可以放大查看,可以看到echarts占用了大量的体积
四,查看@vue/cli版本:
liuhongdi@lhdpc:/data/vue/vue3index$ vue --version @vue/cli 4.5.13