一,模板之继承
1.在template下面新建一个master.html的文件,当做母版。
2. 母版里需要被替代的部分,以block开始,以endblock结尾
{% block content %}{% endblock %}
3. 子版里代码
{% block content %}子版里的代码{% endblock %}
4. 一个HTML中可以有多个block,可能来源不同,所以需要声明一下我继承的是哪个模板里面的block
{% extends 'master.html' %}
5.对于只有自己要用的模板,应该放到自己的HTML页面里面。
6.为了防止自己写的CSS被放到模板中的JS后面执行/为了防止自己写的JS被放到模板中的jquery后面执行。
所以在模板中写完style后,必须再写一个{% block css %}{% endblock %};模板中写完script后,必须再写一个{% block js %}{% endblock %};
在HTML中应用CSS,JS时的格式
{% block css %}
<style>
.content{
background-color:blue;
size:30px;
}
</style>
{% endblock %}
JS
{% block js %}
<script>
XXXXXX
</script>
{% endblock %}
实例
master.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %}</title>
<link rel="stylesheet" href="/static/commons.css"/>
<style>
body{margin:0;}
.pg-header{
height:48px;
background-color:pink;
color:green;
}
</style>
{% block css %}{% endblock %}
</head>
<body>
<div class="pg-header">
<h1>教务管理系统</h1>
</div>
{% block content %}{% endblock %}
<script src="/static/jquery-1.12.4.js"></script>
{% block js %}{% endblock %}
</body>
</html>
tpl_1.html
{% extends 'master.html' %}
{% block title %}用户管理{% endblock %}
{% block css %}
<style>
.content{
background-color:blue;
size:30px;
}
</style>
{% endblock %}
{% block content %}
<h3 class="content">用户管理</h3>
<ul>
{% for i in u %}
<li>{{i}}</li>
{% endfor %}
</ul>
{% endblock %}
tpl_2.html
{% extends 'master.html'%}
{% block title%}修改密码{% endblock %}
{% block content %}
<h3>修改密码</h3>
{% endblock %}
效果:

二,模板之导入
1. 1个HTML只能继承1个模板,如果想继承多个的话,需要使用include引入一下,include里面
的模板语言也是可以被渲染的。include引入的模板不需要提前声明。
写1个tag.html页面

2.在tpl_1里面应用它
{% extends 'master.html' %}
{% block title %}用户管理{% endblock %}
{% block css %}
<style>
.content{
background-color:blue;
size:30px;
}
</style>
{% endblock %}
{% block content %}
<h3 class="content">用户管理</h3>
<ul>
{% for i in u %}
<li>{{i}}</li>
{% endfor %}
</ul>
{% include "tag.html" %}
{% include "tag.html" %}
{% endblock %}
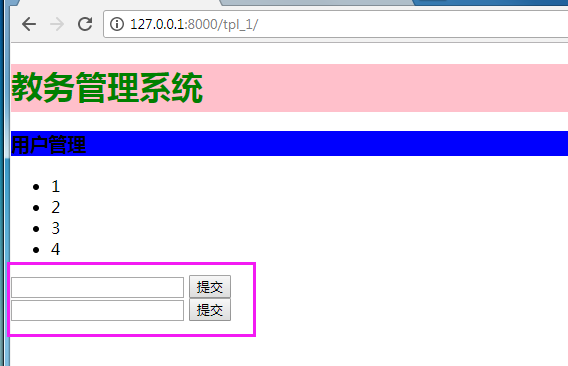
3.看效果:

4.如果tag.html中有模板语言的话,也是可以被渲染的。{{name}}。整个页面的加载过程如下:
A-urls.py中,打开tpl_1.html文件;如果里面有extend,它会把模板也拿过来;如果里面有include,也会拿过来。
B-根据上面的先自己生产一个字符串,这个字符串里面有各种各样的模板语言标签,先有了这个1个标签,然后再进行渲染,
所以include里面的模板语言也是可以被渲染的。
C-只能继承1个模板,却可以写多个include。