JS的原型和基础
https://www.bilibili.com/video/BV17J411y7XZ?p=5
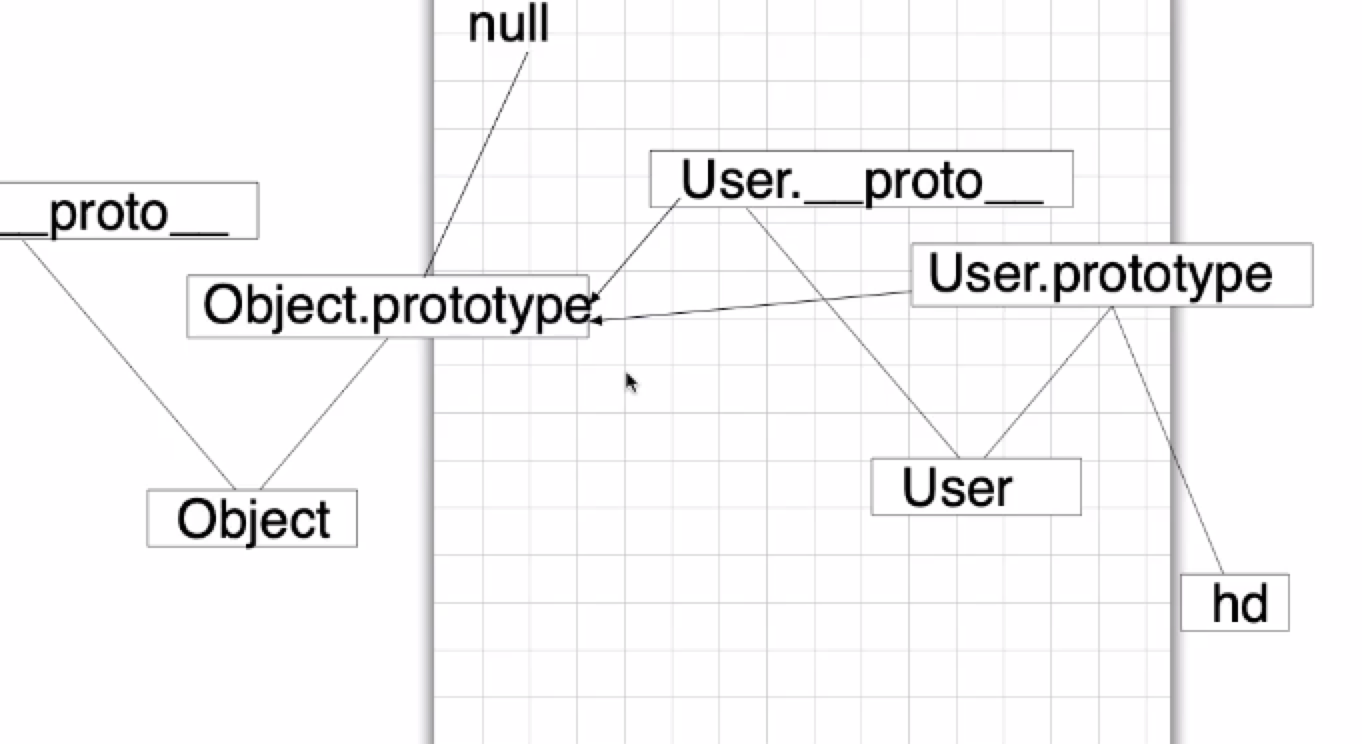
5 函数拥有多个长辈
function User(){} console.dir(User); User.prototype.show = function() { console.log("周蹲人"); }; let hd = new User(); hd.show(); console.log(User.prototype == hd.__proto__);

6、原型关系详解与属性继承实例
静态方法使用的是__proto__的原型链,实例方法使用的prototype的原型链
let hd = new Object(); hd.name = "后盾人"; Object.prototype.show = function(){ console.log("hodunren.com"); }; //hd.show(); function User(){} //console.dir(User); //console.log(User.prototype.__proto__ == User.__proto__.__proto__); console.dir(Object.prototype.__proto__); let xj = new User(); xj.show(); User.show();

7、系统构造函数的原型体现
let hd = {};//Object
console.log(hd.__proto__ == Object.prototype);
Array.prototype.show = function(){
console.log('后盾人');
}
let arr = [];//new Array
console.log(arr.__proto__ == Array.prototype);
arr.show();
let str = "";//new String
console.log(str.__proto__ == String.prototype);
let bool = true;
console.log(bool.__proto__ == Boolean.prototype);
let reg = /a/i;//new RegExp
console.log(reg.__proto__ == RegExp.prototype);
8、自定义对象的原型设置
let hd = {name:"hd"};
let parent = {
name : "parent",
show() {
console.log("parent method:" + this.name);
}
};
Object.setPrototypeOf(hd, parent);
//hd.show();
//parent.show();
console.log(Object.getPrototypeOf(hd));
10、给我一个对象,还你一个世界
function User(name){ this.name = name; this.show= function() { console.log(this.name); } } let hd = new User("后蹲人"); console.log(hd); function createByObject(obj, ...args) { const constructor = Object.getPrototypeOf(obj).constructor; return new constructor(...args); } let xj = createByObject(hd,"向军"); xj.show();
.