刚刚学习CSS的时候,经常需要用到块元素居中,于是乎度娘、google一番,当然查专业资料建议用google,题外话!学会了给块元素设置个width,然后给margin特性设为0 auto,如此块元素便缴枪投降,乖乖居中了。
那是为什么呢?这中间的原理和实现过程是如何呢?夜深了,待我喝杯咖啡,慢慢说来!
上一篇文章谈到了盒子模式,这个居中的原理也用到了盒子模式的知识点。块元素的水平方向有七个宽度属性:①、左外边距,②、左边框,③左内边距,④元素宽度(width),⑤右内边距,⑥右边框,⑦右外边距。,正常文档流中,七大属性排排坐,宽度刚好是元素包含块的宽度,也是父元素的width(内容宽度),一般情况下,块元素的父元素也是块元素。
但是,七个属性中有四个(左右内边距、左右边框),不能设为auto,宽度默认为0;另外三个属性(width、左右外边距)可以设为auto,也就是说,另外三个的宽度之和要等于包含块的宽度。这里举个例子:包含块的宽度为600px, 当三个属性都未固定值时,可能出现不等于包含块宽度的情况,此时浏览器会强制将右外边距设为auto(根据文字的阅读方向,从左至右,后面的设为auto),右外边距的宽度就等于600 — width — margin-left;若两个外边距设为auto,则平分剩余宽度。这个时候说到重点了,用具体数据来说明吧!当width=200px,左右边距平方600-200=400px;左右边距都是200px,自然居中了。
有时间的爱好者,可以练练手,试试将左外边距设为固定值,另外两个设为auto,会出现什么情况?(答案是右外边距会被设置为0,width会完全填充剩余的包含块)同样,三个属性都设为auto的情况下,外边距都会被设为0,width独占其身。这种情况,跟默认的情况一样的结果,即没有外边距,width默认为auto。由于时间原因,现在还在公司,得赶着回家,不做测试了!有错误的地方请指出,谢谢!
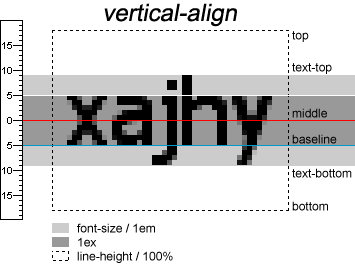
另外,传一张行内元素布局的基本概念图: